
In CSS, you can use the filter attribute to change the color of the picture. You only need to set the "filter: style value" style to the picture element. The filter attribute sets or retrieves the filter effect applied to the object, which defines the visual effect of the element (for example: blur and saturation).

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When it comes to processing pictures, we often think of image processing tools such as PhotoShop. As front-end developers, we often need to deal with some special effects, such as making icons display different colors according to different states. Or when hovering, process the contrast and shadows of the picture.

Do you think these are processed through PS software? No, no, it’s purely written in CSS, it’s very magical.
CSS filter (filter) provides graphic special effects, such as blurring, sharpening or discoloration of elements. Filters are commonly used to adjust the rendering of images, backgrounds and borders. MDN
The CSS standard contains some functions that have implemented predefined effects.
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

filter: none
has no effect, the default filter is none
filter:blur( ) Gaussian blur
Give the image a Gaussian blur effect. The larger the length value, the blurr the image.
Let’s try it
img {
filter:blur(2px);;
}
img {
filter:brightness(70%);
} ##contrast(%) Contrast
##contrast(%) Contrast
Adjust the contrast of the image.
img {
filter:contrast(50%);
} drop-shadow(h-shadow v-shadow blur spread color)
drop-shadow(h-shadow v-shadow blur spread color)
Set a shadow effect to the image. Shadows are composited underneath the image and can be blurred, offset versions of the matte that can be painted in a specific color. The function accepts values of type
