
How to set the height of the image in css: first create a new HTML file and introduce the image; then set the height of the image to "height:auto" or "height:30%"; finally check the effect of changing the height of the image. Can.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
css: Use percentage to set the height of the image
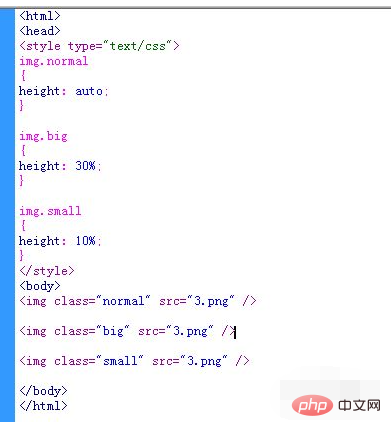
New HTML file

Introduce the image

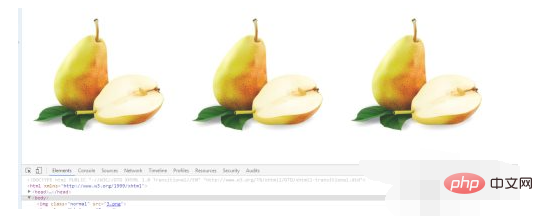
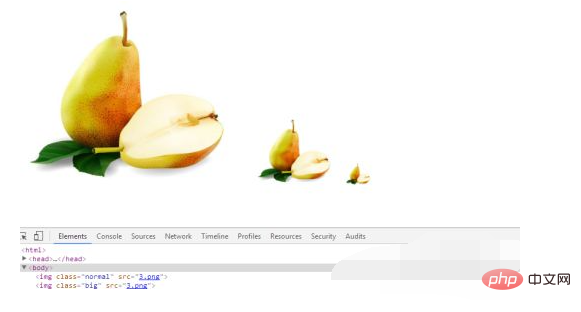
The preview effect is as shown

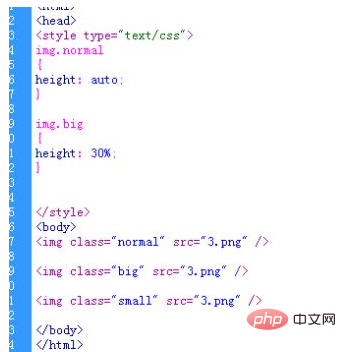
Set the height of the image height: auto

Set the height of the image height: 30%

Set the height of the image height: 10%

Preview effect As shown in the picture

[Recommended learning: css video tutorial]
The above is the detailed content of How to set image height with css. For more information, please follow other related articles on the PHP Chinese website!