
Method: First use the position attribute to specify the positioning type of the element, the syntax is "position:static|relative|fixed|absolute"; then use the top, bottom, left and right attributes to define the offset position of the picture element. accurate locating.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
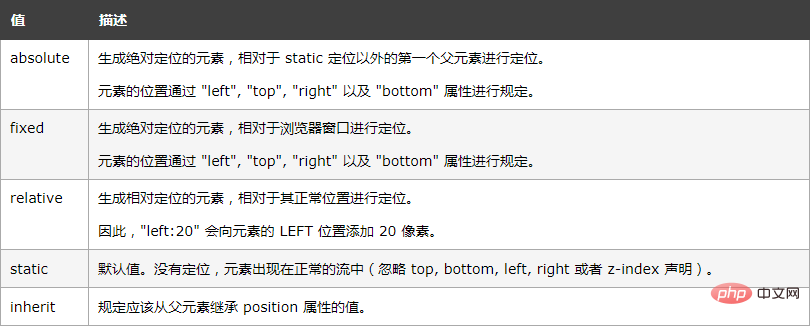
The position attribute specifies the positioning type of the element. This attribute defines the positioning mechanism used to establish the layout of the element. Any element can be positioned, but absolute or fixed elements generate a block-level box, regardless of the type of the element itself. A relatively positioned element is offset from its default position in normal flow.
Elements are actually positioned using the top, bottom, left and right attributes. However, these properties will have no effect unless the position property is set first. They work differently depending on the position value.

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" / alt="How to set image position in css" >
</body>
</html>Recommended learning: css video tutorial
The above is the detailed content of How to set image position in css. For more information, please follow other related articles on the PHP Chinese website!