Why does css not take effect?
Reasons why css does not take effect: 1. The html tag is not completely written, missing "" or "/"; 2. The encoding of the style sheet is wrong; 3. The style is Cascading; 4. CSS syntax error; 5. Wrong selector.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
Reasons why css does not take effect:
1. The html tag is not completely written, missing "" or "/" etc
This is one of the most common reasons why layout design fails. It’s always surprising when we learn how many delicate layout designs fail because of this.
2. The encoding error when saving the style sheet
If you suspect that the encoding of the CSS table is wrong, you can directly save the css file as a file in utf-8 encoding. .
3. Styles are cascaded
If it is caused by cascading, you need to increase the priority of the style.
Commonly used methods include: adding elements to the selector to increase its specificity, or adding !important in the space before the style semicolon, as follows:
background-color: pink !important;
4. CSS Syntax Error
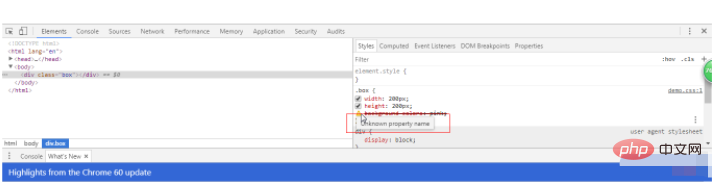
Take the developer tools of Google Chrome as an example. Generally, syntax errors will be displayed as the style is crossed out, there will be an icon prompt on the left side of the style, and an English prompt will be displayed when the mouse is moved into it. As shown in the figure below:

General grammatical errors include:
1. Wrong attribute name, attribute value does not comply with the specification;
2. The following symbols use Chinese or full-width symbols:
,;{}:
5. The selector is written incorrectly
when writing descendants, descendants, etc., involving multiple tags and class names , id, etc. If the order and name of the sub-selector are written incorrectly, errors may occur; the tags in
html forget to write the class name and id, and the selector uses these missed class names and names. id, etc., the style will naturally not take effect.
Whether spaces are written in descendant selectors;
Whether selectors like div.box{} are written as div.box{}, that is, one more space is written
Related tutorial recommendations: CSS video tutorial
The above is the detailed content of Why does css not take effect?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




