This article will give you a detailed introduction to Vue’s commonly used component communication methods. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

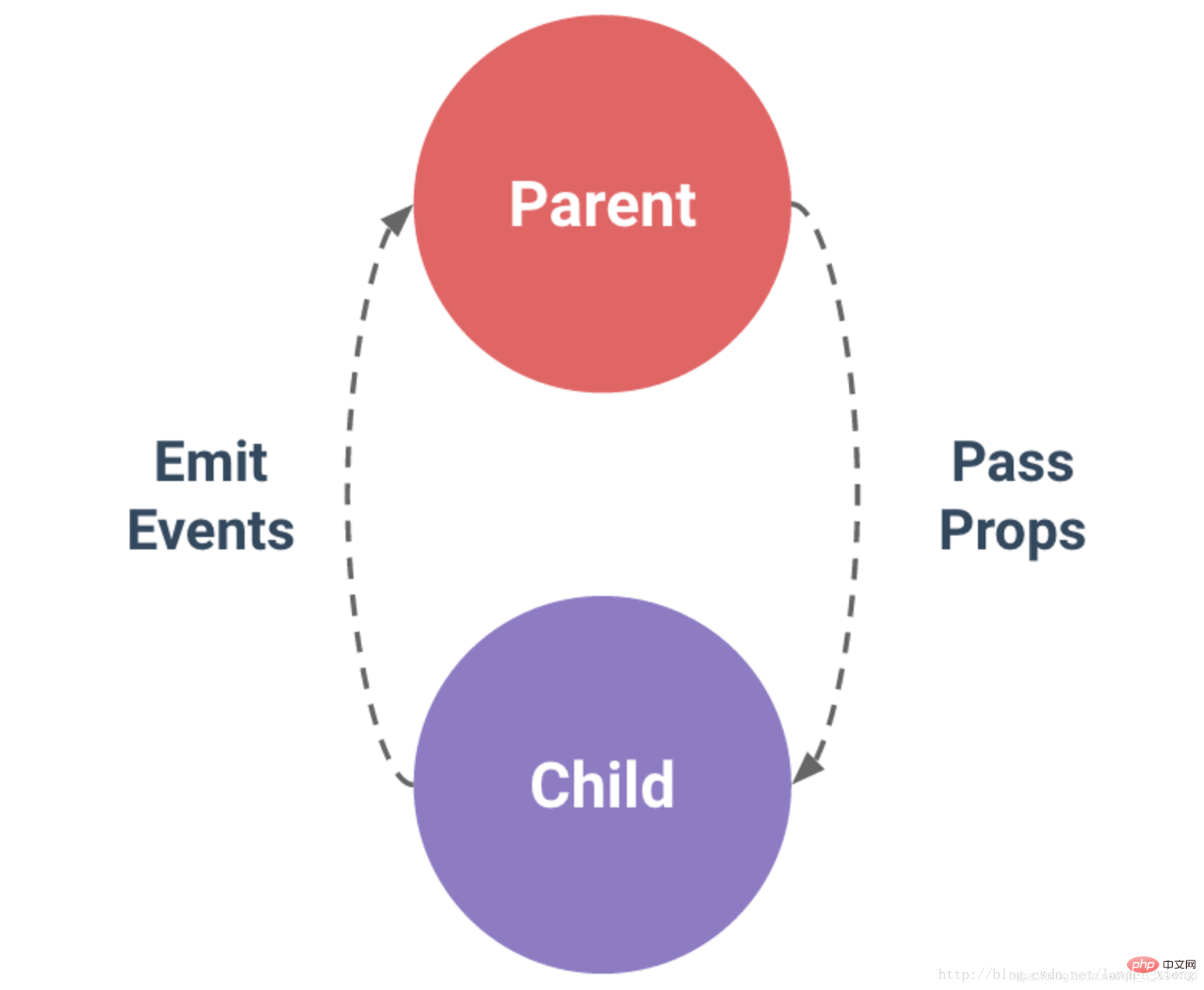
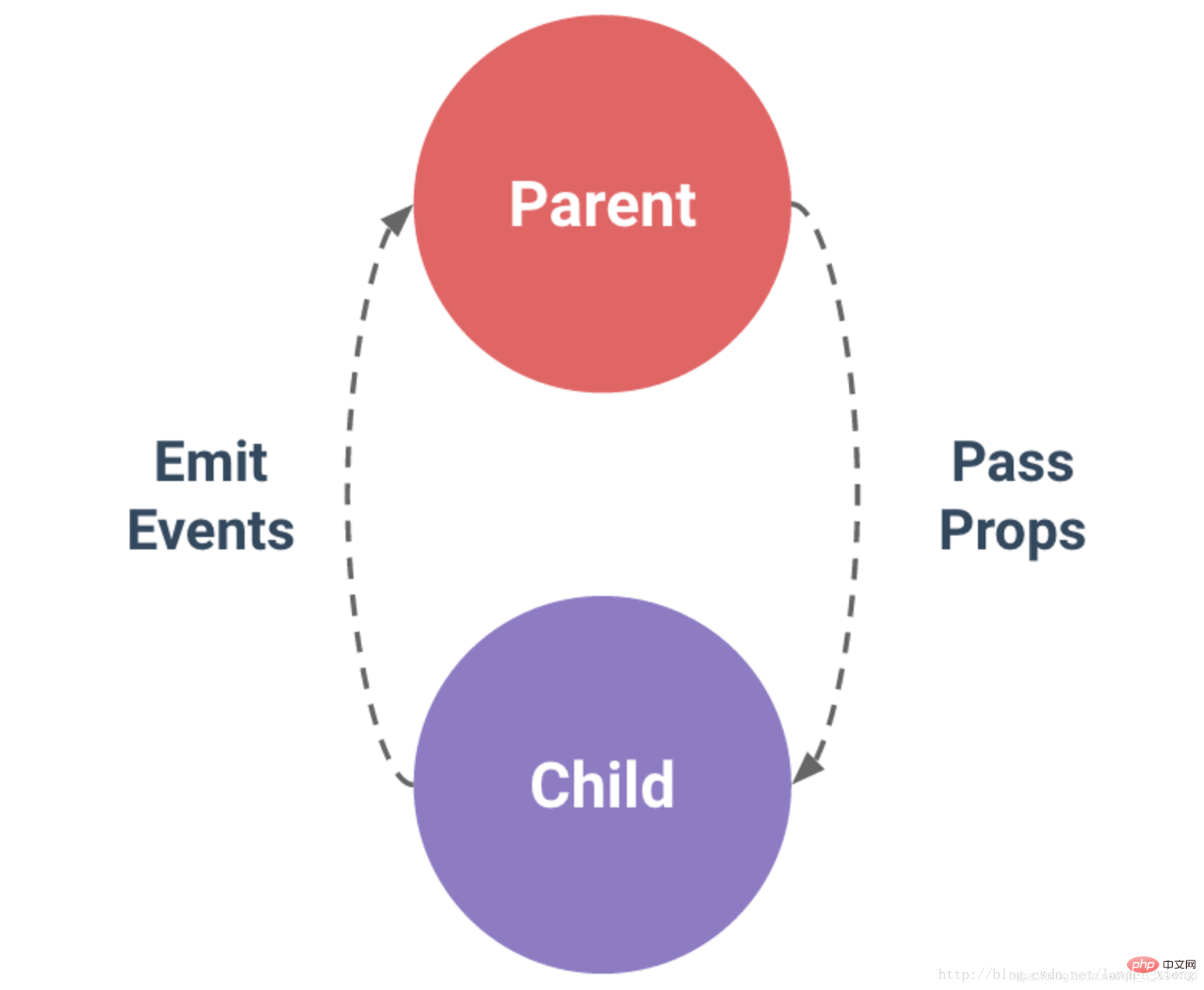
The basic mode of establishing communication: the relationship between parent and child components can be summarized as props are passed downwards and events are passed upwards. The parent component sends data to the child component through props, and the child component sends messages to the parent component through events

Three common ways for component communication
1.props(parent Component passes value to child component)
parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <template>
<p>
<parent-child :childName="childName"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
}
}
</script>
|
Copy after login
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
}
}
</script>
|
Copy after login
2.$emit (child component passes value to parent component – local message subscription)
parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template>
<p>
<parent-child :childName="childName" @childNotify="childReceive"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
},methods:{
childReceive(params){
this.$message(params)
}
}
}
</script>
|
Copy after login
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
}
}
}
</script>
