A very useful VSCode plug-in that makes coding even more powerful! !
This article recommends some practical vscode plug-ins to make coding even more powerful! ! It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

VSCode without plug-ins installed is equivalent to a gun without accessories. It still lacks accuracy when shooting, and there will be a lot of noise when shooting. Heavy recoil. Of course, you can write code very well without plug-ins, but it's just not that powerful. [Recommended learning: "vscode tutorial"]
So this article will introduce you to the most commonly used plug-ins in VSCode, so that our editor can add a pair of wings, allowing us to write It feels like being more powerful in the process of coding.
All plug-ins can be found by searching for the plug-in name!
「一」Must-have collection for Chinese people
These plug-ins are must-haves for us as Chinese people. Mom is no longer afraid that we will not see them. Understand English.
VSCode Chinese Simplified Pack
Plug-in name: Chinese (Simplified) Language Pack for Visual Studio Code
This plug-in converts the entire VSCode text into Chinese with one click. A fully Chinese IDE is what we particularly need. Moreover, this is the official Chinese version, so it is easy to understand.

Code Translation
##Plug-in name: Translation (English-Chinese Dictionary)
camel , small Camel case , underscore and other writing methods are used to write variable names, attribute names, class names and method names. This way of writing is impossible to use "a certain translation" to suspend the translation in the editor.
Local English-Chinese dictionary with 770,000 entries, does not rely on any online translation API, and has no limit on the number of queries. Can translate camelCase and underscore naming, and batch translate identifiers in the entire file.

Detect code English word errors
Plug-in name: Code Spell Checker

"Two" theme collection
A programmer's day 8- 12 hours were spent looking at the editor and code. If our editor doesn’t look good and doesn’t have a certain degree of beauty and appeal, how can we possibly get tired of it? In addition to looking at the code for a long time, a comfortable theme is naturally one of the must-haves.
Dracula Theme
Theme name: Dracula Official

##Material Theme##Theme name: Material Theme
This is also a very famous theme, available in many IDEs/editors. Those who are used to this theme can install and use it in VSCode. There are also more than 2 million users. I love this theme very much when I use SublimeText


##Nebula Theme
Theme name: Nebula Theme

##Atom One Dark Theme
Theme name: Atom One Dark Theme Some friends I know have used Atom, and some of them particularly like this theme.

Theme name: One Monokai Theme
Children's shoes of Monokai
SublimeText for a long time should be interested in this theme. After all, the Monokai theme has been with us for a long time. (Oops, I have to show my age)

Theme name :GitHub Plus Theme
Yes, I finally have a white theme, but I personally don’t like white themes very much. Recently, even WeChat has joined the dark world, so I have become accustomed to all UIs being in dark mode. But after all, there are still children’s shoes that particularly like white.
 Small summary
There are many themes to choose from in VSCode. If you don’t like the themes I recommend, you can enter
Small summary
There are many themes to choose from in VSCode. If you don’t like the themes I recommend, you can enter
in the plug-in search box, and there will be many themes for everyone to choose from!
 「三」icon theme collection
「三」icon theme collection
The editor theme is installed. If you don’t install the icon theme, It's like putting flowers on cow dung. Here I recommend two icon themes that I have used myself.
##Theme name: Material Icon Theme
occupied Most people use this icon theme, which contains a very complete set of icons, including basically all the files you can think of. Highly recommended!
##VSCode Icons
##Theme name: vscode-icons This one is the official icon theme package of VSCode, with more than 5 million downloads. It can be said that like Material Icon, it is another theme used by a large number of people. Choose to use based on personal preference. Personally, I think the biggest difference between the two is the folder. But I feel that the icons made by Material Icon are relatively more coordinated.
【Four】Practical plug-in collection

