
HTML line wrapping method: first create a new html document and write the basic HTML code in the document; then enter some text in the document "
" tag; finally, line wrapping is required Just enter "
" after the text.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
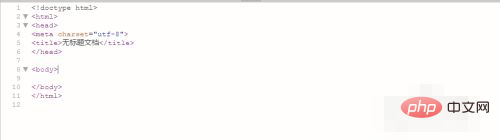
Create a new HTML document and we can see some basic HTML codes.

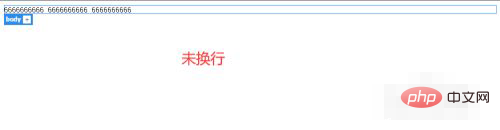
Enter some text. For the convenience of display, enter some text here. Let's take a look at the real-time view. We can see that although we use carriage return in the code, the displayed effect does not have line breaks.

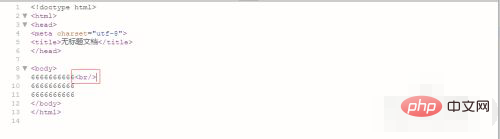
We enter
after the first number.

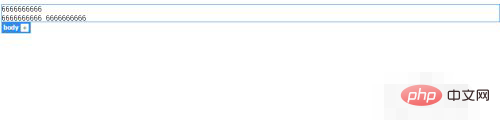
As you can see, line breaks are now available in the real-time view.

Recommended learning: html video tutorial
The above is the detailed content of How to wrap html. For more information, please follow other related articles on the PHP Chinese website!