npm install -g cnpm --registry=https://registry.npm.taobao.org
How Vue builds environment and projects
This article will give you a detailed introduction to Vue's method of environment construction and project construction. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

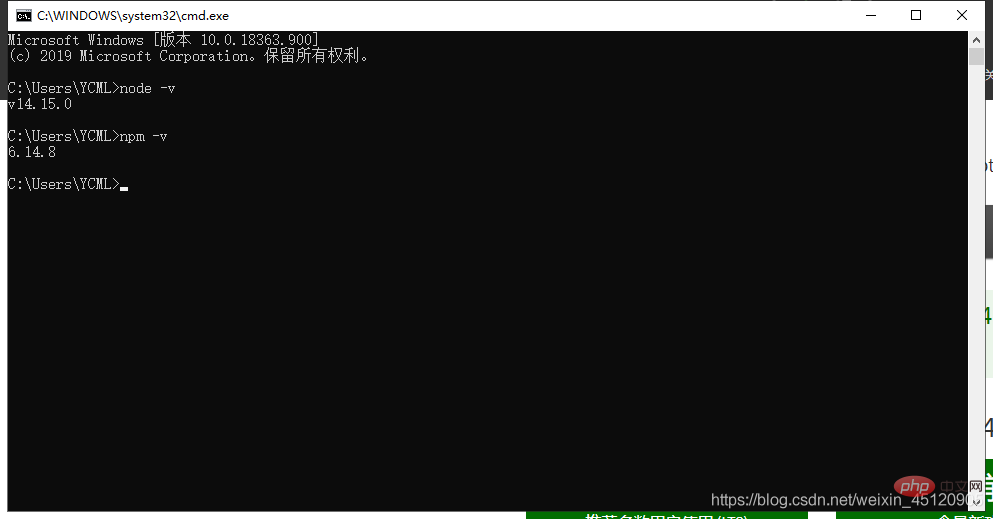
1. Download and install node.js
https://nodejs.org/zh-cn/
2. Modify the package path
Create new folders node_cache and node_global in the node installation directory
- node_global global package download and storage
- node_cache node cache
CMD window executes two commands:
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
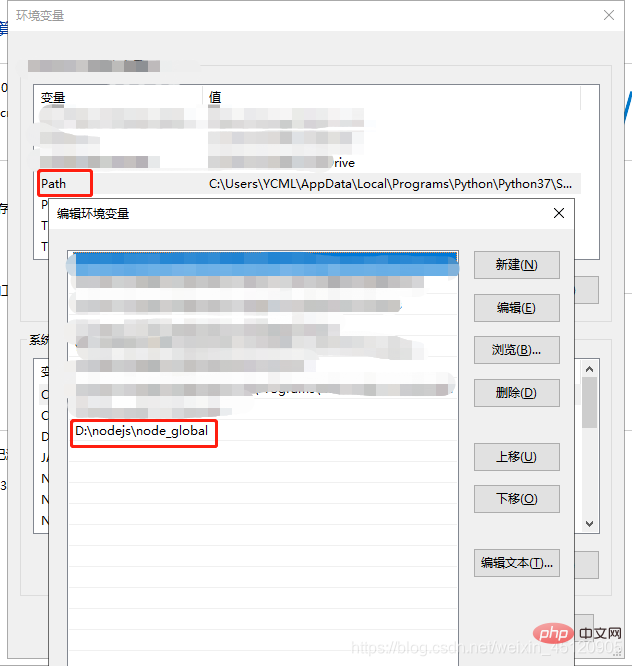
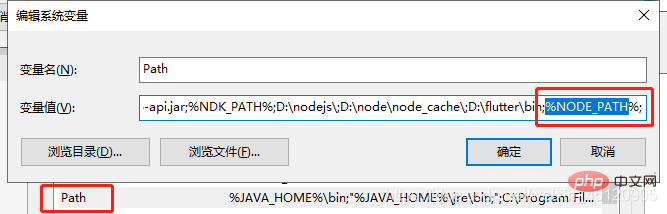
3. Set environment variables
User variables to modify path:

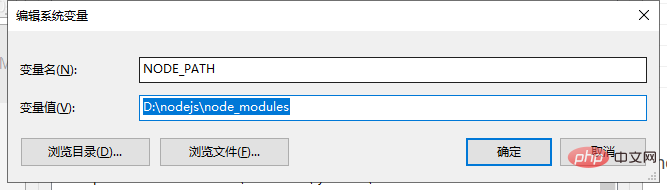
Add NODE_PATH to the system variable, the value is D:\nodejs\node_modules


