10 VSCode plug-ins worth collecting (recommended)
This article recommends 10 VSCode plug-ins worth collecting. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

【Recommended study: "vscode tutorial"】
1 Import Cost
##During the development process, you may often find yourself adding dependencies to your project. Although modular development has become a key part of software development today, it's still best to make sure to be careful with your input. The Import Cost plugin for JavaScript and TypeScript lets you be alerted to all your dependencies in real time.

When you add a dependency inline to your code, it displays the corresponding size. It is a lightweight plugin that provides predictability and helps in effective dependency management. Plug-in documentation also lists various import syntaxes, allowing the plug-in to display the size of dependencies for us.
Here is an article that details the original author's motivation for developing this plug-in.
2 File Utils
Although the core functionality of Visual Studio Code is to process files This works great when coding, but you may find it necessary to enhance Visual Studio Code's ability to manage multiple files in your project and dependencies. The File Utils extension lets you perform file operations through the command panel.

#You can bring up the command palette and select a file to perform simple file operations on it. In addition to basic folder-related operations, you can copy, move, delete, and rename files. It is a very useful plug-in that allows you to manage project files without leaving the scope of Visual Studio Code.
3 Project Manager
##Using the File Utils extension allows you to execute simple files operations, and the Project Manager plug-in allows you to further manage multiple projects. First, it adds a new sidebar to support working on multiple projects. Secondly, the extension can also help you manage Git, SVN or Mercurial repositories. It allows us to further manage remote repositories.