Using this solution, we actually change Similar to the color of some icons, such as black icons turning into blue icons.
CSS arbitrary color coloring technology for small icons in PNG format
img {
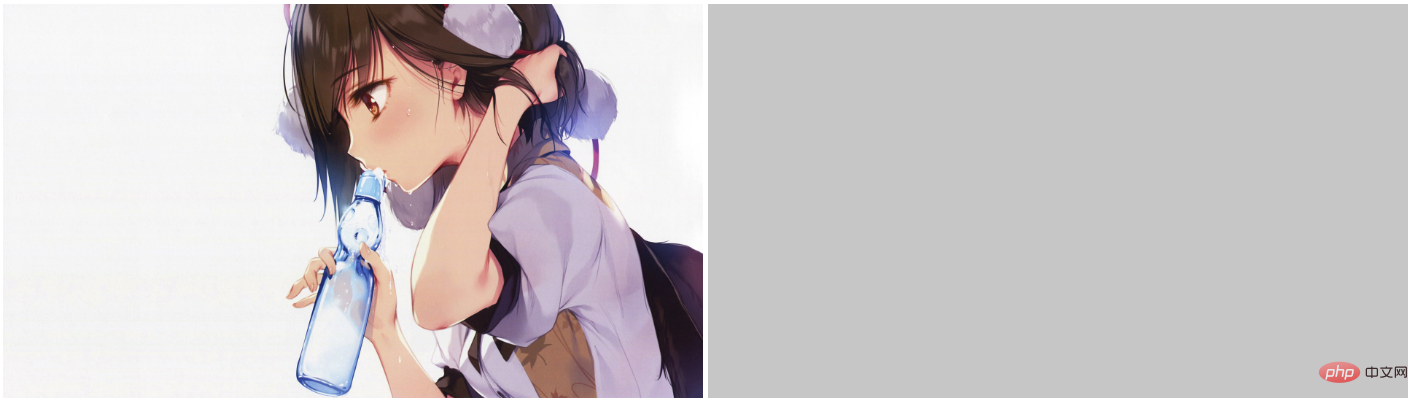
filter: drop-shadow(705px 0 0 #ccc);
}Here, we project the image to form a gray area of equal size.
 hue-rotate(deg) Hue rotation
hue-rotate(deg) Hue rotation
img {
filter:hue-rotate(70deg);
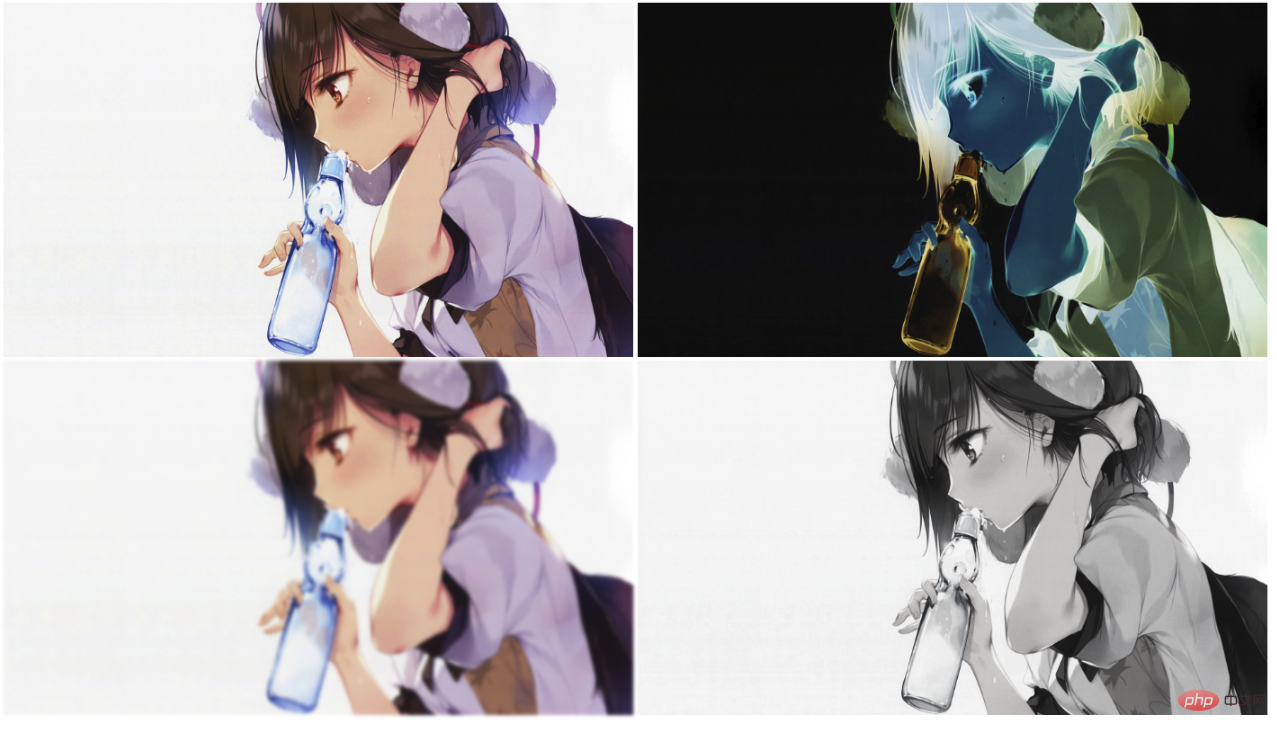
}Look, the little sister has turned into an Avatar!
 invert(%) Inversion
invert(%) Inversion
The function of this function is to invert the input image, a bit like the effect of exposure
img {
filter:invert(100%)
} grayscale(%) Convert the image to a grayscale image
grayscale(%) Convert the image to a grayscale image
This effect can make the picture look old, giving it a sense of the vicissitudes of the times. People who like ancient style will definitely like this effect. when.
 You can set it like this
You can set it like this
img {
filter:grayscale(80%);
}sepia(%) Convert the image to dark brown
Let me give my little sister a warm hue. 
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}Yes, because I I want to leave this content to the end. filter:url() is the ultimate way to change images with css filters. CSS:filter can import an svg filter as its own filter. 
Why is filter:url() the ultimate solution to image discoloration? Please allow me to explain slowly.
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
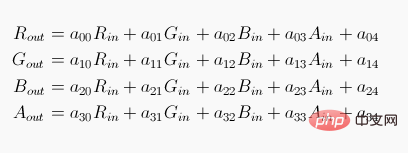
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结

推荐学习:css视频教程
The above is the detailed content of How to change the color of an image with css. For more information, please follow other related articles on the PHP Chinese website!