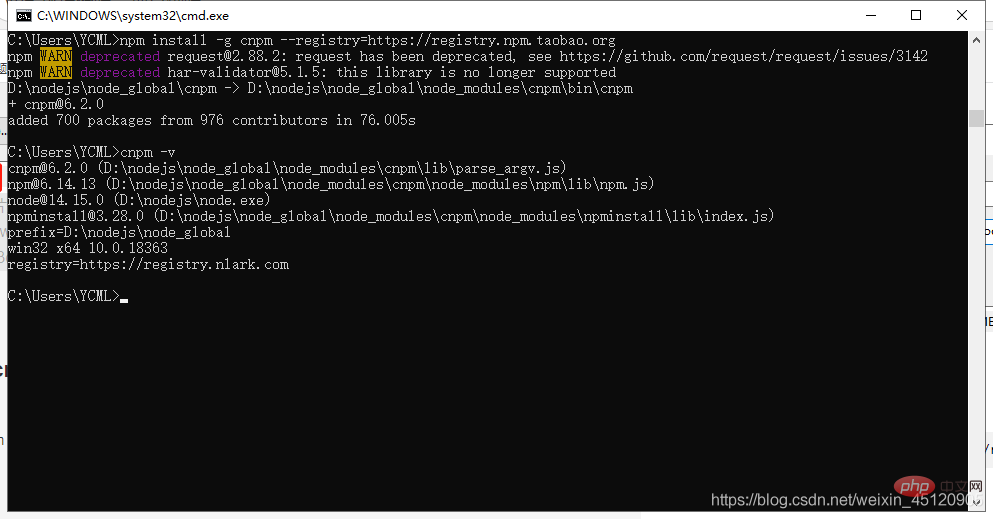
npm install -g cnpm --registry=https://registry.npm.taobao.org
Copy after login
npm install -g cnpm --registry=https://registry.npm.taobao.org

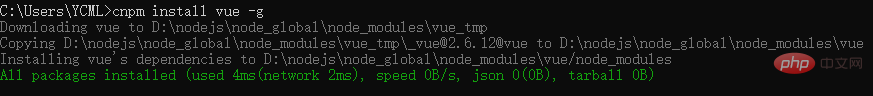
cnpm install vue -g
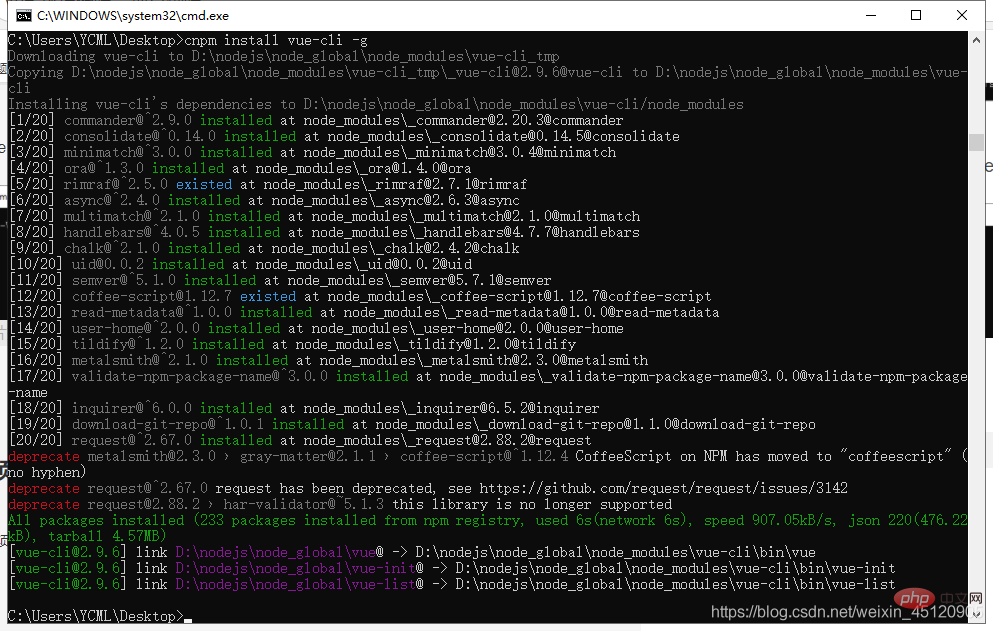
cnpm install vue-cli -g
Copy after login
cnpm install vue -g cnpm install vue-cli -g



