In-depth understanding of Component components in Angular
This article will introduce to you the In-depth understanding of Component components in Angular component in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Angular In-depth understanding of Component components in Angular
In-depth understanding of Component components in Angular is what makes up an Angular application Basic and Core. In layman's terms, components are used to package specific functions, and the orderly running of the application depends on the coordination between components. [Related tutorial recommendations: "angular tutorial"]
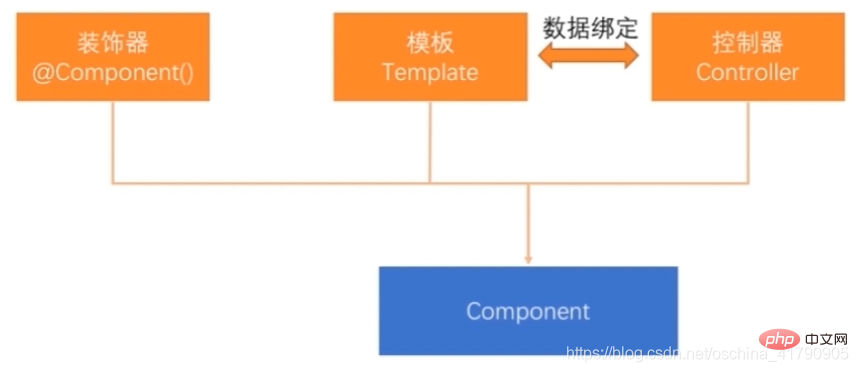
In-depth understanding of Component components in Angular essential elements

- ## @In-depth understanding of Component components in Angular (component metadata decorator)
@In-depth understanding of Component components in Angular The role of the decorator is to tell the Angular framework how to handle Typescript classes. It contains multiple properties, and the values of these properties are called metadata. . Angular will render the component and execute the component's logic based on the metadata value.
- Template (template)
Template is used to define the appearance of a component. The template exists in the form of html and tells Angular how to render the component. We can use Angular's data binding syntax in the template to render data from the controller.
- Controller (controller)
The controller is an ordinary Typescript class, which will be decorated by the @In-depth understanding of Component components in Angular decorator. The controller contains All properties and methods of the component, and most of the page logic are written in the controller. The controller communicates with the template through data binding, the template displays the controller's data, and the controller handles events that occur on the template.
Example
import { In-depth understanding of Component components in Angular } from '@angular/core';
@In-depth understanding of Component components in Angular({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppIn-depth understanding of Component components in Angular {
title = 'app demo';
.....
}- selector
- templateUrl
- styleUrls: ['./app.component.css']
- providers
- AppIn-depth understanding of Component components in Angular
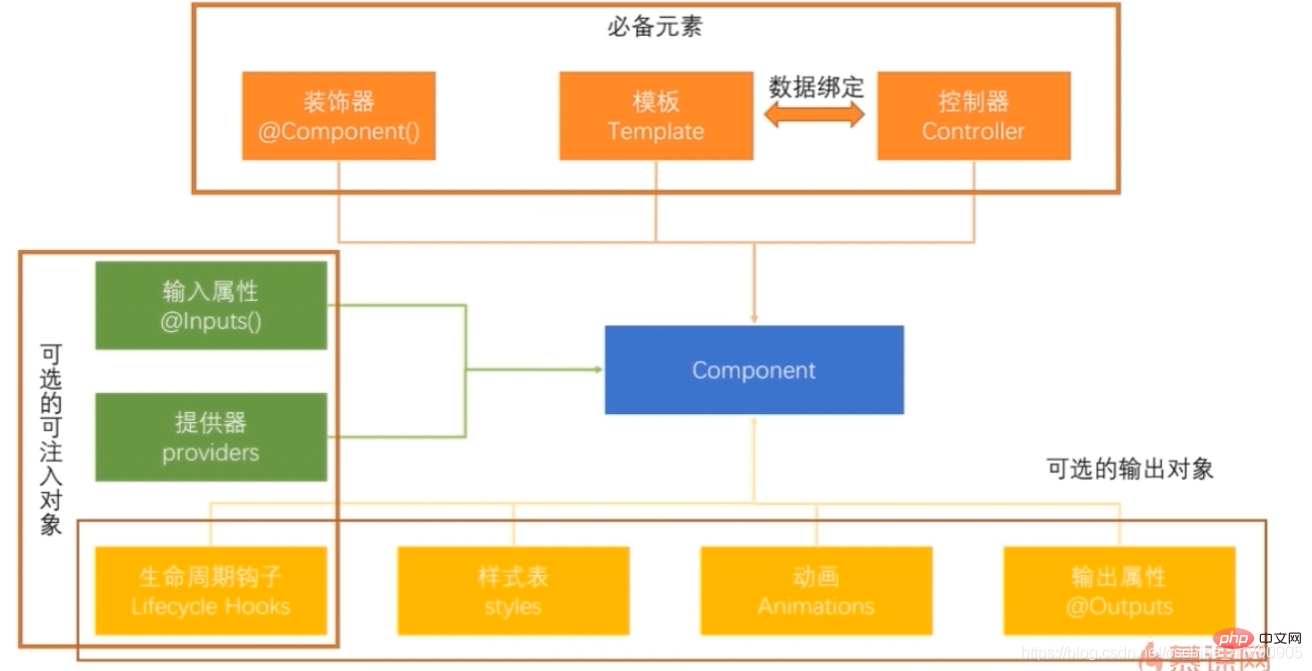
In-depth understanding of Component components in Angular Other elements
 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of In-depth understanding of Component components in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 How vue3 uses defineAsyncComponent and component tags to implement dynamic rendering components
May 12, 2023 pm 05:55 PM
How vue3 uses defineAsyncComponent and component tags to implement dynamic rendering components
May 12, 2023 pm 05:55 PM
1. Basic dynamic introduction of components: Simple dynamic introduction means that the front end knows which components to introduce, and introduces multiple components into the parent component, but does not render it. After certain conditions are met, it will be rendered at a certain location. specified component. import{reactive,ref,shallowReactive,onActivated,defineAsyncComponent,}from'vue';constcustomModal=defineAsyncComponent(()=>import('./modal/CustomM






