
Implementation method: First use the "document.getElementById("id value")" statement to obtain the specified element object; then use the "element object.style.display="none"" statement to control the css and achieve hiding Effect.

The operating environment of this tutorial: windows7 system, javascript1.8.5&&CSS3 version, Dell G3 computer.
Use js to hide or show css
Known:
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
Code:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
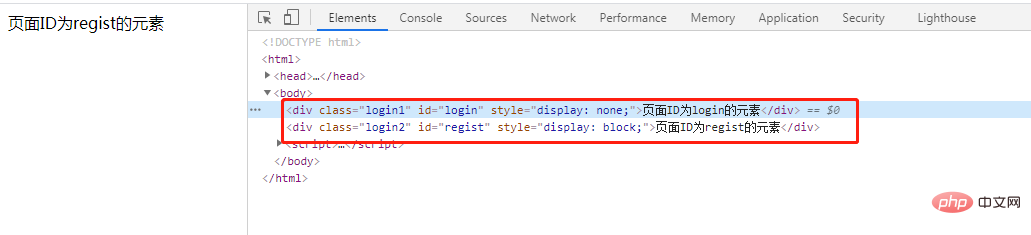
</script>Rendering:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to set css in js to hide. For more information, please follow other related articles on the PHP Chinese website!