How to hide labels in css
Method: 1. Use the "opacity:0" statement; 2. Use the "display:none" statement; 3. Use the "visibility:hidden" statement; 4. Use the position attribute with top, bottom, left , right attribute moves the element label out of the visual area.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The first method is to use the Opacity property
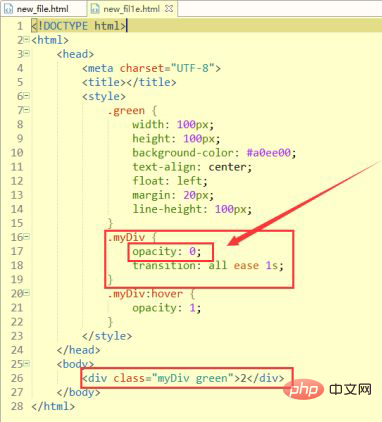
This property means to retrieve or set the opacity of the object. When its transparency is 0, visually it It has disappeared, but it still occupies that position and plays a role in the layout of the web page. It will also respond to user interaction. For elements with this attribute added, their background and element content will also change accordingly. We can use this feature to create some great animation effects. I made a simple small effect here, the code is as follows:

Note: This attribute is compatible with browsers IE9 and above. IE8 and earlier versions support alternative filter attributes, for example: filter:Alpha(opacity=50).
The second method is to use the Display attribute
This attribute is the real hidden element. When the display attribute of the element is none, the element will It will disappear from vision, and even the box model will not be generated. It will not occupy any position on the page. Not only that, even its child elements will disappear from the box model together. Any animation effects and interactions added to it and its child elements will have no effect. The show(), hide(), and toggle() methods in jq achieve changing effects by changing the value of display.

The third method is to use the Visibility attribute
This attribute is similar to the opacity attribute. When the attribute value is hidden, the element It will be hidden, occupy its own position, and affect the layout of the web page. The only difference from opacity is that it will not respond to any user interaction. Additionally, elements will be hidden in screen reading software. This property can also be animated as long as its initial and end states are different. This ensures that the transition animation between visibility state switches can be time-smooth

Note:
1. Any version of Internet Explorer (including IE8 ) does not support the "inherit" and "collapse" attribute values.
2. If the visibility of an element is set to hidden, but you want to display its child elements, just add visibility: visible; to the child elements you want to display. Try hovering on the hidden element instead of hovering on the number in the p tag. You will find that your mouse cursor does not turn into a finger. At this time, when you click the mouse, your click event will not be triggered. The
tag inside the
The fourth method is to use the Position attribute
The meaning of this attribute is to move the element out of the document flow and out of the visual area. Adding this attribute will not affect the layout. It also allows the element to remain operable. After applying this attribute, you can mainly control the direction (top, left, right, bottom) to reach a certain value and leave the current page.

Note: You should avoid using this method to hide any focusable element, because doing so will result in an unavailable error when the user gives that element focus. Expected focus switch. This method is often used when creating custom checkboxes and radio buttons.
Recommended learning: css video tutorial
The above is the detailed content of How to hide labels in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




