How to handle global errors in javascript
In JavaScript, you can perform global error handling on the page by binding the "window.onerrot" event. The syntax format is "function function name (msg, url, l, c, error) {//code} window.onerror = function name;".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
When the JavaScript engine executes JavaScript code, various errors will occur: it may be grammatical or spelling errors, it may be browser differences (browser-specific functions are used), or the server may return an unhandled exception. Of course There are many other unpredictable factors. When an error occurs, the JavaScript engine interrupts subsequent code execution and generates an error message. In order to make the code more robust and avoid unexpected code interruptions, we need to handle various exceptions.
1. Local error handling
Local error handling refers to error capture and processing where the code may go wrong, which requires programmers to perform hard coding. There are 4 JavaScript error handling related Statements:
1) try, catch statement, error capture statement
2) final statement, after error capture processing, return pre-execution statement
3) throw statement , error throw statement
Case 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}Console output:
An error occurred, the error message is: window. abcdefg is not a function
I will execute the
finally statement after catch and before return.
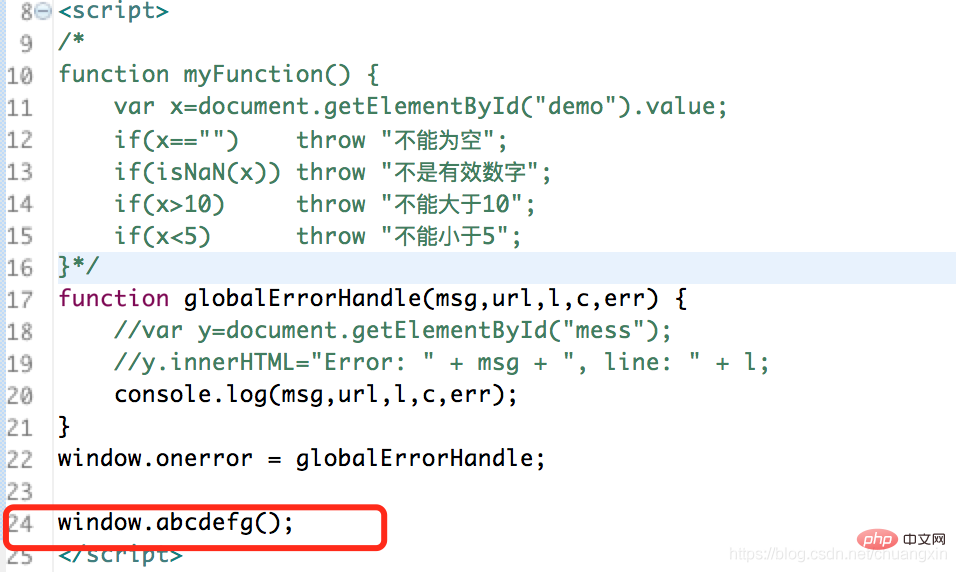
Case 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>The function of throw is to escape foreseeable or unforeseeable errors into user-recognizable errors.
[Recommended learning: javascript advanced tutorial]
2. Global error handling
Due to the different levels of front-end developers , The degree of code standardization varies, and not all JavaScript codes have error handling. Therefore, JavaScript code often terminates unexpectedly due to unforeseen exceptions during execution. For this reason, we need to globally capture error exceptions and promptly remind developers to modify the code. As long as the window.onerrot event is bound, the global js error error handling on the page can be performed. The code is as follows:
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;Bind the window.onerrot event, and the globalErrorHandle will be called when the js error is reported, where:
