
How to implement CSS to make elements exceed the parent element: 1. Set the positioning of the parent container to "relative", which means relative positioning; 2. Set the positioning of the child container to "absolute", which means absolute positioning.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
CSS makes the child container exceed the parent element (the child container is suspended in the parent container)
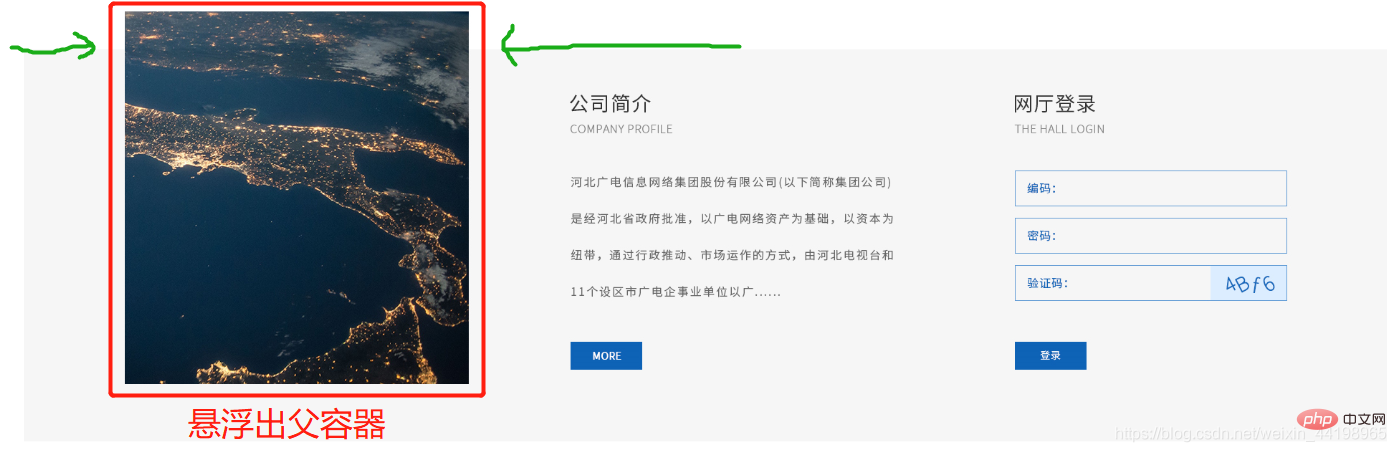
Sometimes, we need a suspension effect as shown below: 

in standard normal situations This can only be done using absolute positioning. 
Step one: Set the parent container positioning to relative (relative positioning).
Step 2: Set the subcontainer positioning to absolute (absolute positioning).
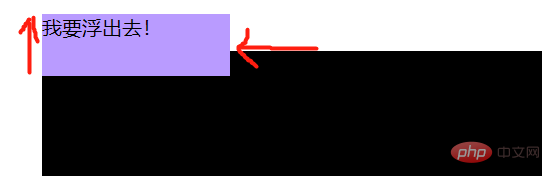
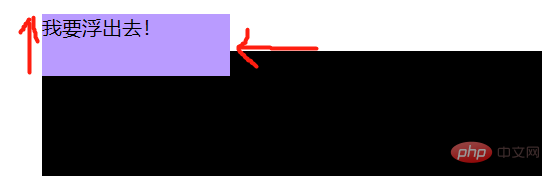
<p id="a"> <p id="b">我要浮出去!</p></p>
#a{
width:400px;
height:100px;
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/}#b{
width: 150px;
height:50px;
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
/* left:XX; */}Rendering: 
[Recommended learning: css video tutorial]
Parent element settingsAbsolute positioning , the child element is set to relative positioning, that is, the child element is positioned according to the parent element.
Note: Only child elements will break away from the document flow. The parent element is relatively positioned and will not break away from the document flow, so it will not cause page dislocation.
The above is the detailed content of How to make an element exceed its parent element in css. For more information, please follow other related articles on the PHP Chinese website!