 Development Tools
Development Tools
 VSCode
VSCode
 Recommend twenty-seven useful plug-ins for vscode, install them together!
Recommend twenty-seven useful plug-ins for vscode, install them together!
Recommend twenty-seven useful plug-ins for vscode, install them together!
This article will introduce you to useful plug-ins in vscode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Python
Provides many basic functions such as code analysis, highlighting, standardization, etc.

Recommend twenty-seven useful plug-ins for vscode, install them together!
Various beautiful icons

Click here to set the icon

Then select Recommend twenty-seven useful plug-ins for vscode, install them together!

Recommend twenty-seven useful plug-ins for vscode, install them together!
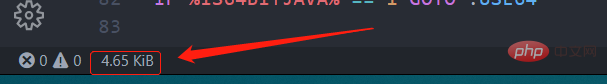
Plug-in that displays the file size in the lower left corner



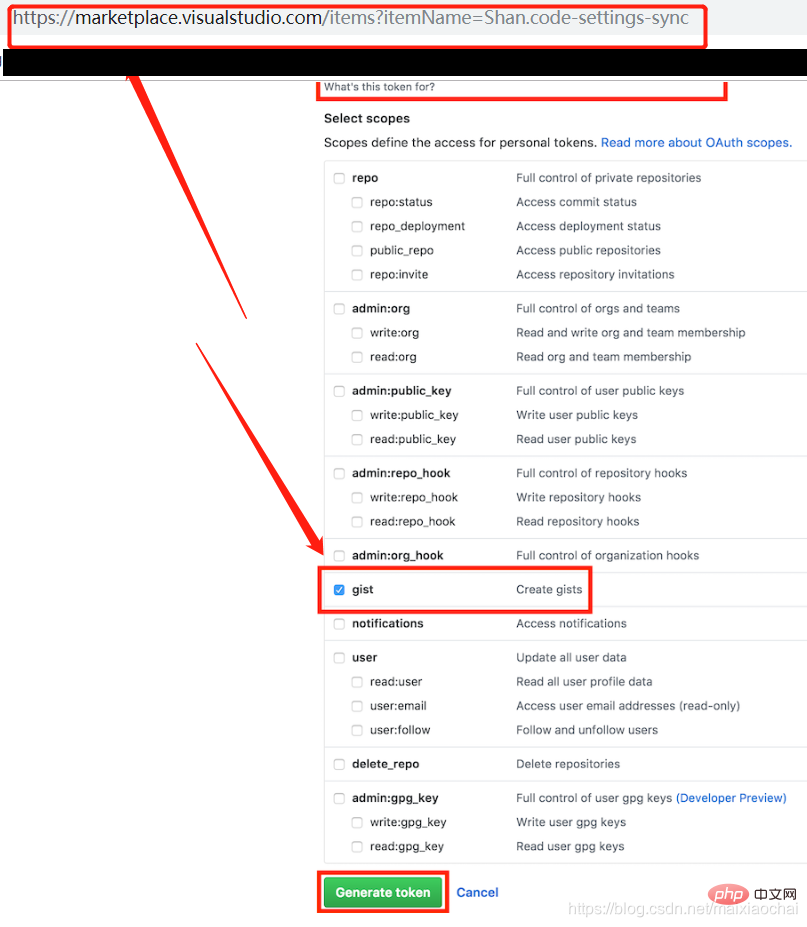
 What needs to be mentioned here is that many irresponsible blog posts say that when selecting token permissions, they allow all to be selected, which is actually a very dangerous behavior. I felt something was strange at first, because there were many plug-ins to install, and I didn’t look into it too carefully. It wasn’t until I needed to synchronize the VS Code settings on another computer that I clicked on the official website of Setting Sync and found out. , where so many permissions are needed, only one permission is needed. As shown below
What needs to be mentioned here is that many irresponsible blog posts say that when selecting token permissions, they allow all to be selected, which is actually a very dangerous behavior. I felt something was strange at first, because there were many plug-ins to install, and I didn’t look into it too carefully. It wasn’t until I needed to synchronize the VS Code settings on another computer that I clicked on the official website of Setting Sync and found out. , where so many permissions are needed, only one permission is needed. As shown below
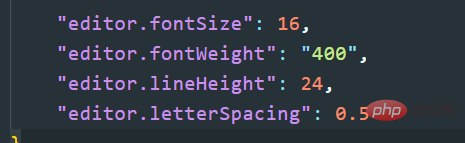
An Android-style color theme, it is recommended to use the recommended font settings.
 Display effect of recommended settings
Display effect of recommended settings



