
CSS can inherit attributes: color, font, quotes, cursor, page, windows, text-indent, font-size, font-style, direction, line-height, word-spacing, etc.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
What is the inheritance of css?
The concept of inheritance will exist in object-oriented languages. In object-oriented languages, the characteristics of inheritance: inherit the parent class Properties and methods.
So now we are mainly studying css, which is setting properties. It will not involve the level of methods.
Inheritance of css: It is to set some properties to the parent, and the child inherits the properties of the parent. This is the inheritance in our css.
Official explanation, inheritance is a rule that allows styles to be applied not only to a specific html tag element, but also to its descendant elements.
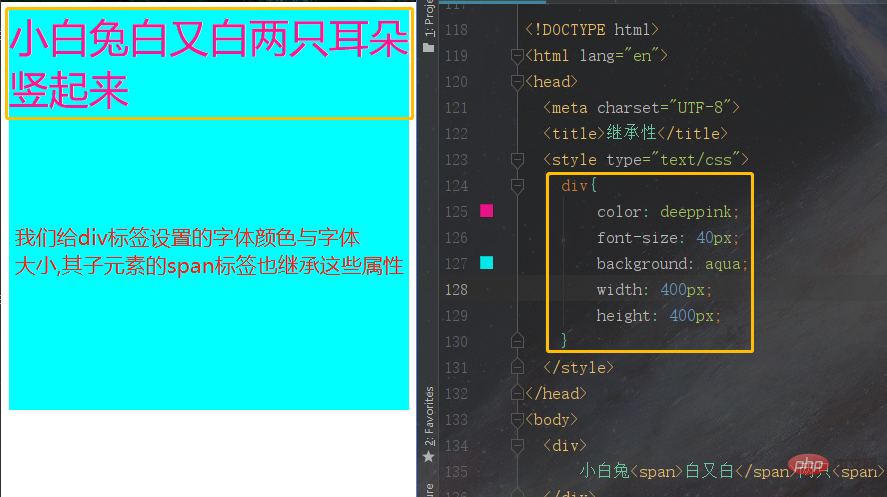
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>Rendering:

##Which properties in css can be inherited
1. Text series attributes
text-indent:Text indenttext-align:Text horizontal alignment line-height: line heightword-spacing: increase or decrease the space between words (i.e. word spacing)letter-spacing: increase or decrease the space between characters (character spacing)text-transform: Control text case direction: Specify the writing direction of text color: Text color2. Font series attributes
font: Combined fontfont-family: Specify the font family of the elementfont-weight: Set the thickness of the fontfont- size: Set the size of the font font-style: Define the style of the font font-variant: Set the font for small uppercase letters to display text, which means that all lowercase letters will be converted is uppercase, but all letters in small caps have a smaller font size compared to the rest of the text. font-stretch: Stretch and transform the current font-family. Not supported by all major browsers. font-size-adjust: Specify an aspect value for an element so that the x-height of the preferred font is maintained.3. Table layout attribute
caption-side: Set the position of the table title. border-collapse: Set whether the table borders are merged into a single border, or displayed separately as in standard HTML. border-spacing: Set the distance between the borders of adjacent cells (only used in "Border Separation" mode). empty-cells: Set whether to display empty cells in the table (only for "detached border" mode). table-layout: Set the table layout algorithm for the table.4. List layout attributes:
list-style-type: Set the type of list item mark. list-style-image: Use an image to replace the markup of a list item. list-style-position: Indicates how list item markers are drawn relative to the object's contents. list-style: Shorthand attribute sets all list attributes in one declaration.5. Element visibility: visibility
6. Generate content attributes: quotes
7. Cursor Attribute : cursor
8, page style attribute : page, page-break-inside, windows, orphans
9, sound style attribute:
speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation(Learning video sharing:
css video tutorial)
The above is the detailed content of What properties can be inherited in css. For more information, please follow other related articles on the PHP Chinese website!