
This article will give you a detailed introduction to the accordion effect in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

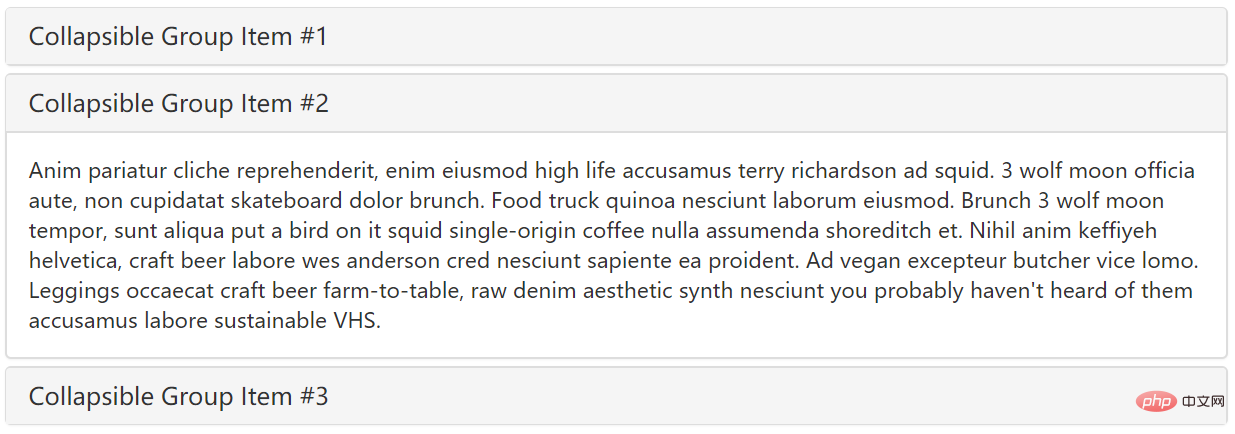
The Collapse plug-in (folding) in the Bootstrap framework is actually our common accordion effect. When a trigger element is clicked, it is displayed or hidden in another collapsible area, and the display state can be reversed when clicked again. The classic scenario is the accordion style of multiple folding areas and the style of a single title/content. [Related recommendations: "bootstrap Tutorial"]

<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>
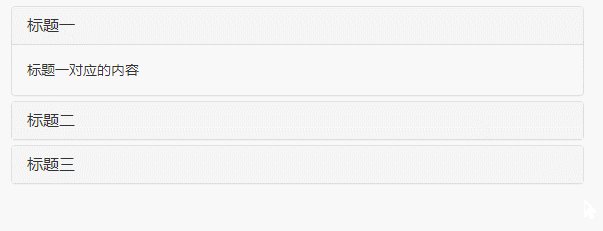
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
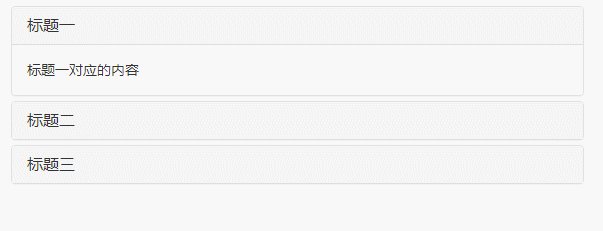
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
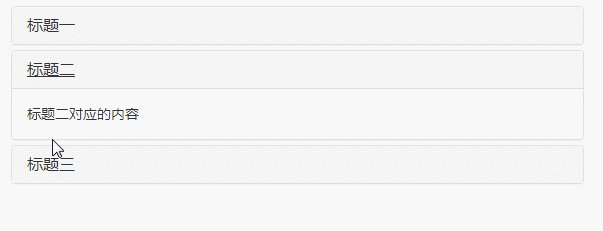
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
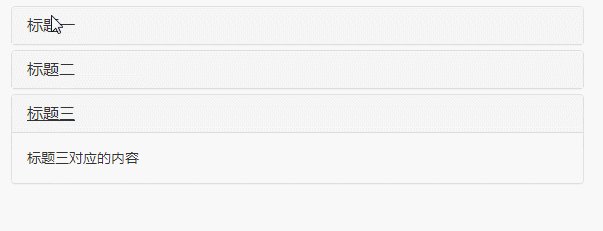
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div><div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div><div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>data-target="#panel1" in this case, because We already have href="#panel1", but if the button is used as a trigger, we must use the data-target="#panel1" statement
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
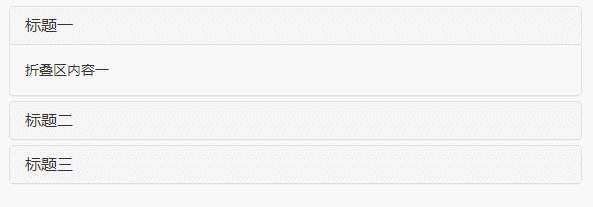
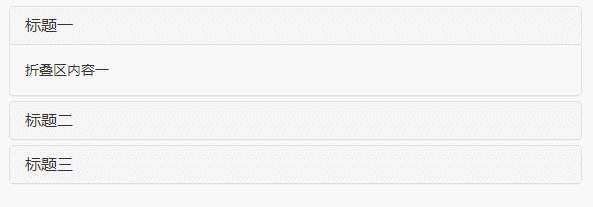
…<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
$(element).collapse('show');//显示折叠区域
$(element).collapse('hide');//隐藏折叠区域
$(element).collapse('toggle');//反转折叠区域
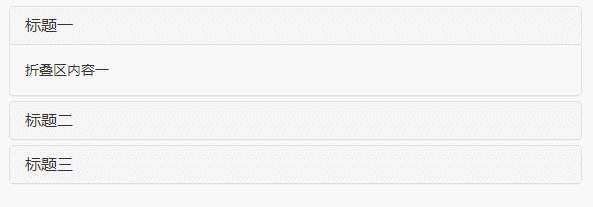
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
</script>

