How to align both ends of paragraph text in html
Method: 1. Use the "text-align:justify" statement to align both ends of the text; 2. Use the justify-content attribute of flex layout to align both ends of the text, using the syntax "justify-content:space-around" |space-between”.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS achieves the effect of aligning both ends
Aligning both ends is conceptually not difficult to understand. If you don’t understand what alignment means, you can play around with office software such as Word.
Let’s talk about how to align both ends of the text. There are probably the following methods that I know of
text-align
text-align is used to set the horizontal alignment of text within block-level elements. If you want to center-align inline elements or inline-block elements, you can use the text-align: center method. Text-align cannot be used to achieve center alignment for block elements. If you want the block element to be centered, you can use the margin: auto method.
There is a justify value under the text-align attribute that can set the alignment of both ends of the element. However, the text-align: justify attribute has some shortcomings:
Under a single line of text, the alignment effect cannot be achieved at both ends.
- Under multi-line text, the alignment effect of both ends of the last line of text cannot be achieved.
Single line text
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
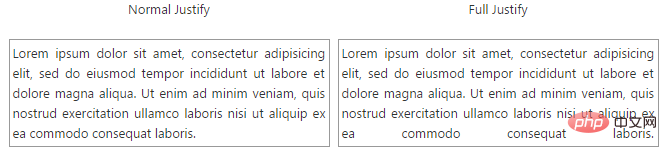
For multi-line text, as shown below, according to our understanding it should be displayed as shown on the right, but when setting text-align : After justify, it will be displayed as shown on the left. It cannot be the alignment effect of the last line of text in Xi'an. 
Solution
If you want to truly achieve the effect of aligning both ends, you can use the following method to solve it.
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
If you feel that there are too many empty lines at the end, you can set a height for the element and set overflow: hidden to hide it.
justify-content
Under the new flex layout of CSS3, there is a justify-content attribute, which can control the horizontal alignment of scalable items. There are two values, which can achieve alignment on both ends. However, justify-content has compatibility issues and is supported by IE10 and above, FF, and Chrome. And all browsers support the text-align attribute
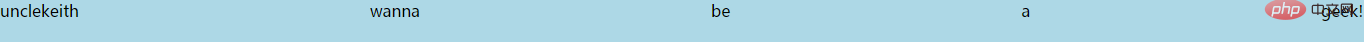
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;
justify-content: space-between
Recommended learning: html video tutorial
The above is the detailed content of How to align both ends of paragraph text in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






