
How to set fontfamily in css: first create an HTML sample file; then define some text through the p tag in the body; finally pass "p.serif{font-family:"Times New Roman",Georgia,Serif }" Just set the font.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
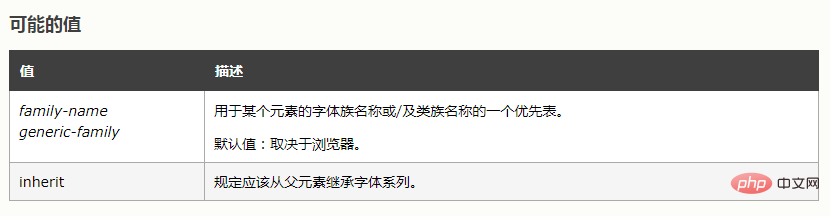
font-family Specifies the font family of the element.
font-family can save multiple font names as a "fallback" system. If the browser doesn't support the first font, it will try the next one. That is, the value of the font-family attribute is a precedence list of font family names or/and class family names to use for an element. The browser will use the first value it recognizes.
There are two types of font family names:
Specified series name: the name of a specific font, such as: "times", "courier", "arial". Typical font family names: For example: "serif", "sans-serif", "cursive", "fantasy", "monospace"
Tip: Separate each value with a comma and always provide a family name as a last resort.
Note: The use of a specific font family (Geneva) depends entirely on whether the font family is available on the user's machine; this attribute does not indicate any font download. Therefore, it is highly recommended to use a common font family name as a fallback.
 Code example:
Code example:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html> Effect:

css video tutorial】
The above is the detailed content of How to set fontfamily in css. For more information, please follow other related articles on the PHP Chinese website!