
Method: 1. Press f12 to open "Developer Tools" - "Source Tab" and find the target file; 2. Create an empty folder locally and create the same file structure as the target file path; 3. , open the "Overrides" tab and import the previous folder; 4. Write the code in the "source tab".

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
Sometimes, we need to study the operating mechanism of other people's websites, which inevitably means inserting some debugging code into their front-end scripts to see the operating effect. Before chrome65, we could open the Developer Tools—source tab—target JS/CSS file of the target webpage, and then write the code in the relevant location and save it. You can then see the effect of the changes. After chrome65, local code replacement is required. This article will introduce how to replace online code with local code in chrome to achieve the effect of modifying JS online.
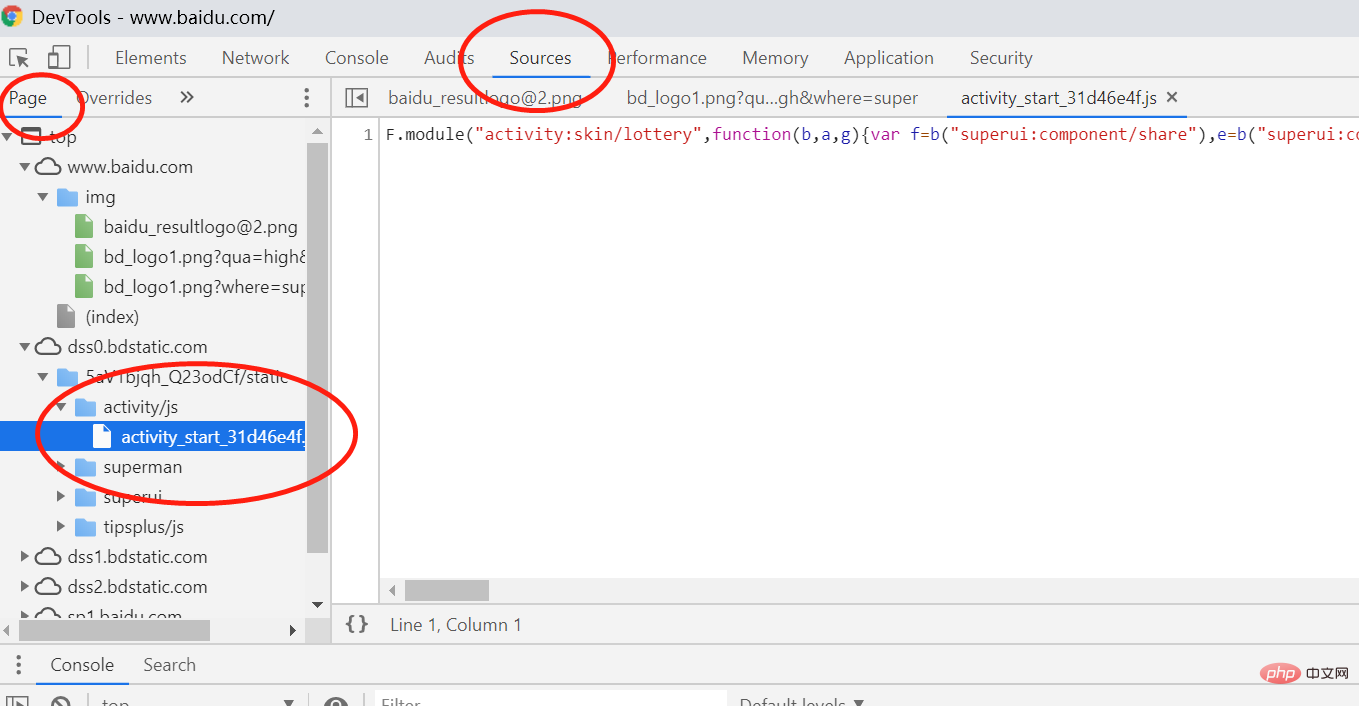
1. To determine the network location of the file to be modified:

2. Create an empty folder locally with a random name.
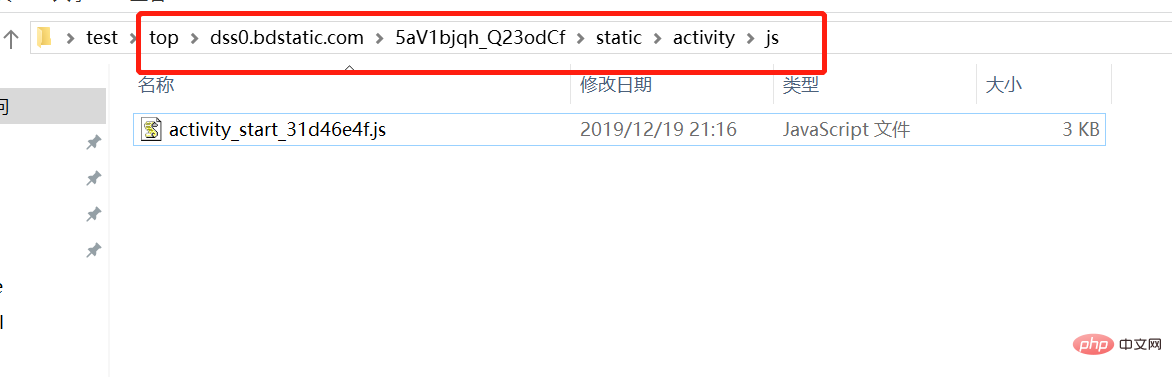
3. Create a file structure exactly the same as the target file path in the empty folder in the previous step. This step is very critical. Please note that domain names like xxx.com in the example also need to create corresponding folders:

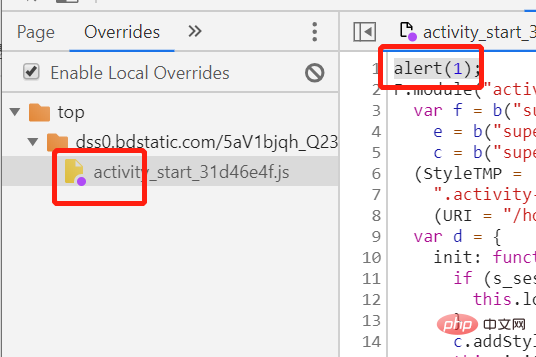
4. Open the Overrides tab and import the empty folder you just created. You will find that the imported target file is already activated:

Refresh the page, the effect is already there:

This This modification method is persistent, that is to say, even if you shut down and restart the computer, and then open the target web page, the replacement effect will still exist, and the modifications you make to the target file locally will be synchronized to the page, which is very easy to use!
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to modify javascript in chrome in real time. For more information, please follow other related articles on the PHP Chinese website!