
Javascript method to delete table rows: First use the "document.querySelector("tr")" statement to obtain the table tr (row) object; then use the "tr.remove()" statement to delete a row in the table Cell.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
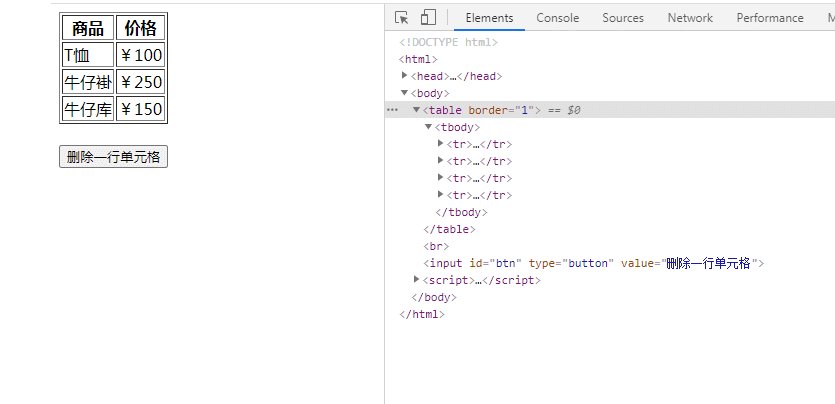
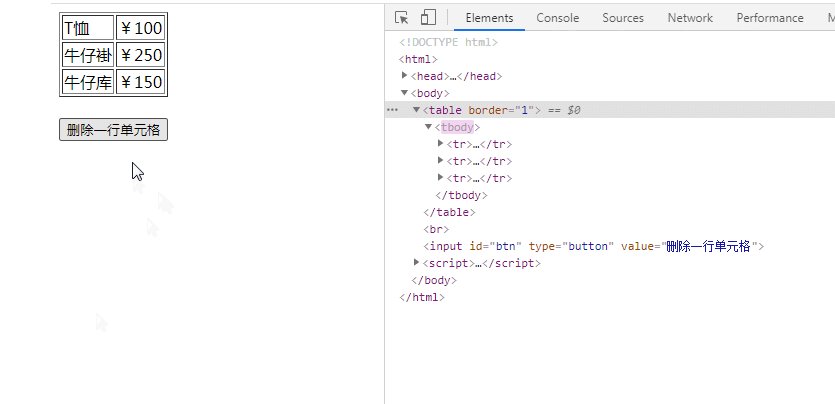
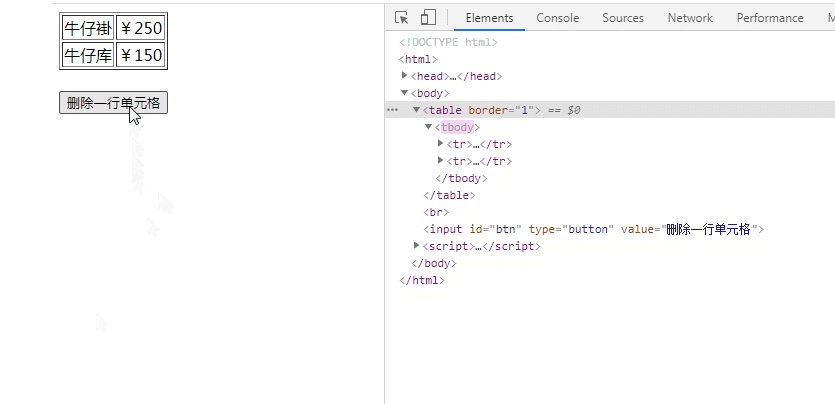
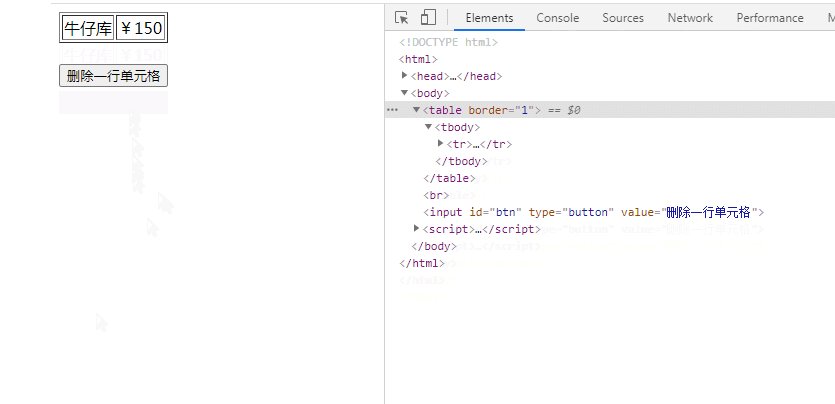
javascript delete table row
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
Description:
remove() method can be used to delete All elements on the parent node, including all text and child nodes.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to delete table rows in javascript. For more information, please follow other related articles on the PHP Chinese website!