msg: Error message
url: Error page url
- ##l: Code error line number c: Column number
- error: Error object
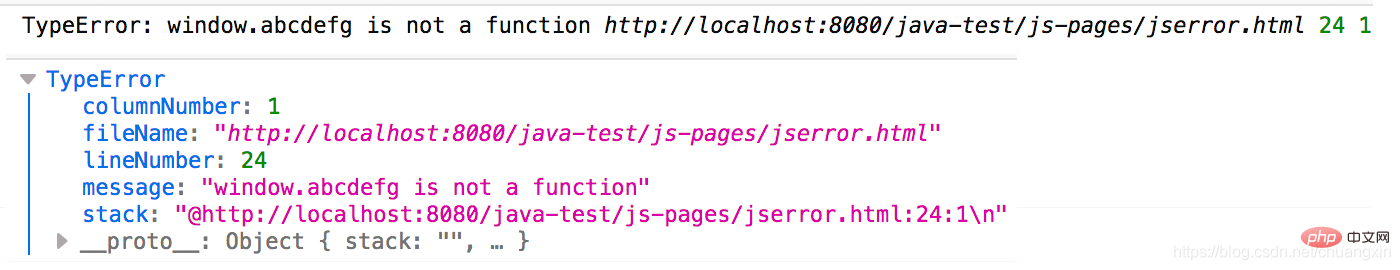
 Console output:
Console output: 
3. Error reporting module design
Global error handling cannot The blocking code terminates unexpectedly, which means that when an error is reported during js execution and there is no try-catch error handling, globalErrorHandle will be called, but the subsequent code will terminate unexpectedly and will not be executed. Therefore, global error handling is more about global error recording and reporting. Usually three things are done:- globalErrorHandle, global error capture; report error information to the server (error page, line number, column number, etc.) ;
- When the administrator discovers the js error message on the server, he orders the relevant personnel to modify it;
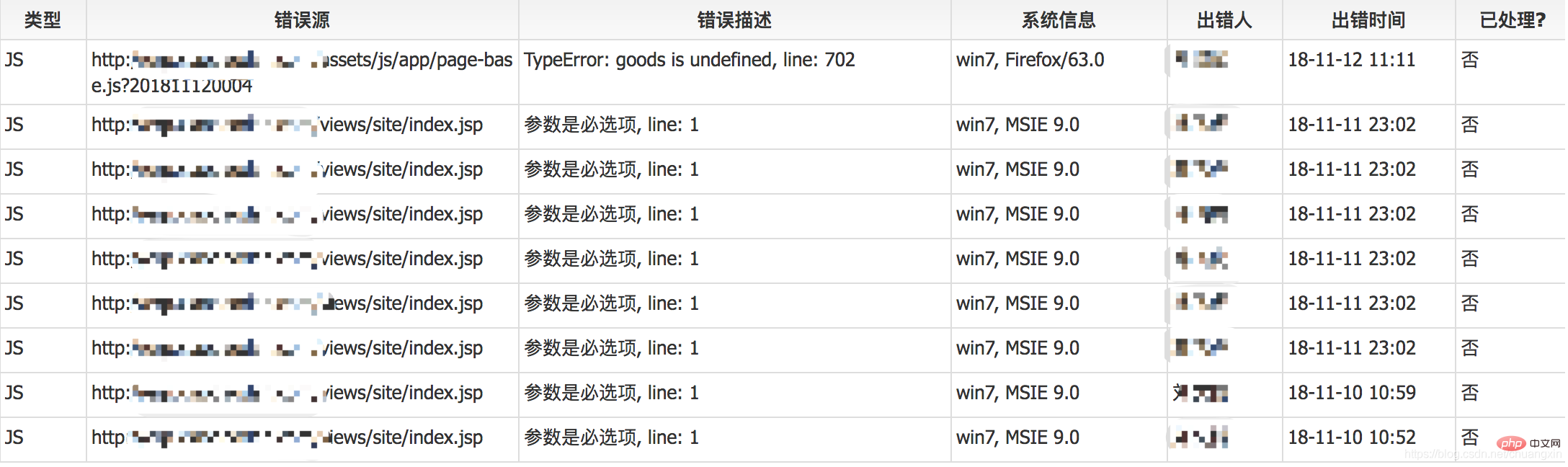
 The picture above is a simple js error reporting module, error viewing page, information includes: error source (which page), error description, line number, operating system browser, operator, operation time, etc.
The picture above is a simple js error reporting module, error viewing page, information includes: error source (which page), error description, line number, operating system browser, operator, operation time, etc.
There are several things to note:
1) Filtering of reported content
As shown in the picture above shows that many error messages are the same. If errors are continuously triggered in a large loop, error messages will continue to be sent to the server. Therefore, filter the error messages before sending them. The operation is as follows:- When the page is loaded, first obtain the error source error description hashcode deduplication list;
- When capturing global errors, whether the generated error source error description hashcode already exists, if not, an error message will be reported;
2) What content to report
In order to reproduce the error, it is recommended to make the error message as detailed as possible, at least including:- Error Page url
- Error description, error line number, column number, stack information
- Browser and operating system information
- Operation time, even operator, parameters
Programming Video! !