 Indent effect
Indent effect

 Effect
Effect






Live server
Real-time display of web page conditions

Python indent
Automatically correct Python Indent

Recommend twenty-seven useful plug-ins for vscode, install them together!
Header comment add/update plugin




 ##Recommend twenty-seven useful plug-ins for vscode, install them together!
##Recommend twenty-seven useful plug-ins for vscode, install them together!
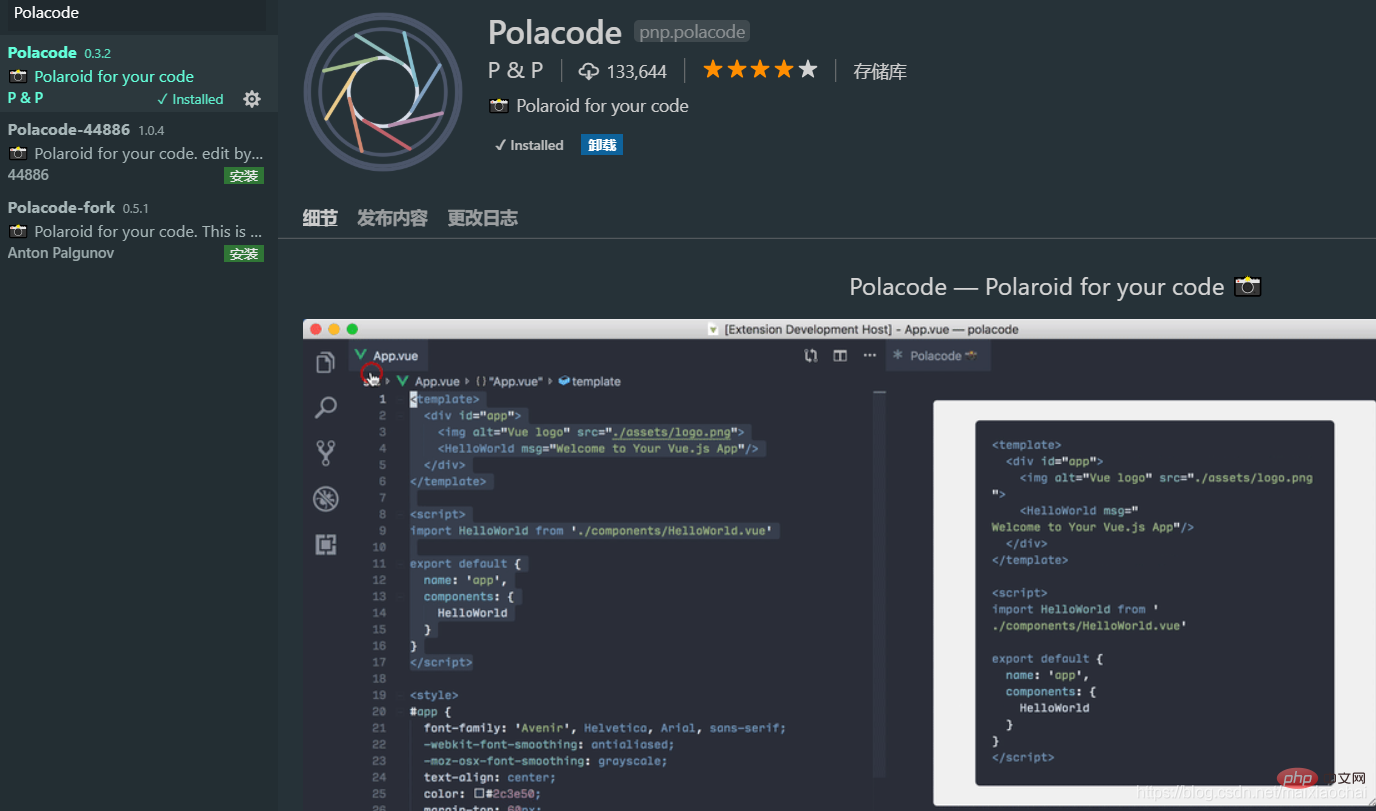
Code snippet generates images
 Recommend twenty-seven useful plug-ins for vscode, install them together!
Recommend twenty-seven useful plug-ins for vscode, install them together!
is a better reference line than the one that comes with VS Code, and can be customized