Code Bookmarks
Plug-in name: BookmarksIt is the navigation in the code , move between important locations easily and quickly. No more searching for code. It also supports a set of selection commands that allow us to select bookmark rows and the area between bookmark rows. It is very useful for log file analysis.
Here are some of the features provided by bookmarks:
- View a list of all bookmarks in a file
- View a list of all bookmarks in a project
- Dedicated sidebar
- Lines with bookmarks
- Select the area between bookmarks
- Here are several commands of this plug-in that I often use:
-
Bookmarks: ListList all bookmarks in the current file -
Bookmarks: List from All FilesList all bookmarks under the current project -
Bookmarks: ClearDelete all bookmarks in the current file -
Bookmarks: Clear from All FilesDelete all bookmarks under the current project - View and search history
- Compare branches/commit records/files
- More~
- Code Completion (Intellisense). Provides detailed tips for documents, projects, and built-in symbols and keywords. Automatically add usage statements. Projects and built-in constructors, methods and functions have detailed
- signatures (parameters) to help assist.
- Jump definition support in quick projects. Find all references
- within the project. Quick search within the project
- "camel case/underline" symbolComplete Document symbol search
- , also supports breadcrumb and outline UI. Diagnose open files through a fault-tolerant parser and a powerful static analysis engine
- . Compatible with PSR-12 Document/Range Format
- . Formatting also works on HTML/PHP/JS/CSS files. HTML requests are forwarded to the HTML language server for completion HTML/JS/CSS/PHP code intelligent prompts
- . Mouseover
- Show detailed link to official PHP documentation. Smart Highlight
- References and keywords. Read PHPStorm metadata
- for more advanced type analysis and tips. Smart Rename
- symbols. Files/folders are also automatically renamed when appropriate. (Premium version)(https://intelephense.com)Can accurately fold code
- Definitions, blocks, usage declarations, heredocs, comments, and custom areas. (Advanced version)(https://intelephense.com)Quickly Find and jump to interfaces, abstract classes and related methods
- . (Premium version)(https://intelephense.com)Quickly Go to the variables and parameters of the type definition
- . (Advanced version)(https://intelephense.com)Quickly go to declare
- implement the method declared by the interface or abstract method. (Premium) (https://intelephense.com) Configurable Automatic phpdoc
- creation, inferring return types and identifying thrown exceptions. (Advanced version)(https://intelephense.com) The
- Java language support (provided by Red Hat)
- Code navigation
- Autocomplete
- Refactoring
- Code snippets
- Java Debugger
- Java Test Runner
- Project Scaffolding
- Custom Target
- Java Dependency Viewer
- View Java projects, reference libraries, resource files, packages, classes and class members
- Visual Studio IntelliCode
- Development Assistance
- Complete code filling
We can also view all tags by opening the bookmark tab in the sidebar:

##Bracket pair colorization
Plug-in name: Bracket Pair Colorizer 2

Enhance Git function
##Plug-in name: GitLens Enhance the Git functionality built into VSCode - see the identity of code authors at a glance with Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights with powerful comparison commands, and more wait.

Plug-in name: Git History
For some developers who are accustomed to using the Git management tool in the editor and don't like to open another Git UI tool, this plug-in can meet your needs to query all Git records.
View and search graphs and details in git logs.
- View previous copies of files.

Plug-in name: Live Share
Visual Studio Live Share allows us to collaborate with others in real-time editing and Debugging, regardless of the programming language we are using or the type of application we are building. It allows us to instantly (and securely) share our current project, and then as needed share debugging sessions, terminal instances, localhost web applications, voice calls, and more! Developers joining our sessions receive all editor context (e.g., language services, debugging) from our environment, which ensures they can start collaborating effectively immediately without needing to clone any code or install any SDKs.
To use this collaboration software, we first need to log in (it is recommended to use GitHub to log in). After logging in, click  Live Share
Live Share
and the editor will pop up the following prompt. Specifically, it means that our real-time sharing session has been started. , the invitation link has been copied and can be sent to your assisting developer. 
At this time we can send the connection to our facilitator, where the other party must have installed the  Live Share
Live Share
At this time, the other party only needs to click the Live Share
Session details and click to join the collaboration session... . After clicking, an input box will appear above the editor. The other party only needs to enter the invitation link we provided and press Enter.
After the assistance is completed, we can click the icon in the picture below
After clicking the icon, the top will appear In a selection pop-up window, select  Stop Collaboration Session
Stop Collaboration Session

Path Intellisense
Plug-in name: Path Intellisense
Adding this plug-in allows us to have intelligent path prompts when applying files (such as pictures).

