
Conversion method: 1. Use the "String.prototype.split()" statement; 2. Use the "[...string]" statement; 3. Use the "Array.from(string)" statement; 4 , use the "Object.assign([], string)" statement.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Convert a string to an array in JavaScript
For example: There is a string "uixdk"
to be converted For arrays ["u", "i", "x", "d", "k"]
The most common way is to use String.prototype.split.
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]In ES6, more methods are provided. Here I make a summary.
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]The results returned by the above four methods are all ["u", "i", "x", "d", "k"], but the usage scenarios and methods are slightly different. difference. Let’s introduce it in detail below. [Recommended learning: javascript advanced tutorial]
If you simply want to separate each character in the string, convert it to an array. Either method will work and will yield the same results.
If you want to split a string with specific characters, you can only use the String.prototype.split() method.
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]Other methods can only split each character.
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
If the string contains emojis, things will become a little more troublesome.
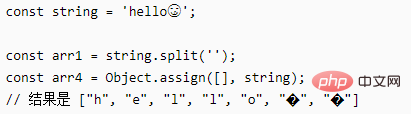
Use method 1 and method 4, the result may not be what you want:

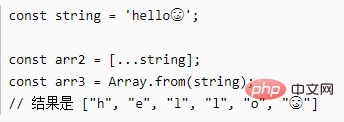
Use the other two methods provided by ES6:

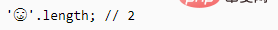
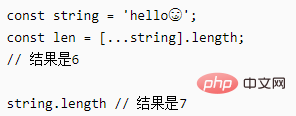
String.prototype.split method uses UTF-16 encoding to split strings. Emojis use UTF-8 encoding, and an emojis tag is actually composed of two characters.

If there are emojis in the string, you can use

Method 4 Object.assign() does not actually produce a pure array. Let’s take a look at the definition of this method first:
The Object.assign method will only copy the source object’s own enumerable properties to the target object. This method uses the source object's [[Get]] and the target object's [[Set]], so it calls the relevant getters and setters. Therefore, it assigns properties rather than just copying or defining new properties. If the merge source contains getters, this may make it unsuitable for merging new properties into the prototype. Taken from MDN
Using Object.assign([], string) will copy all string properties into a new array. Will add some string methods on numeric values.
The test return result in TypeScript is not string[], so be very careful during development. This issue will be discussed in detail later.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to convert string to array in javascript. For more information, please follow other related articles on the PHP Chinese website!