
The new features of css3 include: 1. "E[att^=value]", "E[att$=value]" and other attribute selectors; 2. ":root", ":not", " :empty" and other pseudo-classes; 3. Box-shadow, transition, transform and other attributes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 Selector
Attribute Selector
Pseudo-class selector
##css3 attribute
CSS3 border and rounded corners
CSS3Background
Definition: A translation transition that can be displayed between two or more specified colors
Definition: Allows CSS attribute values to transition smoothly within a certain time interval. When the mouse clicks, the mouse Triggered when sliding over or any change to the element, and smoothly animate the CSS property value.

Definition: Let an element be deformed in a coordinate system. This attribute contains a series of deformation functions, Elements can be moved, rotated, and scaled.
transform: A 2D or 3D transformation applied to the element. This property allows you to rotate, scale, move, tilt, etc. the element.transform: none(默认)|transform-functions;
transform-origin: x-axis y-axis z-axis;
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

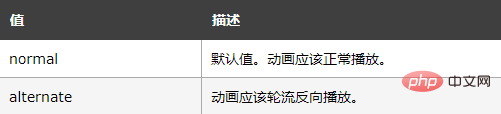
animation-direction:指定是否应该轮流反向播放动画。

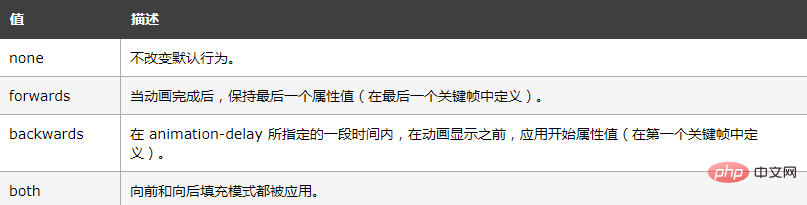
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
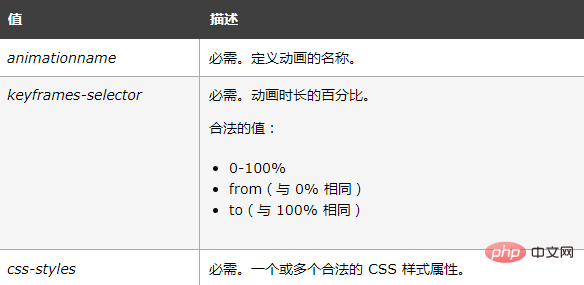
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove {
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}推荐学习:css视频教程
The above is the detailed content of What are the new features of css3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What does it mean to block all cookies?
What does it mean to block all cookies?
 Introduction to the usage of stickline function
Introduction to the usage of stickline function
 Where is the flashlight of OnePlus phone?
Where is the flashlight of OnePlus phone?
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 What is the main difference between c language and python?
What is the main difference between c language and python?
 How to use panel control
How to use panel control
 How to use the norm function in python
How to use the norm function in python