
You can use the font-weight attribute in css to set text boldness. You only need to add the "font-weight:bold|bolder" style to the element. The value "bold" defines bold characters and "bolder" defines Thicker characters; you can also set the value to 700, 800 or 900 to make it bold.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the font-weight attribute to set the text bold effect.
The font-weight attribute can set the thickness of the text. It is generally used to set the font boldness used in the text of the display element.
Attribute values related to the bolding effect:
| Value | Description |
|---|---|
| bold | Defines bold characters. |
| bolder | Define bolder characters. |
|
Define characters from thin to thick. 400 is equivalent to normal, and 700 is equivalent to bold. |
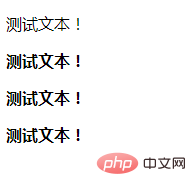
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make text bold in css. For more information, please follow other related articles on the PHP Chinese website!