|
Copy after login
3.bus global message subscription
bus.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | const install = (Vue) => {
const Bus = new Vue({
methods: {
on (event, ...args) {
this.$on(event, ...args);
},
emit (event, callback) {
this.$emit(event, callback);
},
off (event, callback) {
this.$off(event, callback);
}
}
})
Vue.prototype.$bus = Bus;
}
export default install;
|
Copy after login
main. js
1 2 | import Bus from "./assets/js/bus";
Vue.use(Bus);
|
Copy after login
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
<el-button type="primary" @click="brotherNotity">向child2打招呼</el-button>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
},
brotherNotity(){
this.$bus.$emit("child2","child2你好呀");
}
}
}
</script>
|
Copy after login
child2.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <template>
<p id="child2">
child2的名字叫:{{child2Name}}
</p>
</template>
<script>
export default {
props:{
child2Name :{
type:String,
default: ""
}
},
created(){
this.$bus.$on("child2",function(params){
this.$message(params)
})
},
beforeDestroy() {
this.$bus.$off("child2",function(){
this.$message("child2-bus销毁")
})
}
}
</script>
|
Copy after login
Recommended learning: vue.js tutorial
The above is the detailed content of Commonly used component communication methods in Vue. For more information, please follow other related articles on the PHP Chinese website!