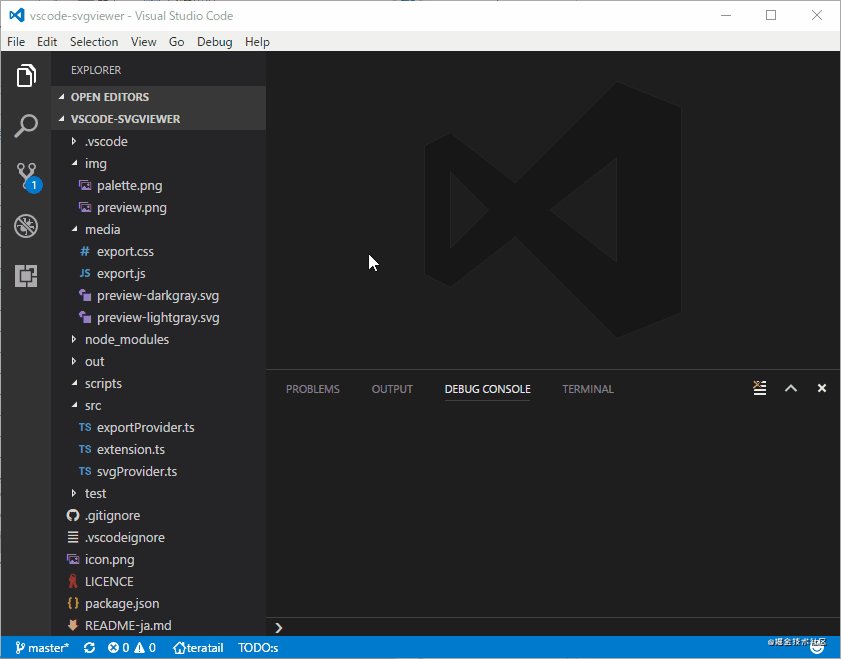
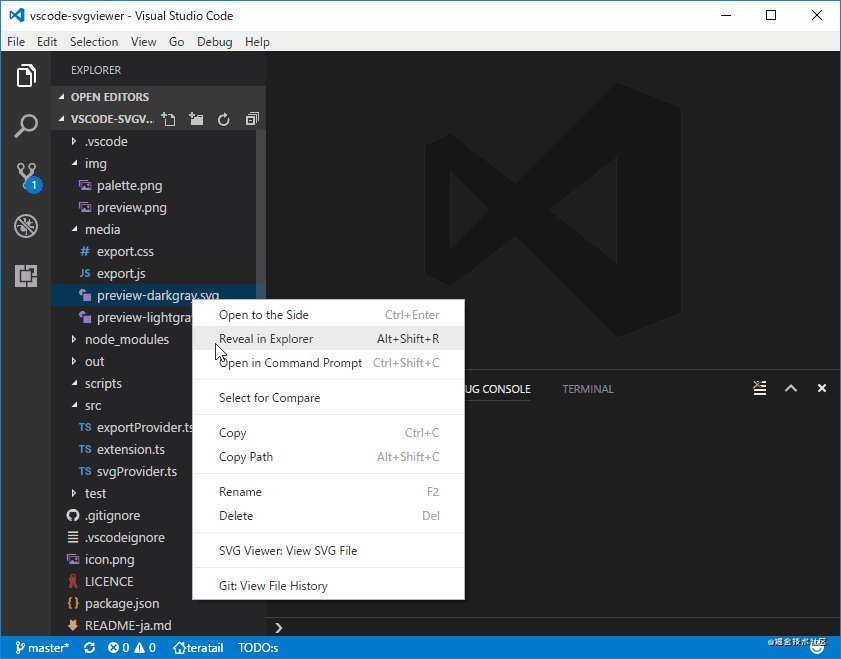
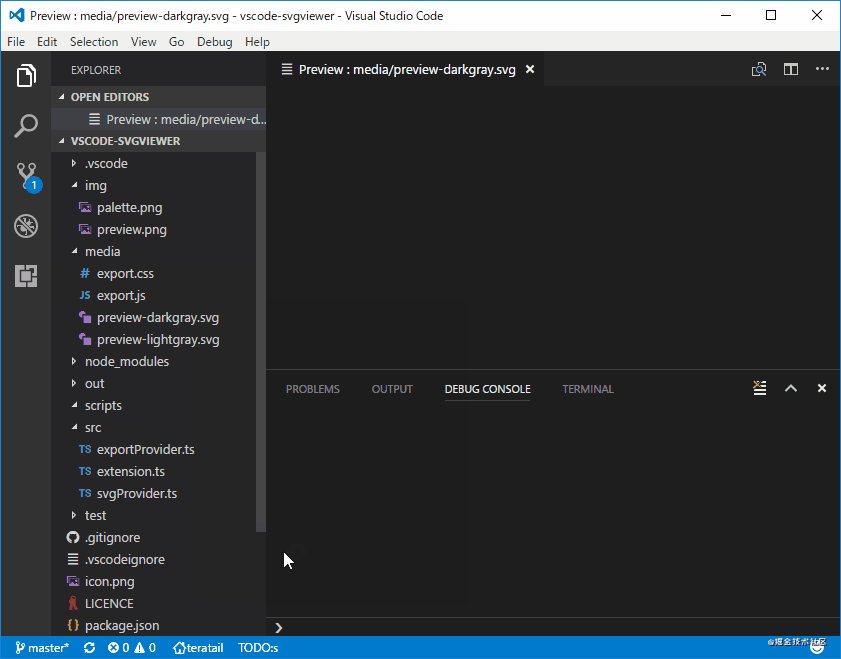
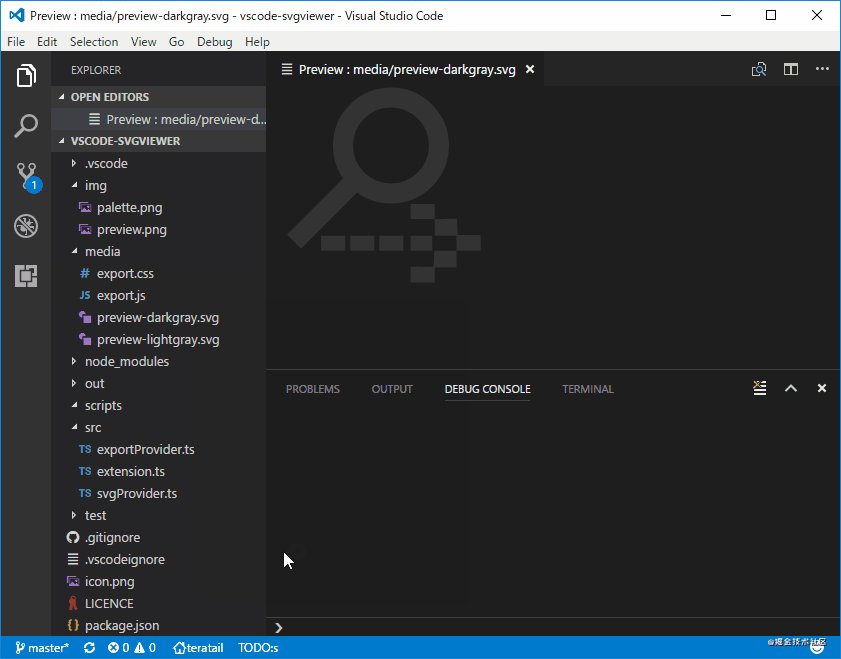
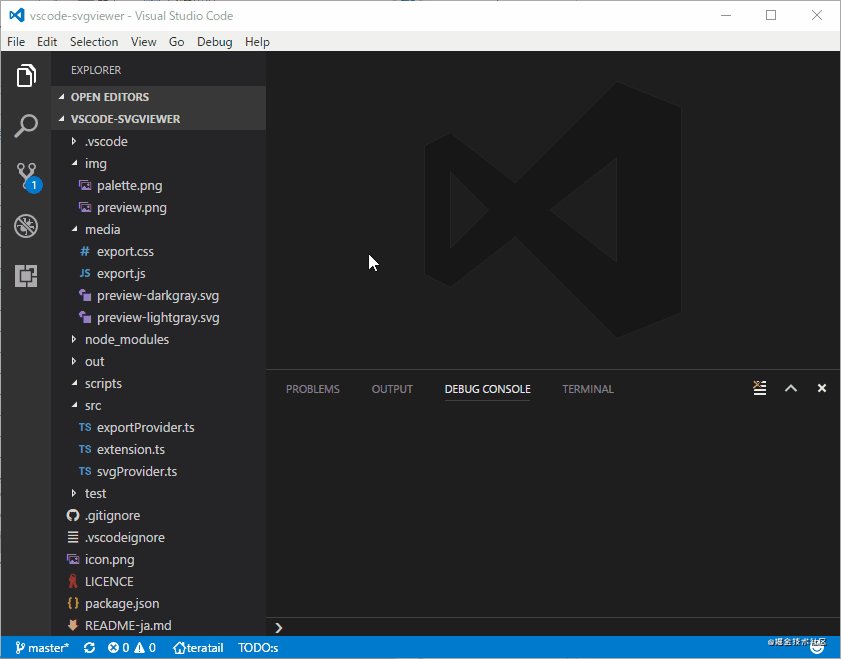
