How to create css file
How to create a css file: First create a new text file on the desktop; then use Notepad or other text editor to open it, write the css code, save and close; finally, right-click the mouse and select in the options bar Select "Rename" and change the suffix name to ".css".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS is a language that defines style structures such as fonts, colors, positions, etc., and is used to describe the way information on web pages is formatted and displayed. CSS styles can be stored directly in HTML web pages or in separate style sheet files.
When styles need to be applied to many pages, external style sheets are ideal. Using external style sheets, you can change the look of your entire site by changing one file.
How to create a css file:
First create a new text document on the windows computer desktop,

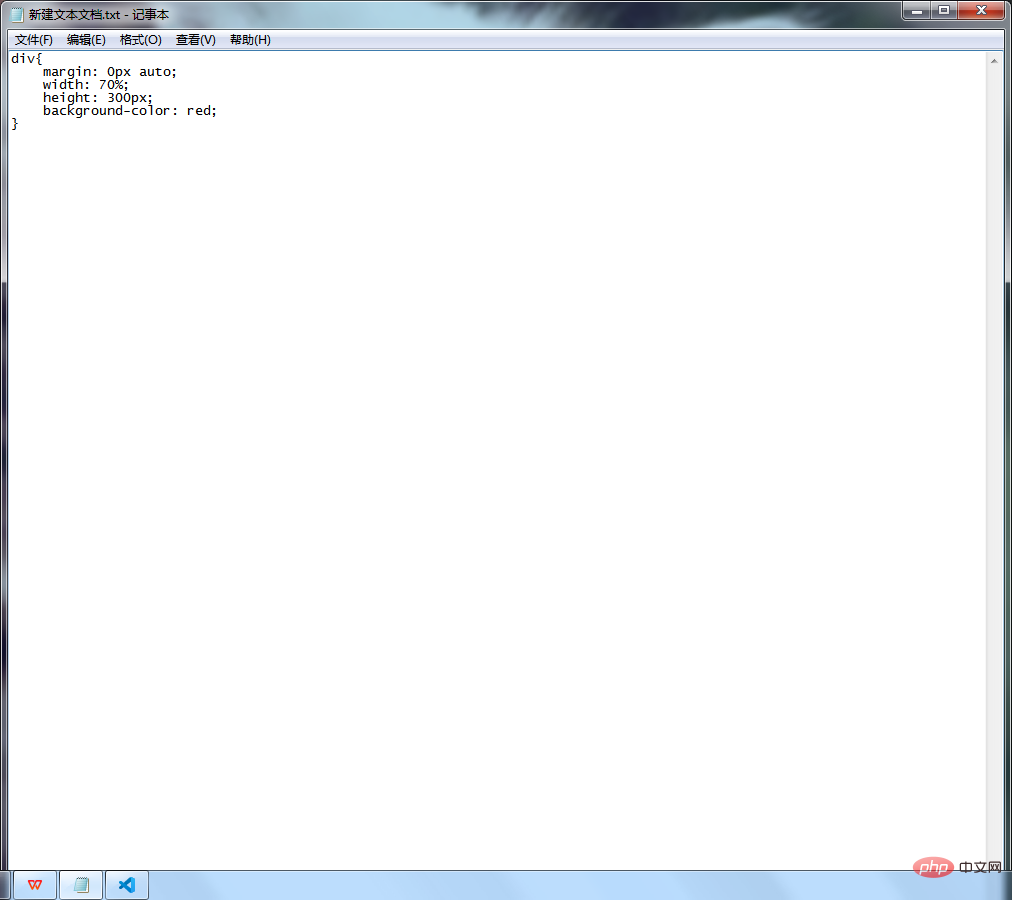
Open it with Notepad and write The required css code

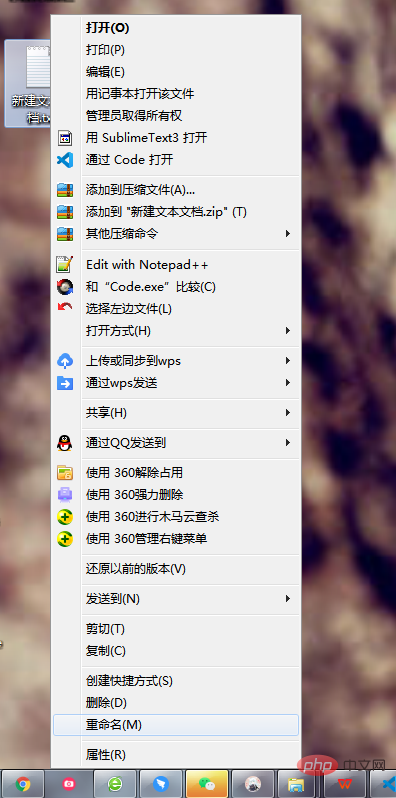
change the suffix name to ".css" and save it!

Of course, you can also use a text editor to create a new one, such as dw, EditPlus, etc. However, in the css file you create, write it directly. Style, no need to write anything else
Recommended learning:css video tutorial
The above is the detailed content of How to create css file. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
The adaptation issues of the Element-UI menu component el-menu and label size adjustment During the development process of using the Element-UI framework, the flexibility and ease of use of the el-menu component...
 Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
The label size adjustment of the Element-UI menu component el-menu and the behavior differences under the mode attributes of the Element-UI menu component will be used to determine the different mode modes of the el-menu component in the Element-UI framework...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...






