
In CSS, you can use the text-align attribute to set the image to the right. You only need to set "text-align:right;" to the image element. The text-align attribute specifies the horizontal alignment of the element's text. When the value is right, it means that the element is arranged to the right.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to right-align images in divs using css. In the test.html file, create a module using the div tag and set the class attribute of the div tag to mycss. Inside the div, create an image using the img tag.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="">
</div>
</body>
</html>In the css tag, set the style of the div through class, define its width as 400px, height as 300px, and border as 1px. Then set the text-align attribute to right, which is used to align the content in the div to the right, thereby achieving right alignment of the image.
<style type="text/css">
.mycss{
width:400px;
height: 300px;
border: 1px solid #ccc;
text-align: right;
}
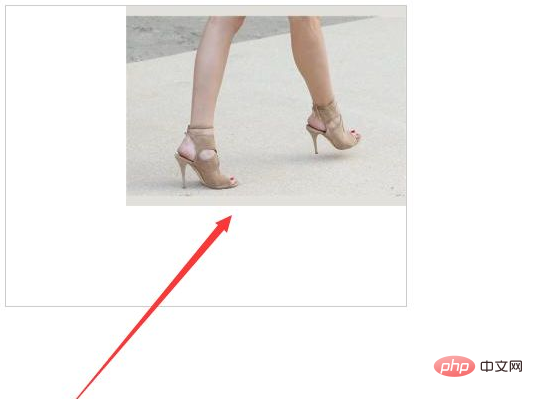
</style>Open the test.html file in the browser to check the effect.

Recommended learning: css video tutorial
The above is the detailed content of How to set the image to the right in css. For more information, please follow other related articles on the PHP Chinese website!