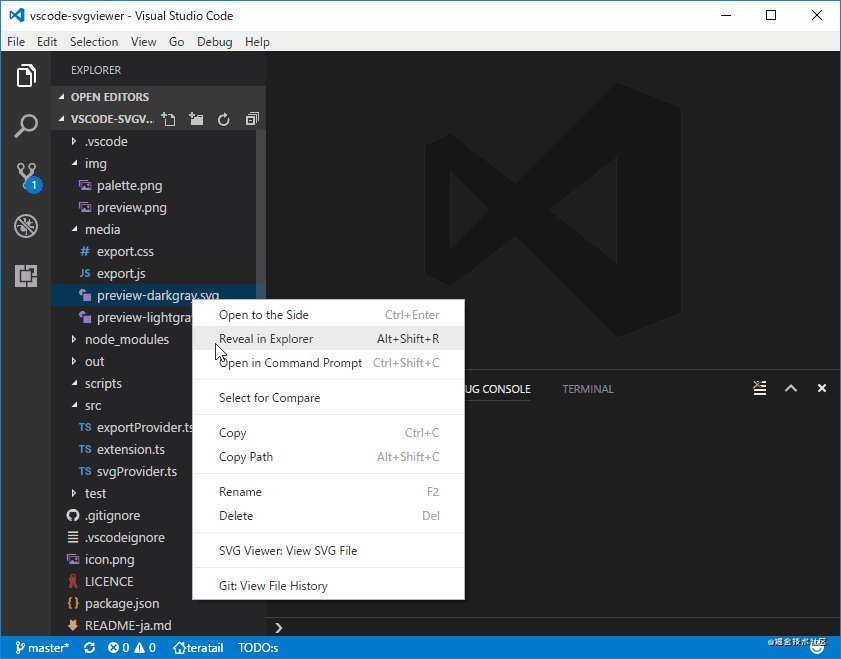
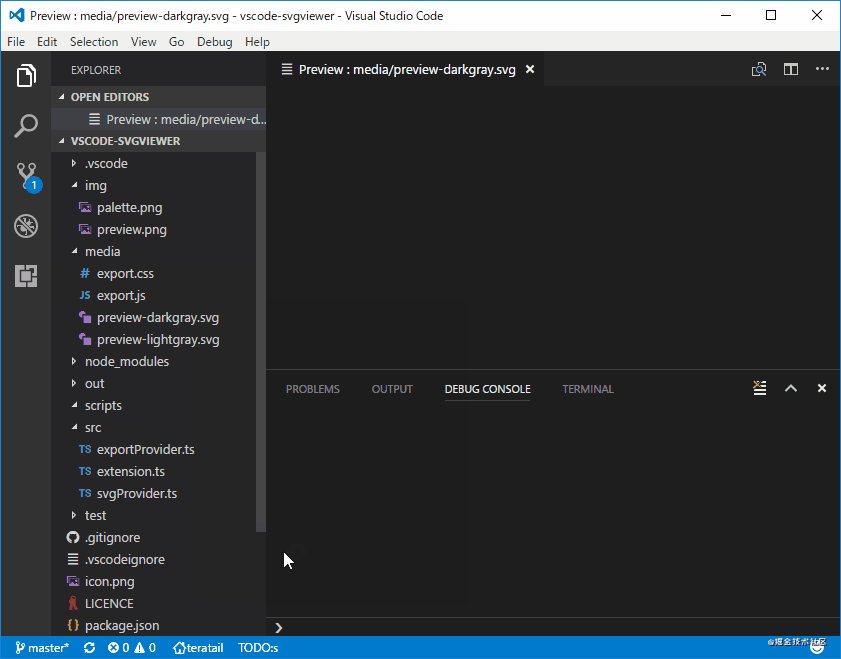
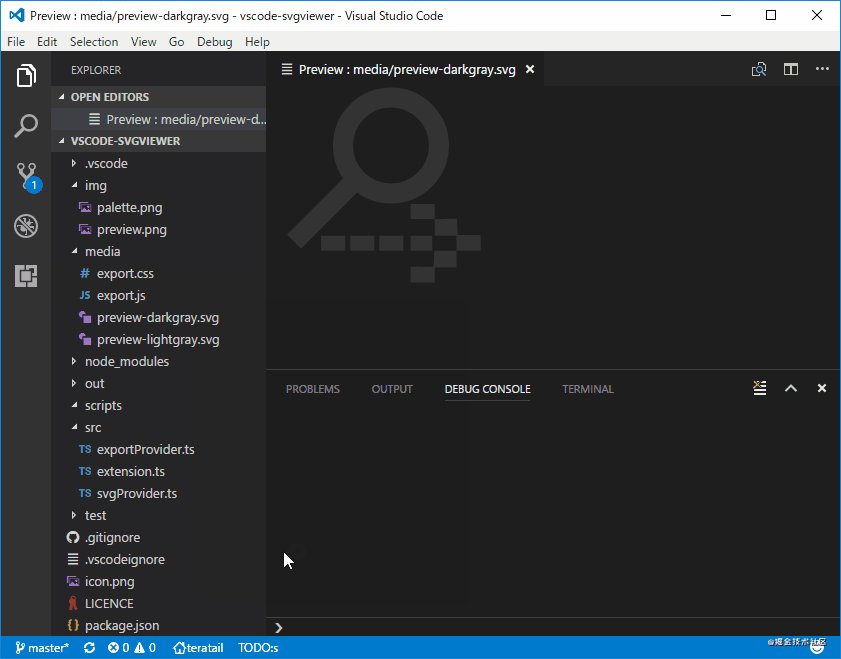
4 SVG Viewer
SVG refers to scalable vector graphics, and SVG files are Text file that stores vector images for the web. If you open SVG files in a text editor, the text content of these files is usually displayed. If you are editing these files directly, you may want to see how Visual Studio Code renders these files.