This plug-in supports 4 types of event subscriptions
show.bs.collapse show方法调用之后立即触发该事件 shown.bs.collapse 此事件在collapse已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.collapse hide方法调用之后立即触发该事件。 hidden.bs.collapse 此事件在collapse被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
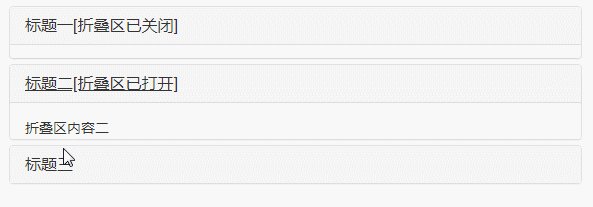
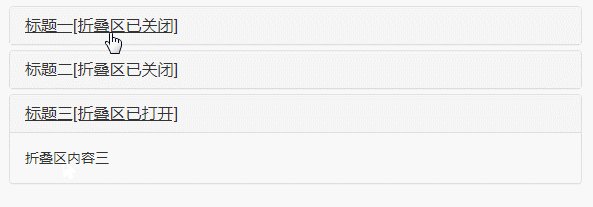
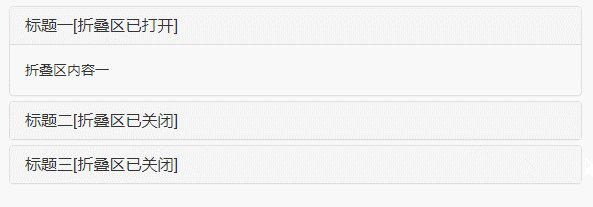
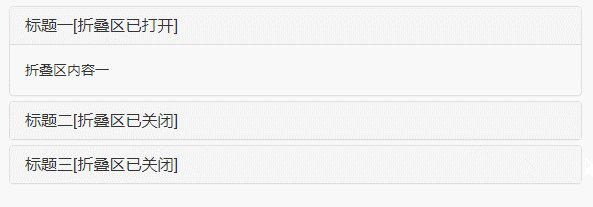
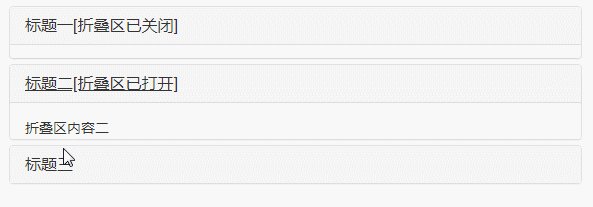
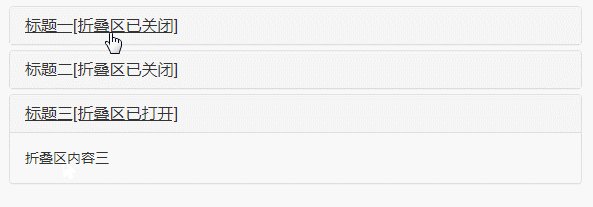
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题一" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题二" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题三" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
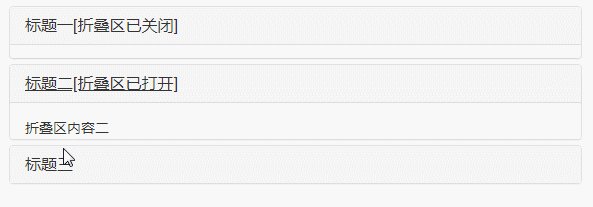
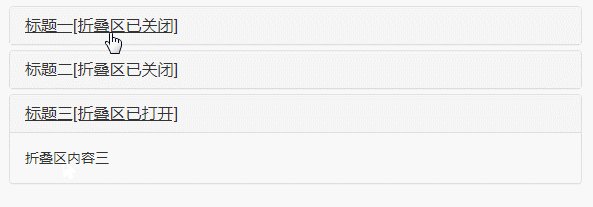
<script>
$(function(){
$("#accordion").on("show.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
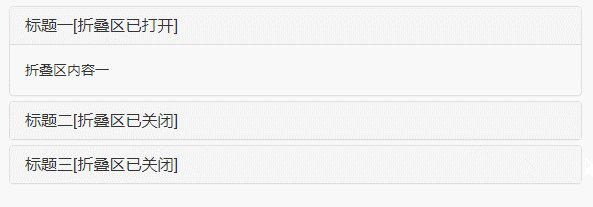
$element.html($element.data('html') + '[折叠区已打开]');
}).on("hide.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
$element.html($element.data('html') + '[折叠区已关闭]');
})
});
</script> For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of Detailed explanation of the accordion effect in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 How to unlock android permission restrictions
How to unlock android permission restrictions
 There are several output and input functions in C language
There are several output and input functions in C language
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 How to use spyder
How to use spyder
 Ripple trading platform
Ripple trading platform
 What are the benefits of java factory pattern
What are the benefits of java factory pattern
 memcpy function usage
memcpy function usage
 What software is premiere
What software is premiere