How to set table spacing in css
How to set the table spacing in css: 1. Use the padding attribute to style the td element of the table, with the syntax "td{padding:value}"; 2. Use the cellpadding attribute directly within the table tag, with the syntax " cellpadding:value".

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
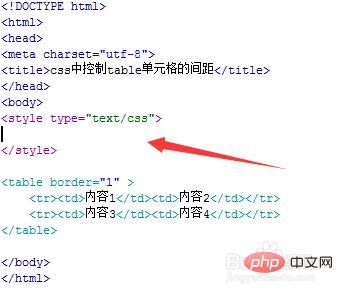
Create a new html file, named test.html, to explain controlling the spacing of table cells in css.

In the test.html file, use the table tag to create a table, and use the border attribute to set the border of the table to 1px.

In the test.html file, use the tr and td tags to create a table with two rows and two columns. The code is as follows:






The above is the detailed content of How to set table spacing in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns of the same row automatically adapt to the content? In web design, we often encounter this problem: when there are many in a table or row...
 How to increase the height of the input and position the text at the bottom?
Apr 05, 2025 am 06:03 AM
How to increase the height of the input and position the text at the bottom?
Apr 05, 2025 am 06:03 AM
How to increase the height of input and make the text at the bottom? When developing web pages, you often encounter the need to adjust the style of form elements. Especially when...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 How to adjust the background icon and color settings through CSS to solve the problem of the icon being blocked when the mouse is suspended?
Apr 05, 2025 am 06:24 AM
How to adjust the background icon and color settings through CSS to solve the problem of the icon being blocked when the mouse is suspended?
Apr 05, 2025 am 06:24 AM
How to solve the problem that the background icon is blocked by the background color when the mouse is suspended. When designing a web page, you often encounter this problem: when the mouse is suspended...
 Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Using the Bootstrap framework to build horizontal waterfall flow layout Many developers hope to use the Bootstrap framework to quickly build web pages and achieve various complex layout effects...
 How to achieve the gap effect in card and coupon layout under a gradient background?
Apr 05, 2025 am 06:33 AM
How to achieve the gap effect in card and coupon layout under a gradient background?
Apr 05, 2025 am 06:33 AM
How to achieve the gap effect in the card layout? When designing card voucher layout, it is a common requirement to achieve the gap effect on the edge of card voucher. If the background is pure...
 Which websites are suitable for learning and enjoying excellent CSS effects display?
Apr 05, 2025 am 07:09 AM
Which websites are suitable for learning and enjoying excellent CSS effects display?
Apr 05, 2025 am 07:09 AM
Explore excellent CSS effect display website If you are interested in learning and appreciating various exquisite CSS effects, it is very important to find the right resources. regardless...






