What type of language is javascript?
Javascript is a dynamically typed and weakly typed language. It is a scripting language that is based on objects and events and is relatively safe and widely used in client web development. It is also a widely used scripting language. Scripting language for client-side web development.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript, also known as ECMAScript, is an object- and event-driven scripting language that is relatively safe and widely used in client-side web development. It is also a script widely used in client-side web development. language.
was first used in HTML to add dynamic functions to HTML web pages. It is a prototype-inherited object-oriented dynamic type case-sensitive client script language developed from Netscape's LiveScript. The main purpose is to solve the speed problems left by server-side languages, such as Perl, and respond to various user operations, providing customers with a smoother browsing effect. Because the server needed to verify the data at that time, because the network speed was quite slow, only 28.8kbps, the verification step wasted too much time. So Netscape's browser Navigator added Javascript to provide basic functions of data verification. However, JavaScript can now also be used in web servers such as Node.js.
1. The composition of javascript
A complete JavaScript implementation is composed of the following 3 different parts:
ECMAScript: describes the syntax and basic objects of the language;
Document Object Model (DOM)): describes the methods and interfaces for processing web content;
Browser Object Model (BOM): describes the methods and interfaces for interacting with the browser.
2. Basic characteristics of javascript
is an interpreted scripting language (the code is not pre-compiled) .
Mainly used to add interactive behaviors to HTML pages.
It can be directly embedded in HTML pages, but writing it as a separate js file is beneficial to the separation of structure and behavior.
3. Characteristics of JavaScript
Different from server-side scripting languages, such as PHP and ASP, JavaScript is mainly used as a client-side scripting language. Runs on the user's browser and does not require server support. Therefore, in the early days, programmers preferred JavaScript to reduce the burden on the server, but at the same time it also brought about another problem: security.
As servers become more powerful, although today's programmers prefer scripts running on the server to ensure security, JavaScript is still popular for its cross-platform and easy-to-use advantages. At the same time, some special functions (such as AJAX) must rely on Javascript to be supported on the client side. With the development of engines such as V8 and frameworks such as Node.js, and their features such as event-driven and asynchronous IO, JavaScript is gradually used to write server-side programs.
[Recommended learning: javascript advanced tutorial]
4. The historical background of the development of JavaScript
1. Nombas and ScriptEase
About 1992, a company called Nombas developed an embedded scripting language called C-minus-minus (Cmm for short). The idea behind Cmm is simple: a scripting language powerful enough to replace macros, while remaining similar enough to C (and C++) that developers can learn it quickly. The scripting language was bundled in a shareware called CEnvi, which for the first time showed developers the power of the language.
Nombas eventually changed the name of Cmm to ScriptEase because the last part (mm) sounded too negative and the letter C was "scary".
Now ScriptEase has become the main driving force behind Nombas products.
2. Netscape invented JavaScript
When Netscape Navigator came to prominence, Nombas developed a version of CEnvi that could be embedded in web pages. These early experiments were called Espresso Pages, and they represented the first client-side languages used on the World Wide Web. Nombas had no idea that its concept would become an important cornerstone of the World Wide Web.
As Internet surfing becomes more and more popular, the need for developing client-side scripts also increases. At this time, most Internet users were connected to the network only through 28.8 kbit/s modems, even as web pages continued to become larger and more complex. What makes the user even more miserable is that just for simple form validity verification, it requires multiple round-trip interactions with the server. Imagine that the user fills out a form, clicks the submit button, waits for 30 seconds for processing, and then sees a message telling you that you forgot to fill in a necessary field.
Netscape, which was at the forefront of technological innovation at that time, began to seriously consider developing a client-side scripting language to solve simple processing problems.
Brendan Eich, who was working at Netscape at the time, began to develop a scripting language called LiveScript for Netscape Navigator 2.0, which was to be released in 1995. The purpose at that time was to use it on the browser and server (it was originally going to be called LiveWire). use it. Netscape and Sun completed LiveScript implementation in time.
Just before Netscape Navigator 2.0 was officially released, Netscape changed its name to JavaScript. Although Netscape originally named its scripting language LiveScript, Netscape later changed its name to JavaScript after working with Sun. JavaScript was originally inspired by Java and was designed. One of the purposes is to "look like Java", so there are similarities in syntax, and some names and naming conventions are also borrowed from Java. But the main design principles of JavaScript are derived from Self and Scheme.
The similarity in names between JavaScript and Java was the result of an agreement between Netscape and Sun Microsystems for marketing considerations at that time. In order to gain a technical advantage, Microsoft launched JScript to compete with JavaScript's scripting language. For interoperability, Ecma International (formerly the European Computer Manufacturers Association) created the ECMA-262 standard (ECMAScript). Both are now implementations of ECMAScript. Although JavaScript is promoted and advertised as a scripting language for non-programmers rather than as a scripting language for programmers, JavaScript is very rich in features. JavaScript has since become an essential component of the Internet.
