
How to change src in javascript: First use the "document.getElementById("id value")" statement to obtain the element object according to the specified id value; then use the src attribute to change the src value of the element, the syntax is "element object. src="value";".

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
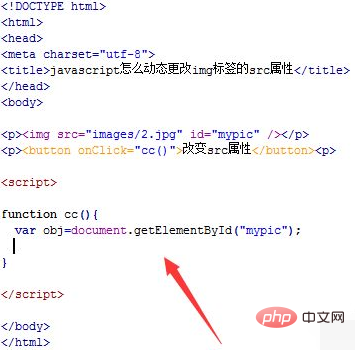
Create a new HTML file named test.html to explain how JavaScript can dynamically change the src attribute of the img tag.

In the test.html file, use the img tag to create an image and set its id attribute to mypic, which is mainly used to obtain the image object using js below.

In the test.html file, use the button tag to create a button with the button name "Change src attribute".

In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the cc() function.

In the test.html file, in the js tag, create a cc() function. Within the function, use the getElementById() method to obtain the image object by id.

In the cc() function, change the src attribute of the image by assigning a value to the src attribute of the img object. For example, set the src attribute of the image to 3.jpg .

Open the test.html file in the browser and click the button to see the effect.


Recommended learning: javascript video tutorial
The above is the detailed content of How to change src in javascript. For more information, please follow other related articles on the PHP Chinese website!