Teach you to quickly use sublime Text3 to write HTML
The tutorial column of sublime below will introduce to you how to use sublime Text 3 to write HTML. I hope it will be helpful to friends in need!

1. Download and install Sublime Text 3.
2. Open the Sublime Text 3 interface.

3. Press Ctrl N to create a new page.

4. Press Ctrl S and save as the file name you specify, using the .html suffix (the suffix is important, Sublime will It will determine the language type based on the suffix and help you enable the corresponding auto-completion). For example, the file name is test.html

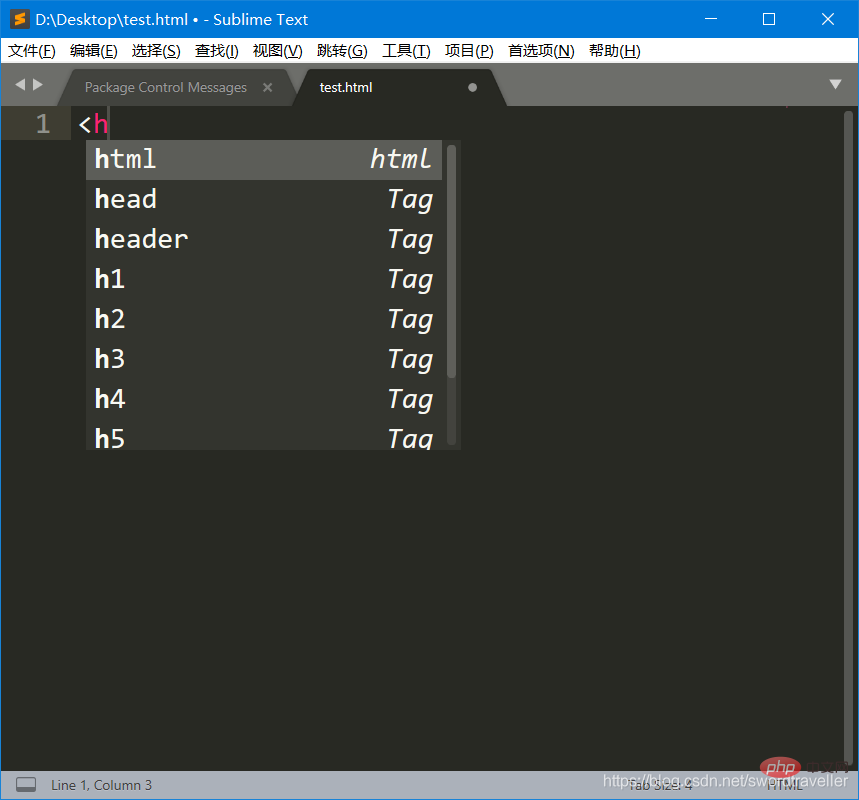
5. Enter < h, as shown in the figure, after the corresponding code completion candidate directory pops up, you can see that html is in the first one, press Enter, and it will be automatically completed:

