
In CSS, you can use the "text-indent" attribute to set the paragraph indent, the syntax "text-indent: value"; this attribute specifies the indentation of the first line of text in the text block, and negative values are allowed. If a negative value is used, the first line will be indented to the left.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
.divcss5{text-indent:25px}Here, the text at the beginning of the first line of the paragraph in the divcss5 object is indented by 25 pixels.
css text-indent text indent style attribute word, text-indent value and number unit form the indent style.
Usually the text-indent indent property will indent the text at the beginning of the first line of the paragraph. If you use the html br line break tag, there will be no indentation effect starting from the second line break. If the html P paragraph tag is used for paragraph line wrapping, it will appear that the beginning of each p paragraph line break will be indented. Here we will demonstrate it to you through a case. We hope to master the CSS text-indent indentation style through the DIVCSS5 case.
CSS code
.divcss5{
text-indent:35px
}HTML code snippet
<div class="divcss5">
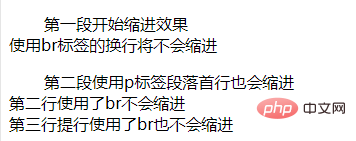
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>Running result:

Recommended Learn: css video tutorial
The above is the detailed content of How to set paragraph indent in css. For more information, please follow other related articles on the PHP Chinese website!