"Five" front-end development plug-in collection
Here is the most complete collection of front-end development plug-ins for children's shoes in the world. ,none of them". (Of course, to be the strongest, I need more opinions from everyone. Friends are welcome to add some practical front-end plug-ins that I have not used yet! You can leave a message in the comment area!)
A programmer’s best friend is nothing more than the plug-in in the editor. There is a huge difference between development with plug-ins and without plug-ins. This reminds me of my experience when I first started learning programming, using notepad , and typing line by line of code purely by hand. Now that there are all kinds of IDEs, it is estimated that almost no one is still typing code by hand using a text editor.
Auto close tag
Plug-in name: Auto Close Tag
Automatically add HTML/XML closing tag, same as Visual Studio IDE or SublimeText. When we fill in the opening tag, the closing tag will be automatically added. This is very practical and saves a lot of time when we write html and xml.

If you are using SublimeText or are used to SublimeText children's shoes, you can turn on Sublime Text 3 mode, add this configuration to the settings.json file:
{
"auto-close-tag.SublimeText3Mode": true
}
##Automatically synchronize tag names
Plug-in name: Auto Rename Tag

CSS Color Highlight
Plug-in name: Color Highlight

Highlight Matching Tag
Plug-in name: VSCode Highlight Matching Tag

HTML CSS Support
Plug-in name: HTML CSS Support

Mini program support
##Plug-in name: minapp-vscodeIntelligent completion of WeChat applet tags and attributes (supports native applet, mpvue and wepy frameworks at the same time, and provides snippets)

Vue supports
Plug-in name: VeturOne of the must-install plug-ins for children's shoes developed by Vue. Supports intelligent completion of tags, attributes, etc.
 Children's shoes are often developed with Vue. I recommend another plug-in for you. It is
Children's shoes are often developed with Vue. I recommend another plug-in for you. It is
. This plug-in adds Vue2 code blocks, allowing us to quickly generate Vue2 generation templates during the development process. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/796/440/201/1619319979654287.gif" class="lazy" title="161931977958563A very useful VSCode plug-in that makes coding even more powerful! !" alt="3A very useful VSCode plug-in that makes coding even more powerful! !"/></p><p><strong><span style="max-width:90%">React支持</span></strong></p><p><code>插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。

NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。

NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
}编辑器中的实时预览
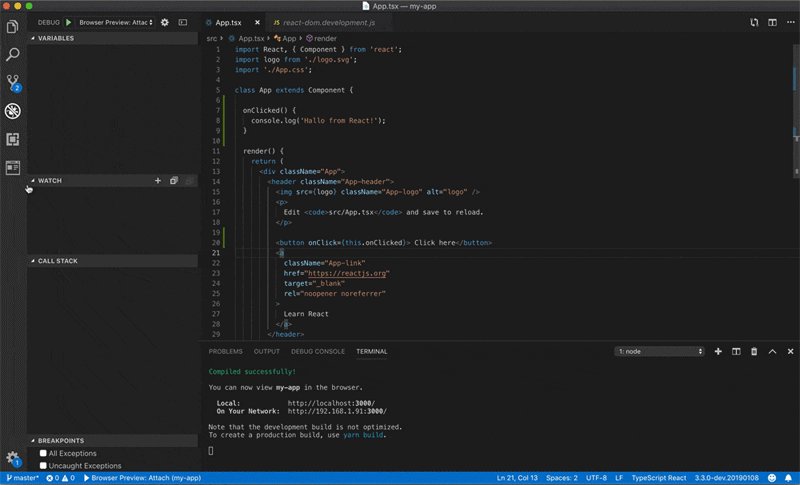
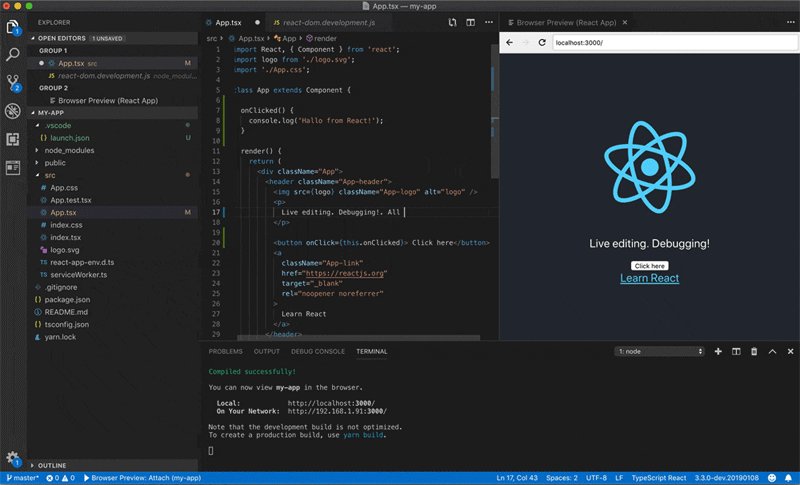
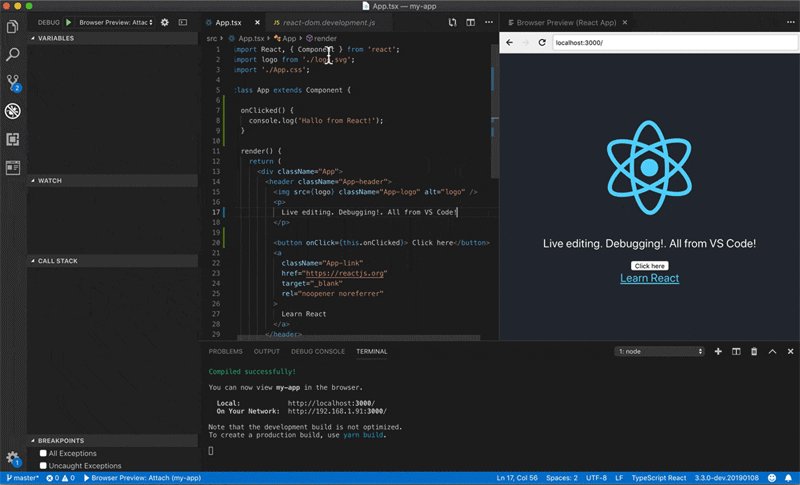
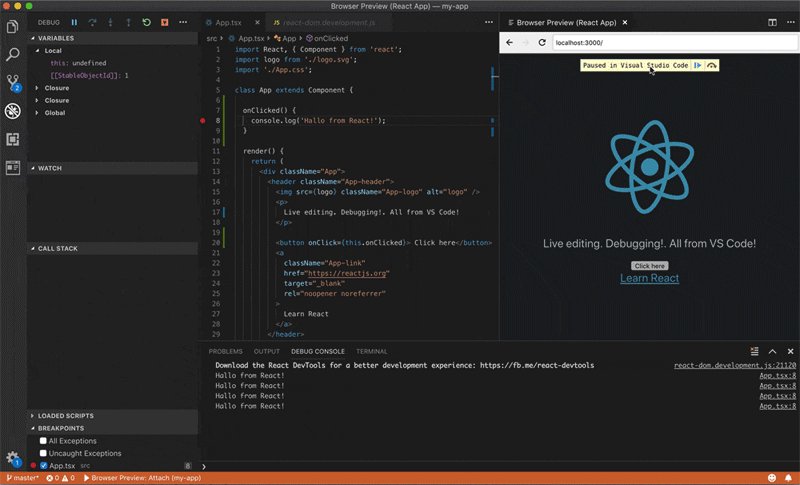
