 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the difference between value passing and reference passing in JS
Detailed explanation of the difference between value passing and reference passing in JS
Detailed explanation of the difference between value passing and reference passing in JS
This article will give you a detailed understanding of the difference between value and reference passing in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In JavaScript, you can pass by value and reference. The main difference between the two is that pass-by-value occurs when assigning a primitive type, whereas pass-by-reference occurs when assigning an object. Take a closer look below.
1. Understand basic types and objects
JavaScript provides 2 data types: Basic types and objects.
The basic types are number, boolean, string, symbol,null,undefined.
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
The second category is objects, ordinary objects, arrays, functions, etc. are all objects.
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};In other words, any value that is not a primitive type is an object.
2. Pass by value
The simple rule of pass by value is that all basic types in JS are passed by value, it’s that simple.
Passing by value means that every time a value is assigned to a variable, a copy of the value is created, every time.

As an example, suppose we have two variables a and b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
The first statement declares a variable a and assigns the value to 1.
The second statement declares a variable b and assigns the value of a to it.
Finally, b = b 2 increases by 2 and becomes 3. The b variable changes, and the change does not affect the value of a.
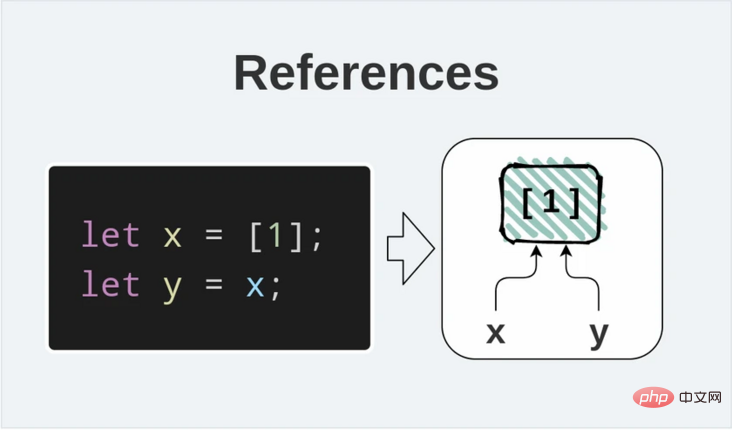
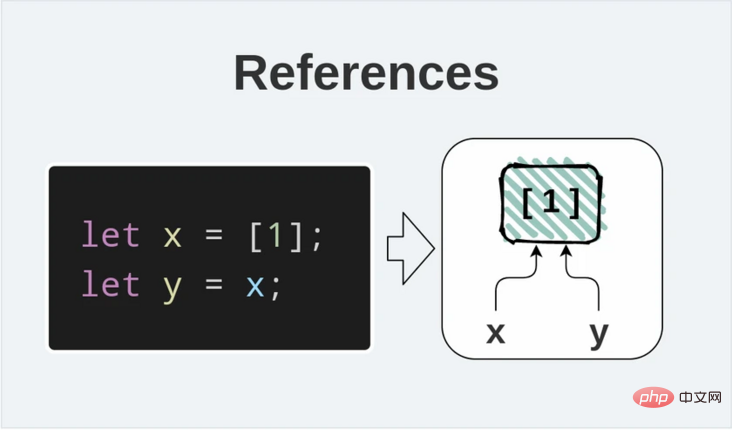
3. Pass by reference
The method of passing by reference is different from passing by value.
When an object is created, a reference to the object is obtained. If two variables hold the same reference, changes to the object will be reflected in both variables.

Please look at the following code:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
First statementlet x =[1]Create An array, define a variable x, and initialize the variable with a reference to the created array.
Then let y = xdefine a variable y and initialize y using the reference stored in the x variable , which is a pass-by-reference.
yChange the array through y.push(2). Because the x and y variables refer to the same array, this change is reflected in both variables.
Note: For simplicity, I say variables contain references to objects. But strictly speaking, the value contained in a variable in JavaScript is a reference to an object.
[Recommended learning: javascript advanced tutorial]
4. Comparison between value transfer and reference transfer
In comparing objects It is important to understand the difference between values and references.
When using the strict comparison operator ===, two variables are equal if their values are the same. All comparisons below are equal
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one and oneCopy have the same value 1. When both operands are 1, the operator === evaluates to true.
But the comparison operators === work differently when comparing references. 2 references are only equal if they refer to the exact same object.
ar1 and ar2 hold references to different array instances:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1 and ar2References an array with the same structure, but the calculation result of ar1 === ar2 is false, because ar1 and ar2 refer to different array object.
The comparison operator returns true only when comparing references pointing to the same object: ar1 === ar11 or ar1 === ar1.
5. Summary
In JavaScript, primitive types are passed as values: meaning that every time a value is assigned, a copy of that value is created.
On the other hand, objects (including ordinary objects, arrays, functions, and class instances) are references. If an object is modified, all variables that reference it will see the changes.
Comparison operators distinguish between comparison values and references. 2 variables holding a reference are equal only if they refer to the exact same object, however, 2 variables holding a value are equal as long as the variable has the same 2 values (from a variable, a literal, etc.), no matter where the value comes from. The variables are equal.
Original address: https://dmitripavlutin.com/value-vs-reference-javascript/
Author: Ahmad shaded
Translation address: https:/ /segmentfault.com/a/1190000039761445
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of the difference between value passing and reference passing in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Demystifying pass-by-value and pass-by-reference in PHP function calls
Apr 16, 2024 pm 02:39 PM
Demystifying pass-by-value and pass-by-reference in PHP function calls
Apr 16, 2024 pm 02:39 PM
Function calls in PHP can be passed by value or by reference. The default is to pass by value, the function receives a copy of the parameter, and modifications to it do not affect the original value. Pass by reference is declared by adding an & symbol before the parameter, and the function directly modifies the passed variable. Passing by reference is useful when you need a function to modify an external variable, such as an array element.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



