Why are html text garbled?
The reasons for garbled HTML text: 1. The web page is encoded in gbk, and the html document is encoded in utf-8. Inconsistent encoding methods lead to garbled characters; 2. The encoding of the html web page is gbk, and the content that the program calls out from the database is UTF-8 encoding, inconsistent encoding methods lead to garbled characters.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
The main reason for garbled html web pages is that the Chinese text content in the html source code is different from the html encoding. But no matter which situation causes garbled code, the web page encoding needs to be set at the beginning of the web page.
<meta charset="utf-8">
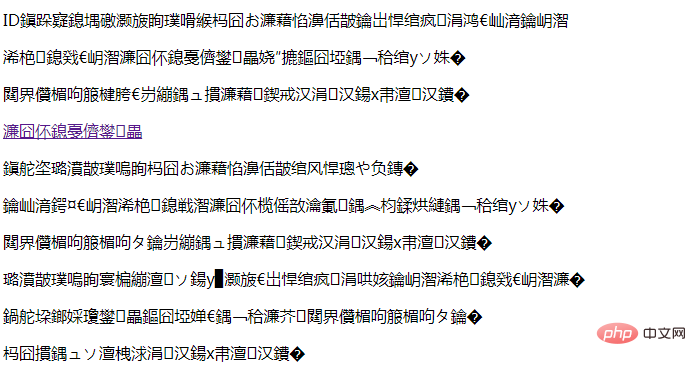
htmlScreenshots of garbled web pages
Causes of garbled codes
1. For example, the source code of the web page is gbk encoded, and the Chinese characters in the content are utf- 8 encoding, so garbled html will appear when the browser is opened. On the contrary, if the web page is encoded in utf-8 and the content is gbk, garbled characters will appear.
2. The encoding of the HTML web page is gbk, and the program calls out the content encoded in utf-8 from the database, which will also cause encoding garbled characters.
Solution to garbled characters
The first method is that the source code encoding of the html web page is different from the Chinese character input encoding.
Solution:
Use software to edit HTML web page content. It is recommended to use DW software for HTML code editing and development.
Try not to use Notepad directly to edit HTML code.
Second, if the web page setting encoding is gbk, and the database storage data encoding format is UTF-8, then the program queries the database data and displays the data before entering the native program for transcoding.
For example, the PHP program mysql query displays data transcoding:
mysql_query("SET NAMES 'UTF8'"); //Transcode the query data to utf8, that is, convert it to utf-8
mysql_query("SET NAMES 'GBK'");//Transcode the query data to GBK, such as gbk2312
When writing the database connection file, write:
$conn = mysql_connect("$host","$user","$password");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("$database",$conn);Then when making the page , pay attention to this sentence:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
In this way, regardless of the Chinese input into the database or the page display, everything will be normal.
In the DW CS4 version, the utf8 page is also generated by default.
Similarly, if you write the database connection file at the beginning as:
mysql_query("SET NAMES 'GBK'");, then the page should also become:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
Other asp programs or other programming language websites are based on For the actual situation, go to Baidu to check the conversion encoding method.
Recommended learning: html video tutorial
The above is the detailed content of Why are html text garbled?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.
 What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
Functional components in Vue.js are stateless, lightweight, and lack lifecycle hooks, ideal for rendering pure data and optimizing performance. They differ from stateful components by not having state or reactivity, using render functions directly, a
 How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
The article discusses strategies and tools for ensuring React components are accessible, focusing on semantic HTML, ARIA attributes, keyboard navigation, and color contrast. It recommends using tools like eslint-plugin-jsx-a11y and axe-core for testi




