
How to add underline in css: 1. Use "text-decoration:underline" to set the text underline; 2. Set the border of the div to achieve the underline effect.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
Generally there are two methods:
First, set the text underline through the CSS underline code: text-decoration:underline.
The example demonstration is as follows:
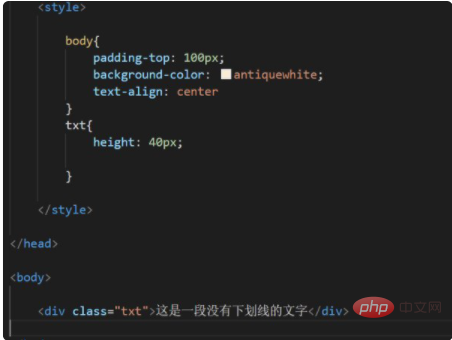
1. The example code is as follows:

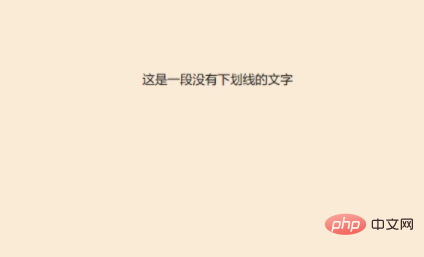
The page effect is as follows:

[Recommended learning: css video tutorial]
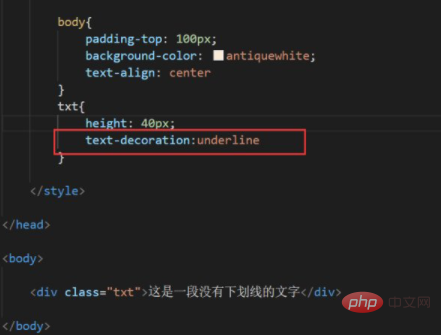
2. Modify the txt style in step 1 and add text-decoration:underline.

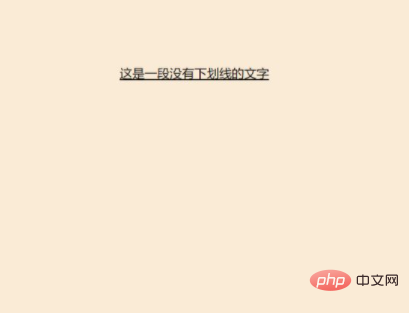
At this time, the page effect is as follows, with underlines appearing.

Second, achieve the effect by setting the border of the div:
The example is as follows:
On the initial code of the first method , add two key styles: border-bottom: 1px solid black and padding-bottom: 10px, as follows:

The page effect at this time is as follows:

The above is the detailed content of How to add underline in css. For more information, please follow other related articles on the PHP Chinese website!