The above is the detailed content of How to handle global errors in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Using middleware to improve error handling in golang functions
Apr 24, 2024 pm 06:57 PM
Using middleware to improve error handling in golang functions
Apr 24, 2024 pm 06:57 PM
Use middleware to improve error handling in Go functions: Introducing the concept of middleware, which can intercept function calls and execute specific logic. Create error handling middleware that wraps error handling logic in a custom function. Use middleware to wrap handler functions so that error handling logic is performed before the function is called. Returns the appropriate error code based on the error type, улучшениеобработкиошибоквфункциях Goспомощьюпромежуточногопрограммногообеспечения.Оно позволяетнамсосредоточитьсянаобработкеошибо
 How to effectively handle error scenarios in C++ through exception handling?
Jun 02, 2024 pm 12:38 PM
How to effectively handle error scenarios in C++ through exception handling?
Jun 02, 2024 pm 12:38 PM
In C++, exception handling handles errors gracefully through try-catch blocks. Common exception types include runtime errors, logic errors, and out-of-bounds errors. Take file opening error handling as an example. When the program fails to open a file, it will throw an exception and print the error message and return the error code through the catch block, thereby handling the error without terminating the program. Exception handling provides advantages such as centralization of error handling, error propagation, and code robustness.
 Best tools and libraries for PHP error handling?
May 09, 2024 pm 09:51 PM
Best tools and libraries for PHP error handling?
May 09, 2024 pm 09:51 PM
The best error handling tools and libraries in PHP include: Built-in methods: set_error_handler() and error_get_last() Third-party toolkits: Whoops (debugging and error formatting) Third-party services: Sentry (error reporting and monitoring) Third-party libraries: PHP-error-handler (custom error logging and stack traces) and Monolog (error logging handler)
 How to perform error handling and logging in C++ class design?
Jun 02, 2024 am 09:45 AM
How to perform error handling and logging in C++ class design?
Jun 02, 2024 am 09:45 AM
Error handling and logging in C++ class design include: Exception handling: catching and handling exceptions, using custom exception classes to provide specific error information. Error code: Use an integer or enumeration to represent the error condition and return it in the return value. Assertion: Verify pre- and post-conditions, and throw an exception if they are not met. C++ library logging: basic logging using std::cerr and std::clog. External logging libraries: Integrate third-party libraries for advanced features such as level filtering and log file rotation. Custom log class: Create your own log class, abstract the underlying mechanism, and provide a common interface to record different levels of information.
 Asynchronous processing in golang function error handling
May 03, 2024 pm 03:06 PM
Asynchronous processing in golang function error handling
May 03, 2024 pm 03:06 PM
In Go functions, asynchronous error handling uses error channels to asynchronously pass errors from goroutines. The specific steps are as follows: Create an error channel. Start a goroutine to perform operations and send errors asynchronously. Use a select statement to receive errors from the channel. Handle errors asynchronously, such as printing or logging error messages. This approach improves the performance and scalability of concurrent code because error handling does not block the calling thread and execution can be canceled.
 Error handling strategies for Go function unit testing
May 02, 2024 am 11:21 AM
Error handling strategies for Go function unit testing
May 02, 2024 am 11:21 AM
In Go function unit testing, there are two main strategies for error handling: 1. Represent the error as a specific value of the error type, which is used to assert the expected value; 2. Use channels to pass errors to the test function, which is suitable for testing concurrent code. In a practical case, the error value strategy is used to ensure that the function returns 0 for negative input.
 Best practices for error handling in golang functions
Apr 24, 2024 pm 05:24 PM
Best practices for error handling in golang functions
Apr 24, 2024 pm 05:24 PM
Best practices for error handling in Go include: using the error type, always returning an error, checking for errors, using multi-value returns, using sentinel errors, and using error wrappers. Practical example: In the HTTP request handler, if ReadDataFromDatabase returns an error, return a 500 error response.
 How to use Golang's error wrapper?
Jun 03, 2024 pm 04:08 PM
How to use Golang's error wrapper?
Jun 03, 2024 pm 04:08 PM
In Golang, error wrappers allow you to create new errors by appending contextual information to the original error. This can be used to unify the types of errors thrown by different libraries or components, simplifying debugging and error handling. The steps are as follows: Use the errors.Wrap function to wrap the original errors into new errors. The new error contains contextual information from the original error. Use fmt.Printf to output wrapped errors, providing more context and actionability. When handling different types of errors, use the errors.Wrap function to unify the error types.