3. Three pillars
Because JavaScript 1.0 was so successful, Netscape released version 1.1 in Netscape Navigator 3.0. It just so happened that Microsoft decided to get into browsers at that time, releasing IE 3.0 with a clone of JavaScript called JScript (so named to avoid potential licensing disputes with Netscape). Microsoft's entry into the world of web browsers, while infamous, was also an important step in the evolution of the JavaScript language.
After Microsoft entered, there were three different versions of JavaScript existing at the same time: JavaScript in Netscape Navigator 3.0, JScript in IE, and ScriptEase in CEnvi. Unlike C and other programming languages, JavaScript does not have a standard that unifies its syntax or features, and these 3 different versions highlight this problem. As concerns in the industry increase, it is clear that standardization of this language is imperative.
4. Standardization
In 1997, JavaScript 1.1 was submitted as a draft to the European Computer Manufacturers Association (ECMA). Technical Committee 39 (TC39) was appointed to "standardize the syntax and semantics of a general-purpose, cross-platform, vendor-neutral scripting language." Composed of programmers from Netscape, Sun, Microsoft, Borland, and other companies interested in scripting, TC39 hammered out ECMA-262, a standard that defined a new scripting language called ECMAScript.
The current implementations that comply with the ECMA-262 3rd Edition standard are:
Microsoft’s JScript
Mozilla’s JavaScript- C (C language implementation), now named SpiderMonkey
Mozilla’s Rhino (Java implementation)
Digital Mars Company DMDScript
Google's V8

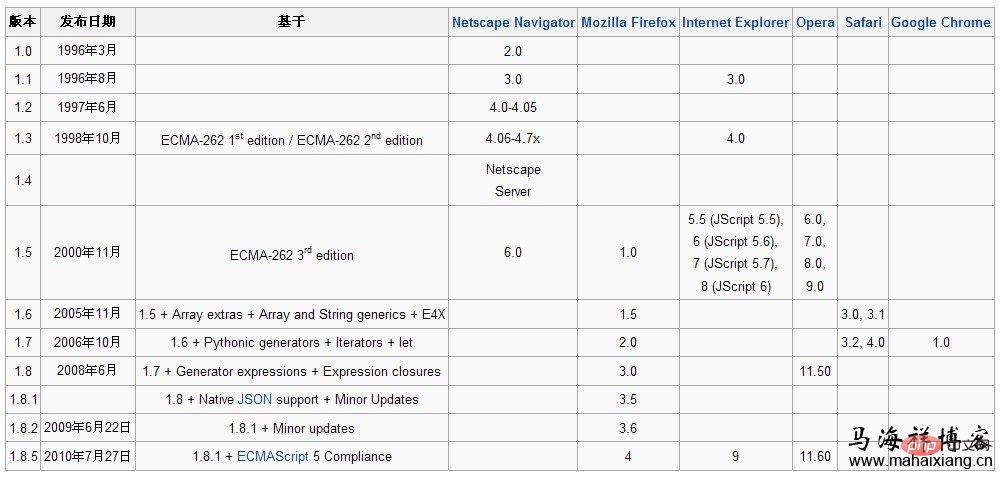
(Click to view larger image)
In the following years, the International Organization for Standardization and the International Electrotechnical Commission (ISO/IEC) also adopted ECMAScript as a standard (ISO/IEC-16262). Since then, web browsers have worked hard (albeit with varying degrees of success and failure) to use ECMAScript as the basis for JavaScript implementations.
5. JavaScript is commonly used to complete the following tasks
1. Embed dynamic text in HTML pages
2. Respond to browser events
3. Read and write HTML elements
4. Verify the data before it is submitted to the server
5. Detect the visitor’s browser information
6. Control Cookies, including creation and modification, etc.
6. How to use Javascript
There are two ways to add Javascript to a web page: direct method and reference method.
1. Direct method
This is the most commonly used method. Most web pages containing Javascript use this method, for example:
<html>
<head>
<title>简单的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, 马海祥博客!"); // 在浏览器视窗内直接显示
alert("Hello, 马海祥博客!"); // 弹窗显示
console.log("Hello, 马海祥博客!"); // 在控制台(console)里显示,需要先开启开发工具控制台
</script>
</head>
<body>
HTML页面内容……
</body>
</html>In this example, we You can see a new tag: <script>...</script>, and 。
也可以同时在导入文件时制定javascript的版本,例如:
注意:凡是指定了src属性的script标签里的内容都会被忽略。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of What type of language is javascript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




