
This article will introduce to you how to adapt the html background image to the window size. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

background-size:cover
will stretch the image to a large enough size, but some parts of the background image may not be fully displayed
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
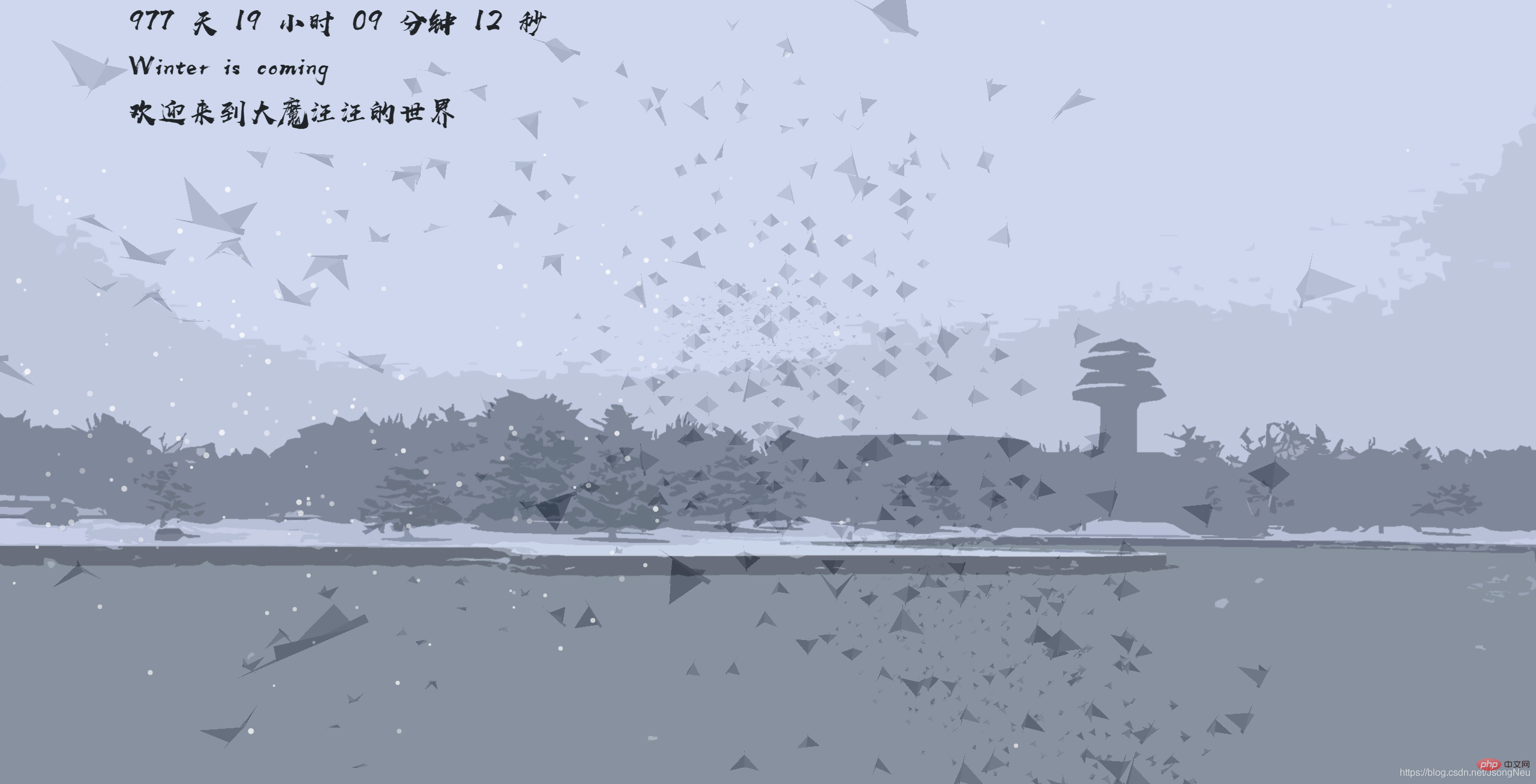
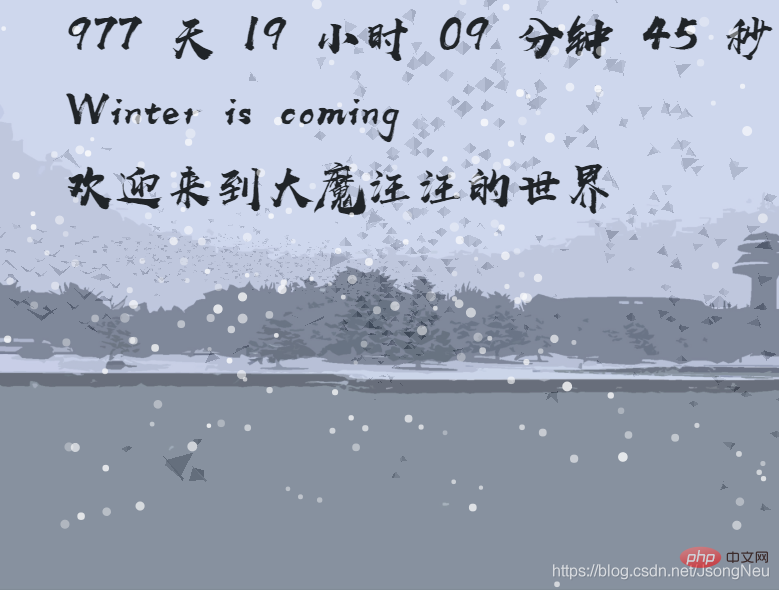
background-size: cover;
position: absolute;
