
How to set ellipsis in the excess part of css: first create a new document; then define the [

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set ellipsis in the excess part of css:
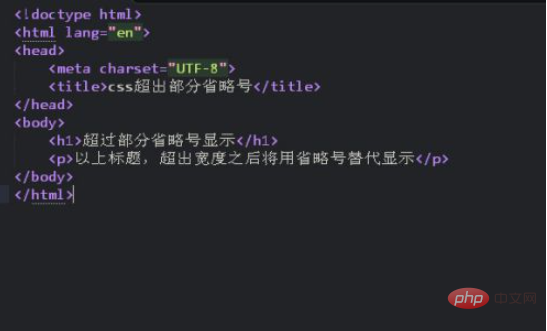
First, create a new HTML document to host CSS

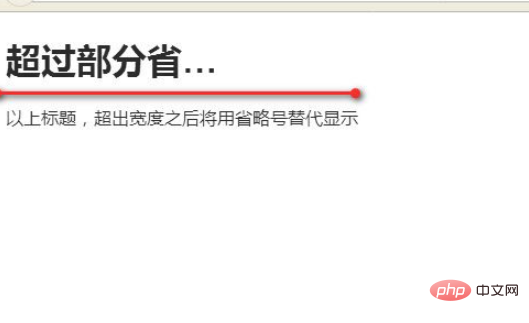
Save the above part and preview the effect in the browser. At this moment, the effect of CSS settings is not introduced.


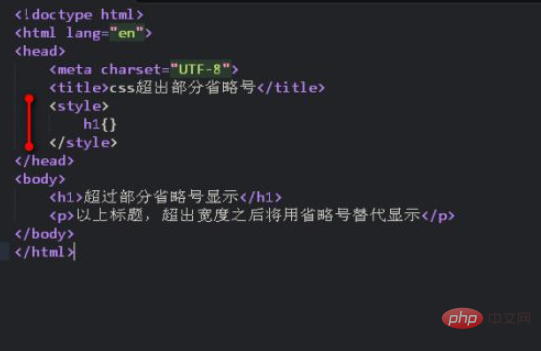
h1{
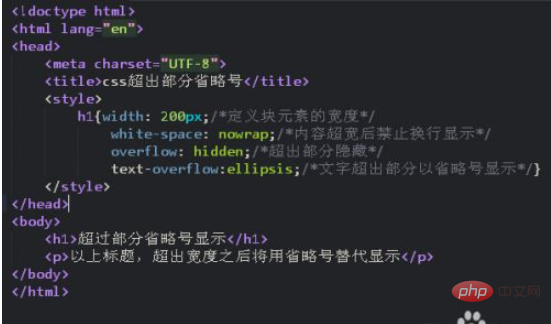
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}

Related learning recommendations: css tutorial
The above is the detailed content of How to set ellipsis in css beyond part. For more information, please follow other related articles on the PHP Chinese website!