
In CSS, you can use the white-space attribute to prevent text from wrapping. You only need to add the "white-space:nowrap;" style to the text element. The white-space attribute is used to set how to handle whitespace within the element. When the value is "nowrap", the text is set not to wrap.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css prevents text from wrapping
css You can use the white-space attribute to set the text within the element to not wrap. Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
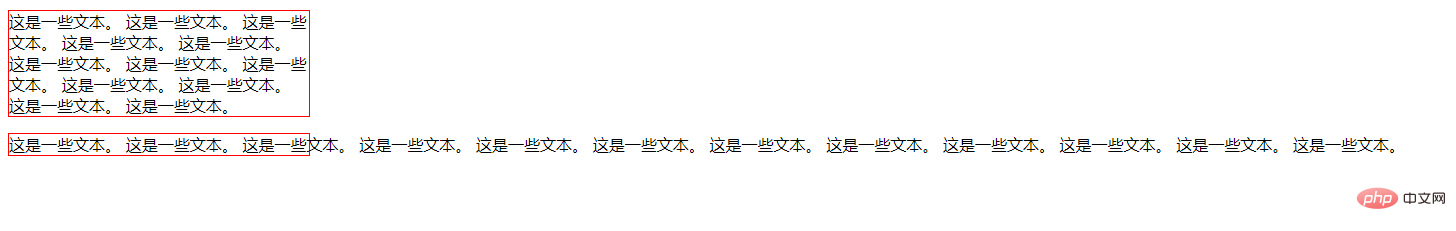
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

Description: The
white-space attribute specifies how to handle whitespace within the element.
Attribute value:
| Value | Description |
|---|---|
| normal | default. White space is ignored by the browser. |
| pre | Blank spaces will be retained by the browser. It behaves like the tag in HTML. Copy after login |
| nowrap | The text will not wrap, the text will continue on the same line until the tag is encountered. |
| pre-wrap | Preserves whitespace sequences, but wraps normally. |
| pre-line | Combines whitespace sequences, but retains newlines. |
(Learning video sharing: css video tutorial)
The above is the detailed content of How to prevent text from wrapping in css. For more information, please follow other related articles on the PHP Chinese website!