
In HTML, you can use text-shadow to set the text shadow effect. You only need to add the "text-shadow: value value blur distance shadow color" style to the text element. The text-shadow property adds one or more shadows to the text, which is a comma-separated list of shadows.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
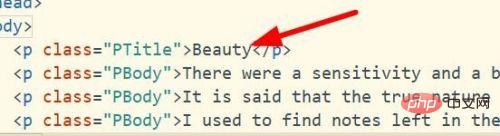
First, we create a new P tag in HTML and enter the content. We can define a class for this P tag, here we call it [PTitle].






The above is the detailed content of How to set the shadow effect of html text. For more information, please follow other related articles on the PHP Chinese website!