插件名:Browser Preview
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
}实时预览
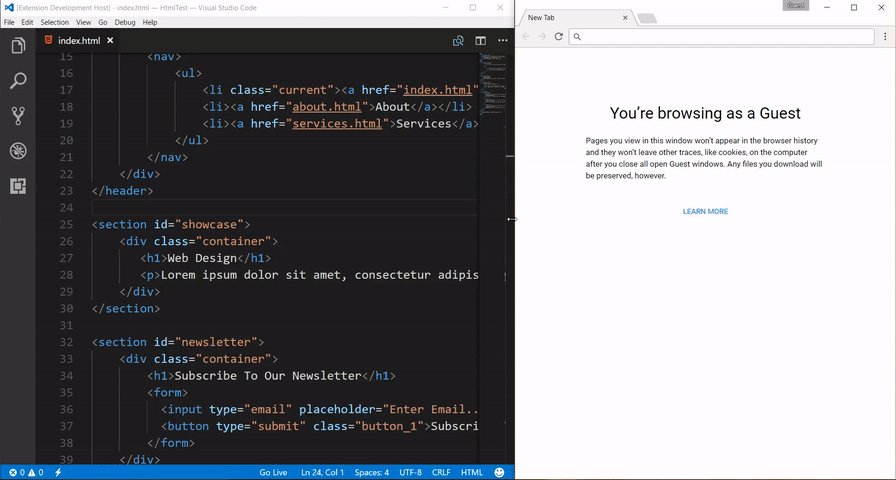
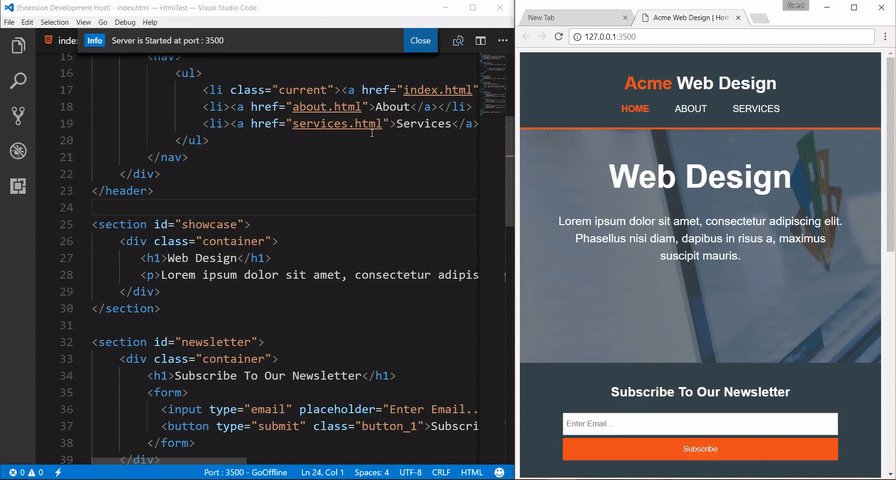
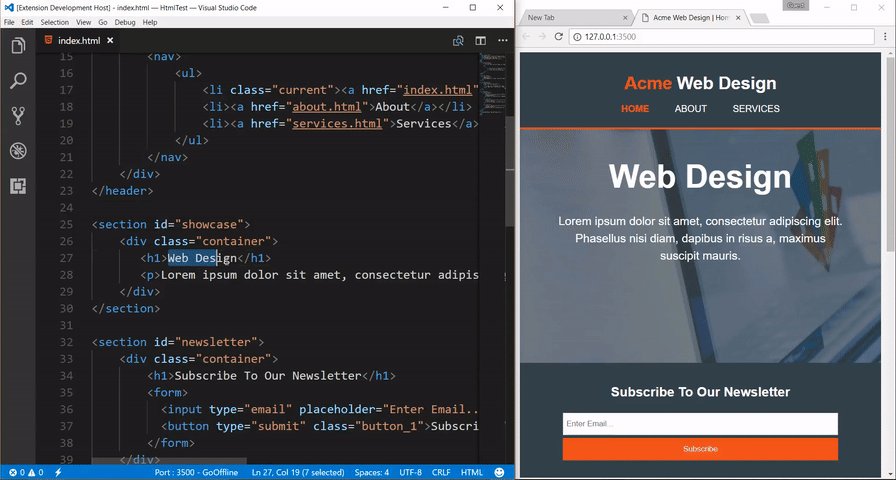
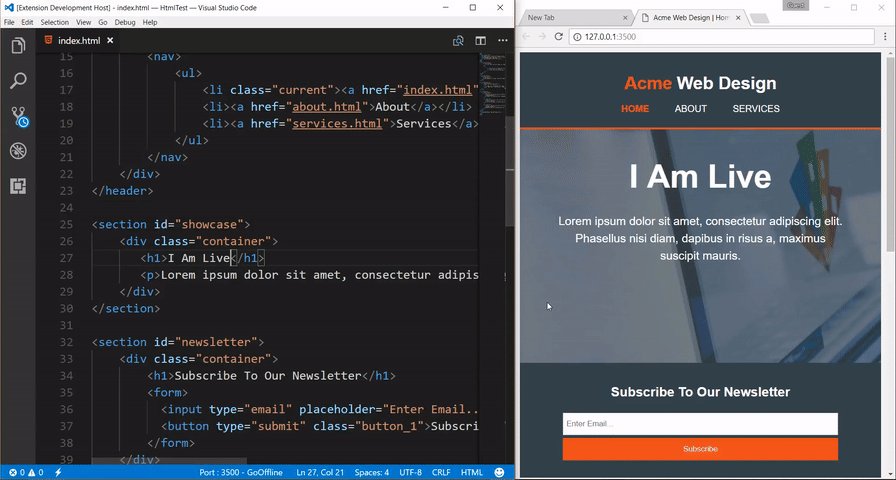
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。