vue init webpack "项目名称"
Copy after login
vue init webpack "项目名称"
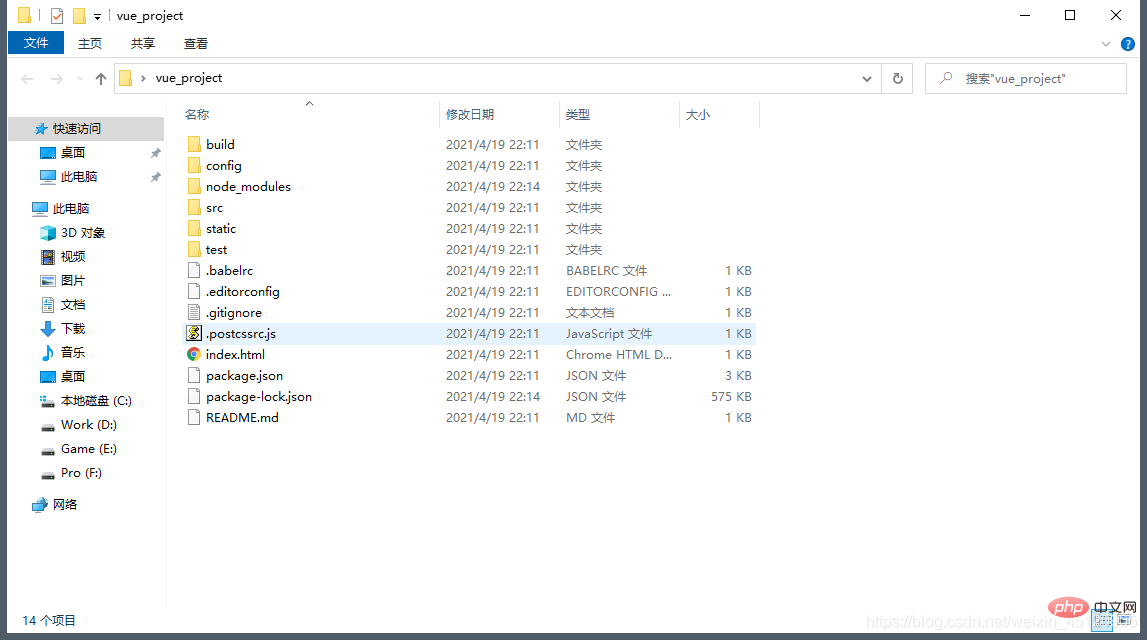
 Project directory structure :
Project directory structure : 
- build folder: Inside are settings related to webpack development and packaging, including entry files, output files, used modules, etc.;
- config Folder: It mainly specifies the path of static resources in development and packaging, the file type to be compressed, the port number used for development, the use of virtual server cross-domain request API for development, etc.
- node_modules: The dependent library of the project;
- src folder: Our main operations, adding and modifying components, etc. are all operated in this folder, which will be described in detail below;
- static folder: Static resource folder, where resources that will not change are placed and copied directly to the final packaging directory (the default is dist/static);
- .babelrc: configuration using babel file, used to set transcoding rules and plug-ins;
- .editorconfig: Code specification file, which stipulates the use of spaces or tabs for indentation, whether the indentation length is two digits or four digits, etc. Code style, use If so, you need to download the corresponding plug-in in the editor;
- .eslintignore: Specify the files ignored by eslint;
- .eslintrc: Configure the detection rules of eslint and force the code to be written according to the rules;
- .gitignore: Specifies the files ignored by git, and all git operations will not take effect on them;
- .postcssrc: Specifies the css precompiler used, which is configured with autoprefixer by default and automatically completes the browser Prefix;
- favicon.ico: The small icon next to the browser tab title, which needs to be pasted by ourselves;
- index.html: Home page file, when the project is running, it will Automatically insert the components we generated in the src folder into this file;
- LICENSE: the license declared by the project;
- package-lock.json: when node_modules or package.json changes Automatically generated files. The main function of this file is to determine the dependencies of the currently installed package so that the same dependencies can be generated during subsequent reinstallation, while ignoring updates that have occurred in some dependencies during project development;
- package.json: Specify project development and dependent libraries that need to be used in the production environment;
- README.md: It is equivalent to a notes file that provides some instructions on what needs to be paid attention to during the project development process.
The above is the detailed content of How Vue builds environment and projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