overflow: hidden;}The effect
Large window
Small window
background-size:contain
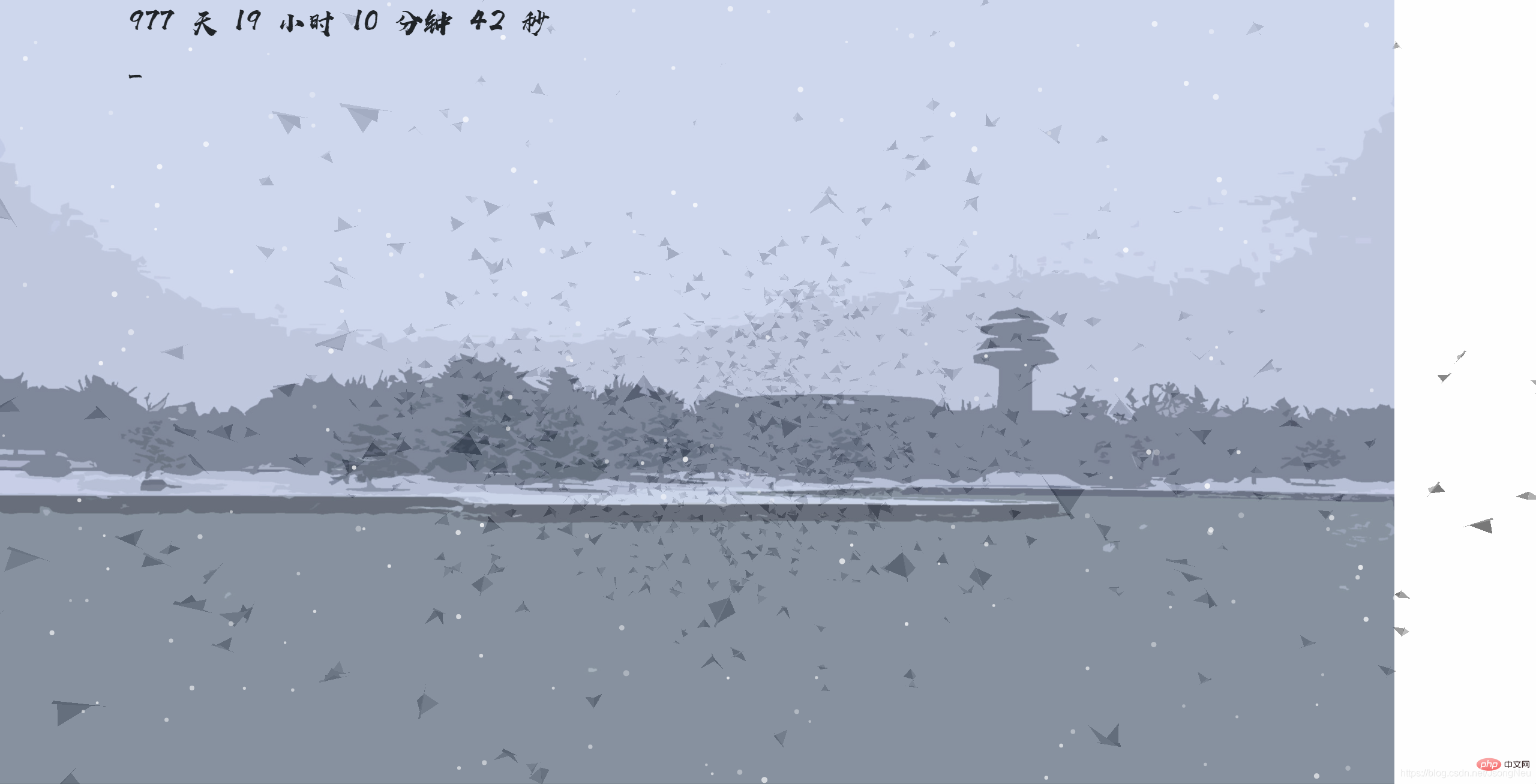
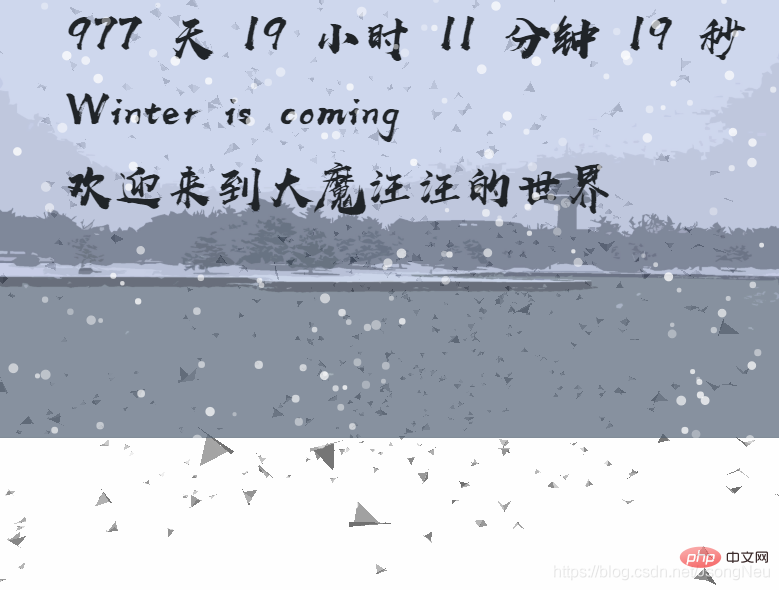
Stretch the picture to the maximum and display the picture completely
Large window 
Small window
Recommended learning: html video tutorial
The above is the detailed content of How to adapt html background image to window size. For more information, please follow other related articles on the PHP Chinese website!