 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Detailed explanation of adding and deleting WordPress backend admin menu separators
Detailed explanation of adding and deleting WordPress backend admin menu separators
Detailed explanation of adding and deleting WordPress backend admin menu separators
The following tutorial column of WordPress will introduce to you how to add and delete the separator in the WordPress backend management menu. I hope it will be helpful to friends in need!

Add and delete the WordPress backend management menu separator
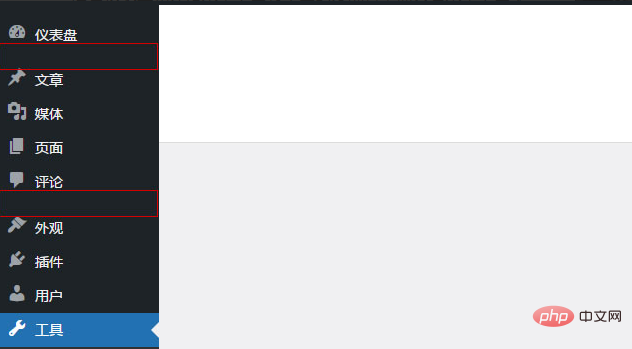
I don’t know if you have noticed the WordPress backend dashboard and comment menu. There is an empty separator, but there is no one under other menus, as shown below:


The delimiter code is located in the menu.php file in the wp-admin directory.
Line 62:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
Line 184:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
Many years ago, users gave feedback to WP officials to recommend deleting the separator. The official said that the separator is used to distinguish separation. Different management modules are not pre-adopted, but the separator has no style and only a height, so there is really no point in retaining it.
Delete the separator
If you are like me and find this abrupt space distasteful, then here is a tutorial on how to delete this separator. The simplest way is to delete the menu directly. Those two lines of code in the php file will need to be deleted again next time the program is updated, which is quite troublesome. A once-and-for-all method:
Add the following code to the theme function template functions.php.
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');If you want to delete other menu items, you can open the menu.php file to view the position number of the corresponding menu item. For example, the media is $menu[10], and add a sentence to the above code like a cat and a tiger:
unset($menu[10]);
Introduced like this.
Menu position number
2 Dashboard4 Separator5 Post10 Media15 Link20 Page25 Comment59 Separator60 Appearance65 Plugin70 User75 Tool80 Settings99 Separator
Attached are other ways to delete the menu and expand it
Add separator
As a theme designer, if you want to add a separator in the theme custom menu part, it will be used as a prompt This is unique to the user's theme. For example, if you add it under the media menu No. 10, you can write:
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});Define the separator style
Want to define this separator style You can write
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');and add it to the theme function template functions.php.
Move the menu position
If you want to customize the menu position, for example, move the article menu below the media menu, you can write:
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');Others can be deduced by analogy.
The above is the detailed content of Detailed explanation of adding and deleting WordPress backend admin menu separators. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to turn off a comment in WordPress? Specific article or page: Uncheck Allow comments under Discussion in the editor. Whole website: Uncheck "Allow comments" in "Settings" -> "Discussion". Using plug-ins: Install plug-ins such as Disable Comments to disable comments. Edit the topic file: Remove the comment form by editing the comments.php file. Custom code: Use the add_filter() function to disable comments.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy WordPress code? Copy from the admin interface: Log in to the WordPress website, navigate to the destination, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code. Copy from a file: Connect to the server using SSH or FTP, navigate to the theme or plug-in file, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code.
 How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
You can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
 WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
Be cautious when building a WordPress website. The guide to breaking through pits helps you avoid risks: choose paid themes and avoid the quality and safety risks of free themes. "Less is more" when installing plugins to avoid website speed and compatibility issues. Regularly optimize the database to ensure the smooth operation of the website. Pay attention to security measures and regularly update and install security plug-ins. Modify the code carefully to avoid website crashes and do it in a test environment if necessary. Pay attention to performance optimization, improve website speed, and improve user experience.
 WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
Reasons why WordPress websites cannot be found in search engines: 1. Indexing issues; 2. Content issues; 3. Website technical issues; 4. Link issues; 5. Other issues such as geographical restrictions, website name and social media presence.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to



