
Css font color setting method: 1. Use "color:color" directly on the label to set the font color; 2. By adding the class attribute to the font label, set the font color through the class in the css label .

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set font color in css:
Create a new html file and name it test.html to explain how to set font color in css.

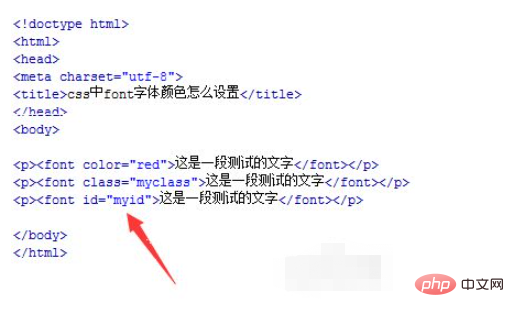
In the test.html file, use the font tag to create three lines of text, and use different methods to set the color of the font.

In the test.html file, directly on the font tag, set the font color through the color attribute. For example, set the font color to red.

In the test.html file, set the class attribute of the font tag to myclass, which is mainly used to set the css style through this class below.

In the test.html file, set the id attribute of the font tag to myid, which is mainly used to set the css style through this id below.

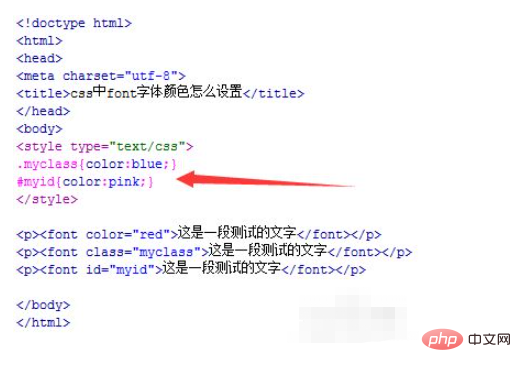
In the css tag, set the style with the class name myclass, for example, set the color attribute to blue (blue); set the style with the id myid, for example, set The color attribute is pink.

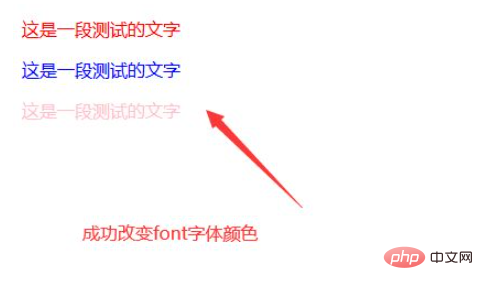
Open the test.html file in the browser to check the effect.

The above is the detailed content of How to set the font color of css. For more information, please follow other related articles on the PHP Chinese website!