
css method to hide div: 1. Use the "display:none;" statement; 2. Use the "visibility:hidden;" statement; 3. Use the "opacity:0;" statement; 4. Use the "position :absolute;top:-9999px;" statement.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When we usually layout the website, we want to hide the div, but many people don’t know how to control the display and hiding of divs with css? Let's explain how to hide divs with css.
1. Use display:none; to hide the div
We can use the display:none attribute to hide all information, including text and picture.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
Description:
This method does not occupy space and hides the element, so dynamically changing this attribute will cause rearrangement (change the page layout ), can be understood as deleting the element from the page; it will not be inherited by descendants, but its descendants will not be displayed. After all, they are all hidden together.
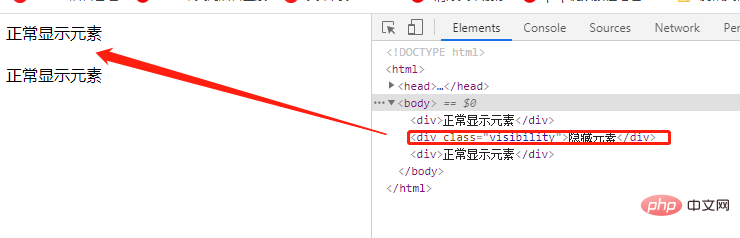
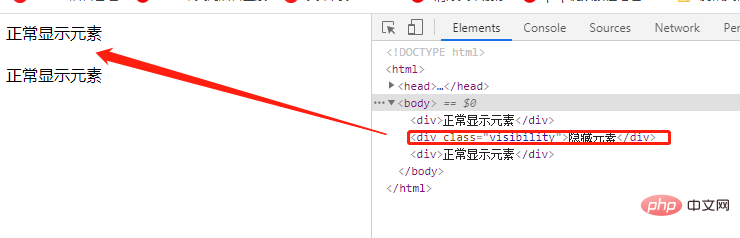
2. Use visibility: hidden;hide div
visibility attribute to specify whether the element is visible.
This attribute specifies whether to display the element box generated by an element. This means that the element still occupies its original space, but can be completely invisible. The value collapse is used in tables to remove columns or rows from the table layout.
Attribute value:
visible default value. The element is visible.
hidden elements are invisible.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
Instructions:
In this method, the element will be hidden, but it will not disappear and still occupy space. After hiding It will not change the original style of html;
will be inherited by descendants, who can also unhide it by setting visibility: visible;;
will not trigger events that have been bound to the element , dynamically modifying this property will cause redrawing.
(Learning video sharing: css video tutorial)
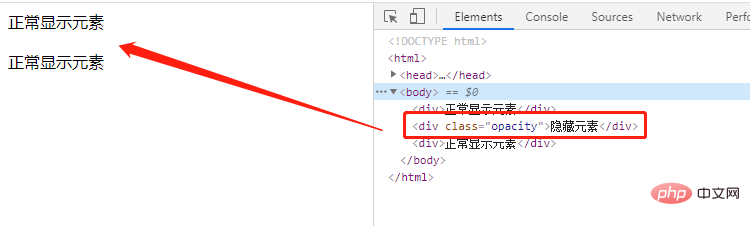
3. Use opacity: 0hide div
The opacity attribute means to set the transparency of an element. It is not designed to change the bounding box of an element.
This means that setting opacity to 0 only visually hides the element. The element itself still occupies its own position and contributes to the layout of the web page. This is similar to visibility: hidden above.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>Rendering:

Description:
In this method, the transparency is only set to 100%, the element is hidden, and it still takes up space. , the original HTML style will not be changed after hiding;
will be inherited by child elements, and child elements cannot be unhidden through opacity=1; elements with
opacity:0 can still be triggered Already bound events.
4. Use position: absolute;top: -9999px;hide div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
position: absolute, the main principle of setting the element to be hidden is to set the top of the element to a large enough negative number to make it invisible on the screen.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to hide div with css. For more information, please follow other related articles on the PHP Chinese website!