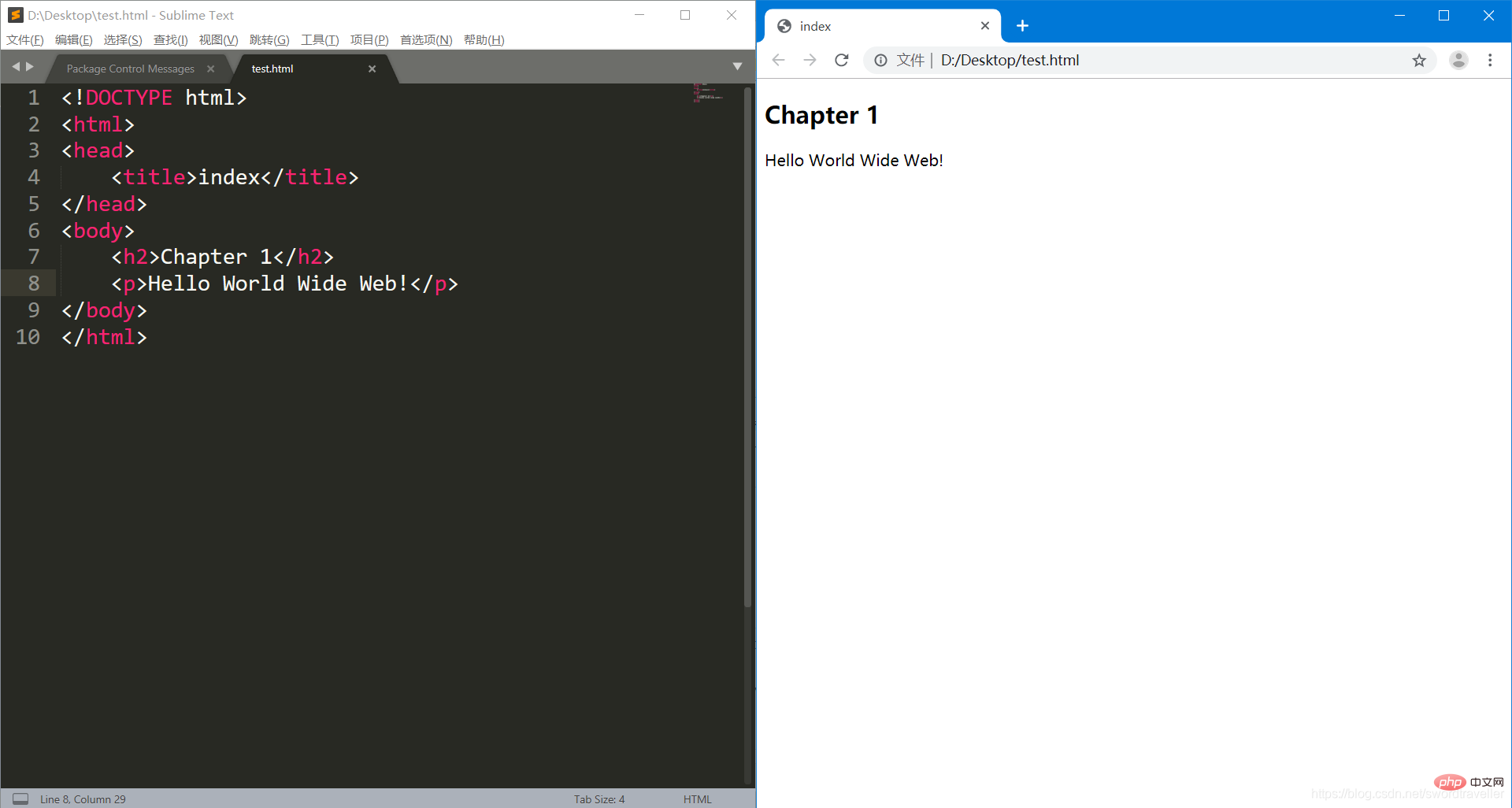
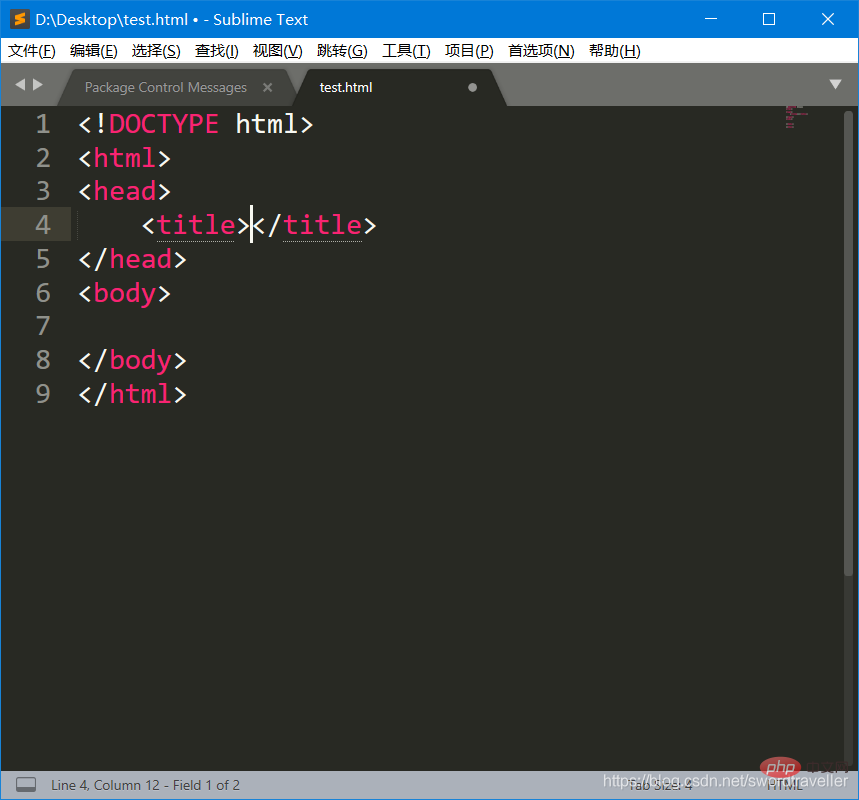
6. As shown in the figure , Sublime Text 3 automatically generates the framework of the html page for us, and we no longer have to laboriously enter a large amount of initial content:

7. Enter the name of the web page between