## Color Info
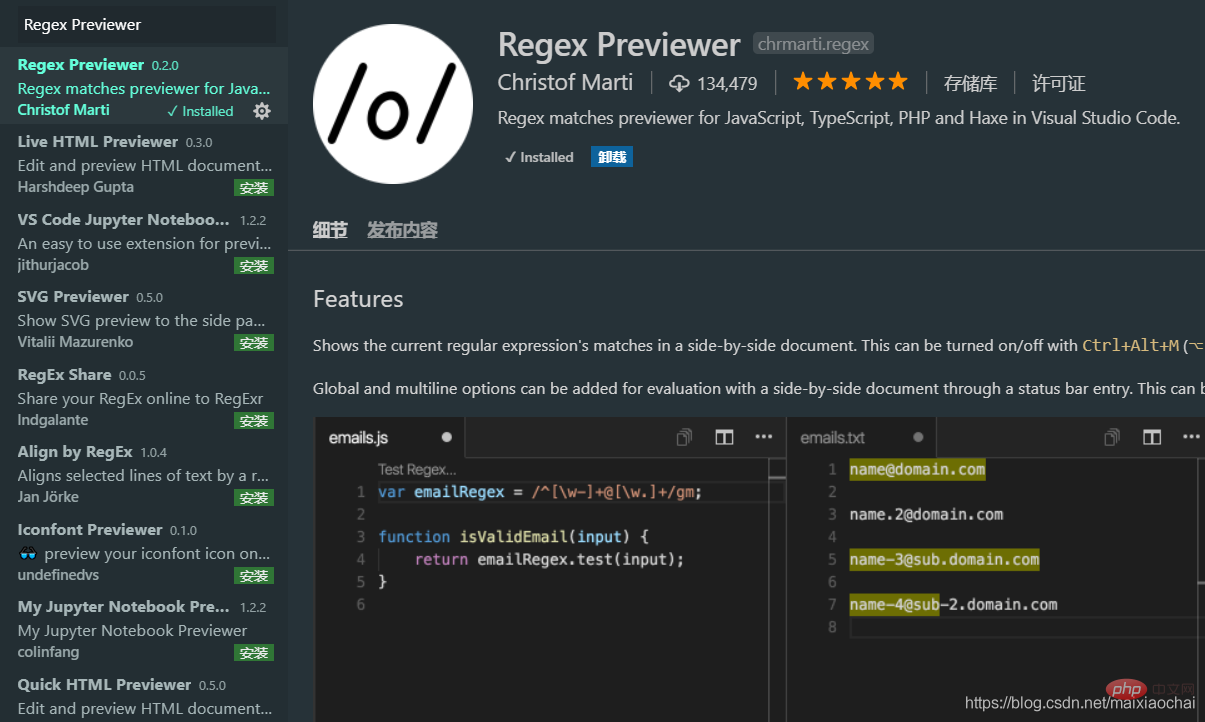
Regex Previewer
Mithril Emmet
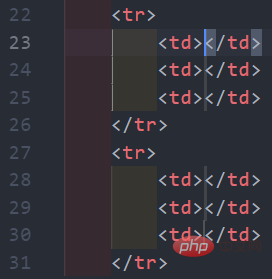
A plug-in for writing HTML and CSS codes efficiently, which can quickly input most content
 For example, when editing HTML files , enter tr*2>td*3, and press Enter to quickly generate a table label with two rows and three columns.
For example, when editing HTML files , enter tr*2>td*3, and press Enter to quickly generate a table label with two rows and three columns.

Recommended study: " vscode tutorial
vscode tutorial
The above is the detailed content of Recommend twenty-seven useful plug-ins for vscode, install them together!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