The SVG Viewer plugin lets you visualize SVG files, saving you time using other applications to view your work. Essentially, it saves you time when making quick edits to SVG files.
5 Code Spell Checker
The large number of exceptions encountered by developers can usually be passed Corrected typos in variable, function and package names to resolve. Additionally, you may make spelling errors when writing comments, instructions, or documentation. This package helps highlight errors in files and it helps you check spelling in various popular programming languages. You can also adjust settings to make code spell checker work with specific file types.

#While it supports English when installed, additional dictionaries are available for eight languages and medical terms. All in all, it's a small but powerful addition to your excellent library of Visual Studio Code extensions.
6 Remote — SSH
Due to the distributed nature of development, you may You need to log in to the remote server to update and test your code. While they can be easily managed via a third-party SSH client, there is a Visual Studio Code extension that lets you work remotely on the server without leaving the application entirely.

Microsoft's Remote-SSH plug-in lets you connect to a remote development environment without having to include any code on your local system. It also allows you to exchange between multiple remote environments, allowing you to perform multiple tasks across multiple remote systems. Additionally, the plugin supports connecting to remote systems based on Linux, Windows, or macOS. Nowadays, developing on remote servers is crucial, which makes "Remote SSH Plug-in" an essential extension for Visual Studio Code.
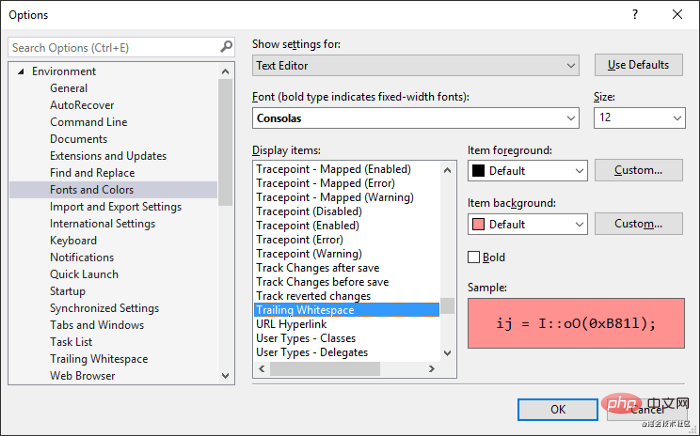
7 Trailing Whitespace Visualizer
Good programming practice is to ensure that your code does not Contains any trailing spaces. Trailing whitespace consists of any space or tab character (which is essentially invisible) after the last non-space character in any line of code that precedes the newline character. The Trailing Whitespace Visualizer plugin highlights all such trailing whitespace in your code.

Trailing spaces are a completely unnecessary addition to your code and will increase the file size, so it's a good idea to remove them. This plugin not only highlights them in your code, but also when you use code written by other team members.
8 Debugger for Chrome
When you are using front-end JavaScript code, test your A common way to check if the code is correct is to do it on the browser. Chrome Dev Tools provide a practical way to debug JavaScript through the console. The Debugger for Chrome plug-in integrates Visual Studio Code into Chrome or Chromium-based browsers that support the Chrome Developer Tools Protocol.

