How to set image stretching in css
How to set image stretching in css: first create an html page; then add a div tag to the HTML page, and add an img image tag inside the tag; then directly write the css in the div tag Style; finally set the height and width of the image to 100%.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Open vscode and create an html page to demonstrate how css stretches the image settings according to the resolution. If you don't have vscode, you can use other HTML editors or even text files. Just note that the suffix of the file must be .html

in the same level directory of the test page , add a demonstration picture. In order to demonstrate the effect, the resolution of the picture is relatively small.

Add a div tag to the test page and add an img image inside the tag. tag, set the src address of the image to the demo image added in the previous step. Open this test page in the browser, and you can see the image presented on the browser

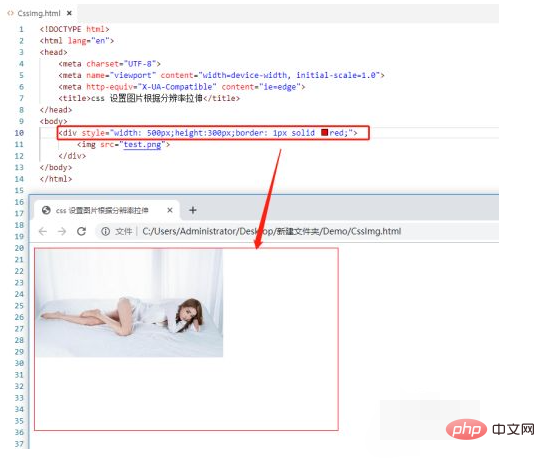
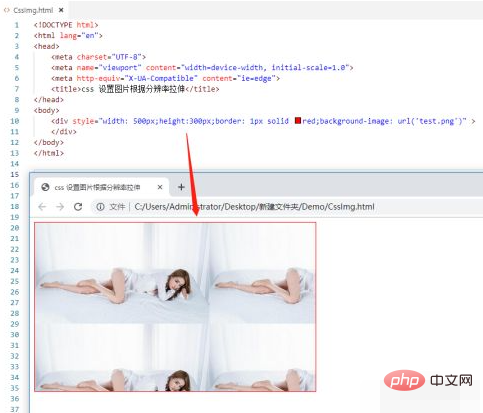
In the div tag, write the CSS style directly, set the width of the div to 500 pixels, the height to 300 pixels, and the border to a 1-pixel red box. Open it in the browser again, and you can see the picture, which does not fill the entire div space
[Recommended learning: css video tutorial]
Note: This Write the css style directly into the tag, which is called inline style. It has the same effect as the css written outside.

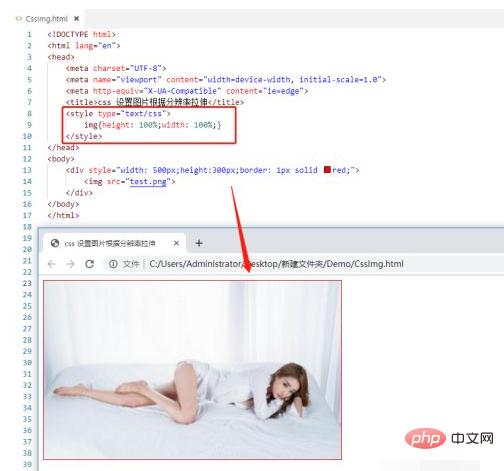
At this time, if you want the image to fill the entire div, Just set the height and width of the image to 100%. For demonstration purposes here, all img tags are set to 100%, and the writing form of external css is used. From the display effect of the browser, you can see that the image stretches and fills the entire div space

What if the image uses a background image and is not in the form of an img tag? ? If shown, the image will be repeated on the x and y axes by default and will not be stretched. It will still fill the space of this div

If you want a background image, you can also To stretch to fill the entire div space, you need to set the background-size of the background image: 100% 100%; As can be seen from the running effect, the effect of automatic stretching according to the resolution is indeed achieved
The above is the detailed content of How to set image stretching in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




