How to set the size of html
In HTML, you can use the height attribute and width attribute to set the size. You only need to set the "height: length value" and "width: length value" styles to the element; the unit of the length value can be px, cm, etc., or "%" based on the percentage height of the block-level object containing it.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
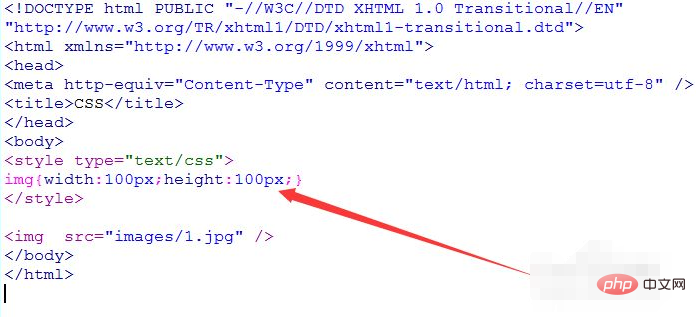
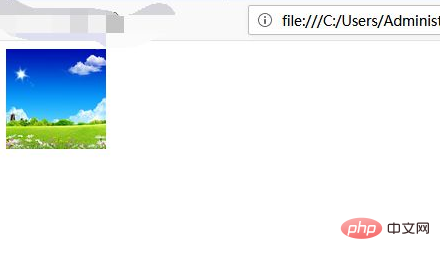
In CSS, you can often set the size of HTML elements in pixels. This method is often used in the actual development process. For example, use pixels to set the width and height of an image.


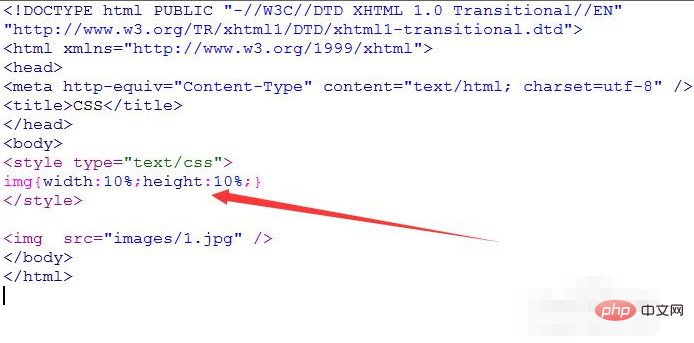
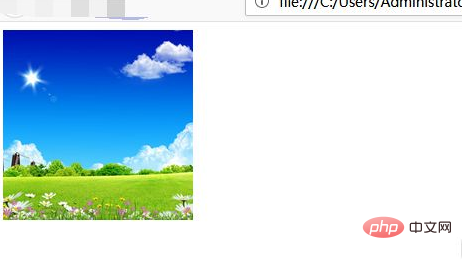
In CSS, you can also use percentages to set the size of elements. This method is often used when the element is displayed in proportion to the window. used. For example, use percentages to set the width and height of an image.


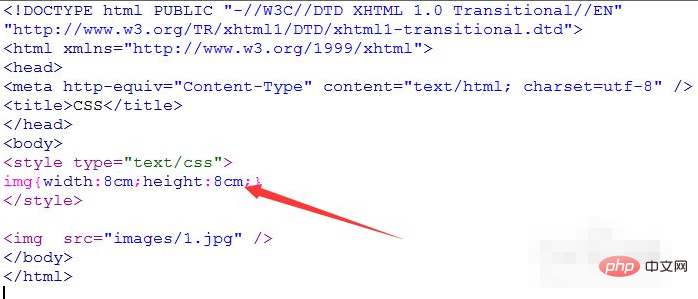
In CSS, you can also use centimeters to set the size of elements. This method often requires that the size of the element differs from the actual size. Used when printing sizes are consistent. For example, use centimeters to set the image's width and height.


In CSS, you can also use rem as the unit to define the size of the element. This unit is commonly used when making mobile web pages. , the elements set by this unit will change as the size of the display window changes. For example, use rem to set the width and height of an image.


CSS sets the maximum width of HTML elements. Set the maximum width of the element through max-width. When the window is large enough to display the element, it will be limited by the maximum width. If the height is not set, the height is the adaptive height.
CSS sets the maximum height of HTML elements. Set the maximum height of the element through max-height. When the display window is high enough, the height of the element will be limited by this height. When no width is set, the width is adaptive.
CSS sets the size of HTML elements, and there is also a method of setting line-height (line-height), which is generally the setting of the line-height of text content.
Recommended learning: html video tutorial
The above is the detailed content of How to set the size of html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an






