
In CSS, you can use the font-family attribute to set the Song style. You only need to set the "font-family:" Song style";" style for the element. The font-family attribute allows setting the font for selected elements by giving an ordered list of font names or font family names.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
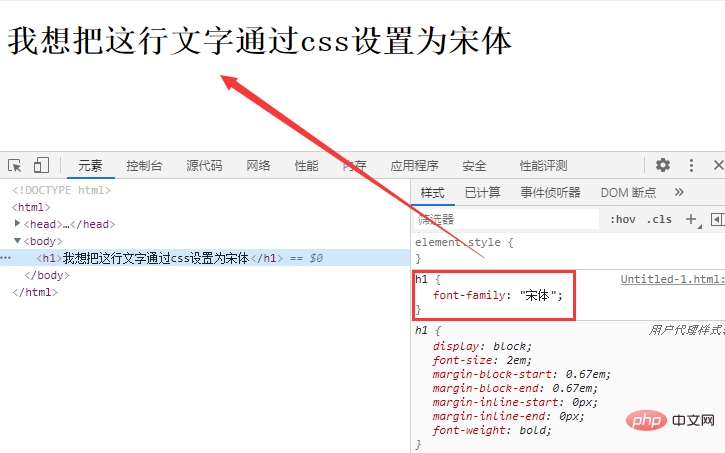
First, open the editor, create an html document, create an h1 tag and add text in it. Select the h1 tag through the css tag selector, and set the h1 tag to Song Dynasty through the font-family attribute.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
</html> Effect:

Recommended learning: css video tutorial
The above is the detailed content of How to set Song Dynasty style in css. For more information, please follow other related articles on the PHP Chinese website!