「六」PHP开发插件
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
With the development of several lightweight editors, including SublimeText, Atom and VSCode. These lightweight editors plus an active plug-in development community make many of the functions available in IDEs available in lightweight editors. So in the end I went back to a lightweight editor.
Finally, I started to study how to use VSCode as an IDE for PHP development. Here are some very practical VSCode must-install plug-ins for PHP development:
PHP enhancement plug-in
##Plug-in name: PHP Intelephense
- Fast CamelCase/Underline Case
functions mentioned need to be purchased separately, you can go to https://intelephense.com Practical Alipay purchase. The one-time purchase price is 70 yuan (personally, compared to other IDEs that charge an annual fee, this one is still very cost-effective). This plug-in basically provides you with all the functions of other IDEs. With this plug-in, our VSCode can instantly program a versatile IDE editor. The key point is that it is relatively lightweight.

PHP specification detection
Plug-in name: phpcsThis linter plug-in provides an interface to phpc for Visual Studio Code. It will work with files with "PHP" language mode.
If you friends have always used linter, then after installing this plug-in, you can use it with the linter set by phpCS in our project, and you can automatically format the code or prompt format errors in VSCode. .

I have not done much JAVA development, so I have not done in-depth research , but VSCode is also used by many Java developers. So there is corresponding support.
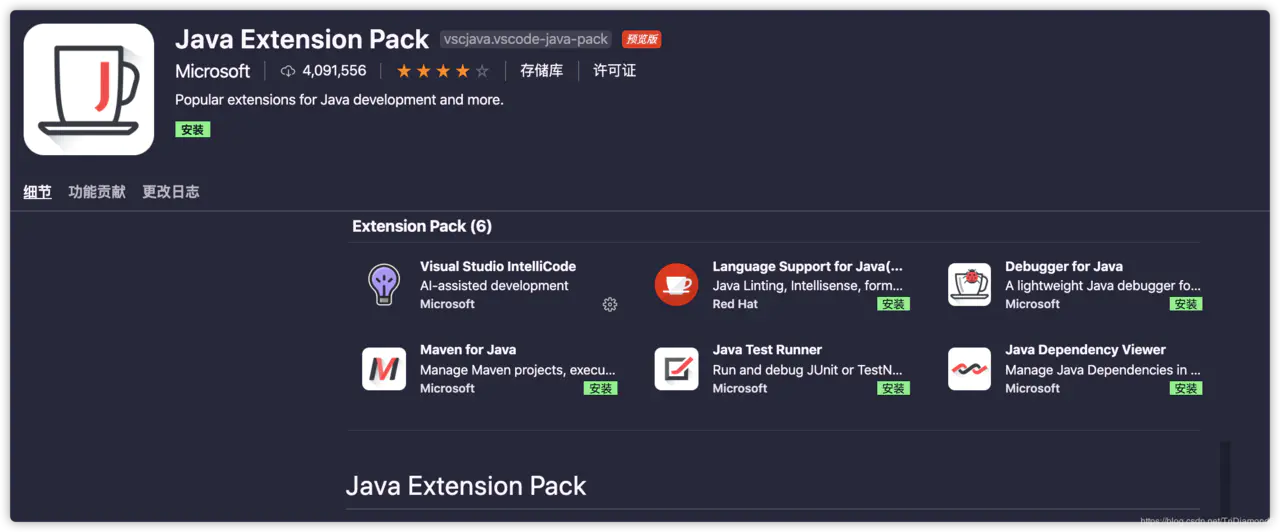
There are several plug-ins used to support Java, but the official has made a Java plug-in family bucket to install all Java-supported plug-ins with one click.
Java Extension Pack (Java Plug-in Family Bucket) is a set of popular plug-ins that can help writing and testing in Visual Studio Code and debugging Java applications.
This family bucket contains the following plug-ins:

#Other languages supported
It is also possible to use VSCode to develop other languages. As long as we enter the language we want to use in the plug-in search bar, we can find the relevant plug-ins and support for that language.「To be continued」Summary
Setting Syn can help us synchronize our own plug-ins, editor configurations and custom shortcut keys. Let us immediately pull all previous configurations in a new environment or computer, without having to reconfigure them one by one.
Introduction to Programming! !
The above is the detailed content of A very useful VSCode plug-in that makes coding even more powerful! !. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.