#There are many debugging features that allow you to identify errors in your code without leaving the IDE. In short, the Chrome debugger extension saves time during the usual debugging process.
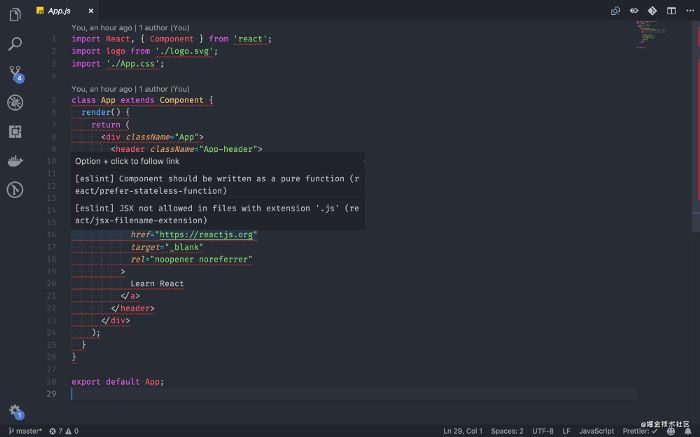
9 ESLint
ESLint is a static JavaScript code analyzer. It scans your code and finds syntax errors and inefficient programming practices. ESlint Visual Studio The extension integrates ESLint with the Visual Studio Code IDE, which can analyze JavaScript code on demand. However, it requires ESLint to be installed locally or globally on your system.

10 Live Server
Visual Studio Code's Live Server extension lets you run a local development server to test your code. It features live reloading for static and dynamic web pages.

Original address: https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
Author: Shaumik Daityari
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of 10 VSCode plug-ins worth collecting (recommended). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
Step 1: After opening the vscode software interface, click the settings button in the settings menu below. Step 2: Find the Git option under the Extensions column. Step 3: Click to check the enablesmartcommit button.
 How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
1. First, use vscode software to write an html program. 2. Then, click the search button and enter openinbrowser. 3. After the installation is complete, you need to restart the software, then right-click on the HTML document and select openindefaultbrowser in the drop-down menu. 4. Finally, the software will open with the default browser.
 How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
1. After opening the interface, click the mouse to select an item that needs to be deleted. 2. Find the close folder option in the file menu in the upper left corner. 3. Finally, find the specific location of the file in the document and right-click to delete it.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 How to set the vertical scroll sensitivity value in Vscode. How to set the vertical scroll sensitivity value.
May 09, 2024 pm 02:40 PM
How to set the vertical scroll sensitivity value in Vscode. How to set the vertical scroll sensitivity value.
May 09, 2024 pm 02:40 PM
1. First, after opening the Vscode interface, click the Settings option in the Git menu 2. Then, click the Advanced button in the text editor column 3. Finally, scroll down the page with the mouse and find the vertical scroll sensitivity option in the scroll sensitivity section , just modify the parameters
 How to set search conditions in vscode vscode search condition setting tutorial
May 09, 2024 pm 01:28 PM
How to set search conditions in vscode vscode search condition setting tutorial
May 09, 2024 pm 01:28 PM
1. After opening the interface, click the search icon on the left. 2. Enter the keyword content you need to search in the dialog box. 3. Press the Enter key to display all matching items. 4. Select a directory to search. 5. Right-click the mouse and select the FindinFolder button 6. You can limit the search scope to this directory. After pressing Enter again to query, we can see that the items being searched have been greatly reduced.
 A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
In the world of front-end development, VSCode has become the tool of choice for countless developers with its powerful functions and rich plug-in ecosystem. In recent years, with the rapid development of artificial intelligence technology, AI code assistants on VSCode have sprung up, greatly improving developers' coding efficiency. AI code assistants on VSCode have sprung up like mushrooms after a rain, greatly improving developers' coding efficiency. It uses artificial intelligence technology to intelligently analyze code and provide precise code completion, automatic error correction, grammar checking and other functions, which greatly reduces developers' errors and tedious manual work during the coding process. Today, I will recommend 12 VSCode front-end development AI code assistants to help you in your programming journey.
 How to display type parameters in VSCode Tips for displaying type parameters in VSCode
May 09, 2024 am 11:16 AM
How to display type parameters in VSCode Tips for displaying type parameters in VSCode
May 09, 2024 am 11:16 AM
First, open a Visual Studio Code interface and click the settings icon in the lower left corner. After clicking the settings icon option, a drop-down menu pops up and selects the settings option to enter the settings interface. Click the breadcrumbs option on the left to enter the breadcrumbs interface. Check the Display Type Parameters option. After checking the Display Type Parameters option, the current settings will be automatically saved.




