What are the basic statements of javascript
The basic statements of JavaScript are: 1. if selection statement; 2. switch multi-condition selection statement; 3. for loop statement; 4. while loop statement; 5. do-while loop statement; 6. break and continue jump statement.

1. if selection statement Conditional statements are used to perform different actions based on different conditions.
·if() statement - Use this statement to execute code only when the specified condition is true
Standard expression:
if(){ }
·if()…else statement - when Execute code when the condition is true, execute other code when the condition is false
Standard expressions: if( ){ }else{ }
·if()…else if()…else statement - use this statement to Select one of multiple code blocks to execute
Standard expressions: if( ){ }else if( ){ } else{ };
·The expression in the if statement () will be automatically converted into a Boolean value.
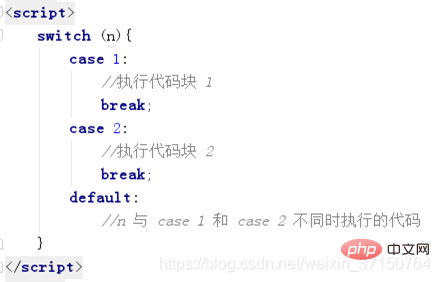
2. Switch multi-condition selection statement Use the switch statement to select one of multiple code blocks to be executed. (Mostly used for fixed value analysis and judgment, easy to expand)
Standard syntax: 
·The value of the expression is then compared with the value of each case in the structure.
·If there is a match, the code block associated with the case will be executed.
·Please use break to prevent the code from automatically running to the next case.
·default keyword to specify what to do when the match does not exist:
3. for loop statement In programming, some instructions need to be executed many times, so loop statements are used.
The syntax of for loop: 
·Statement 2 defines the conditions for running the loop (code block), if statement 2 If true is returned, the loop will start again, if false is returned, the loop will end.
·Statement 3 is executed after the loop (code block) has been executed
·Statement 1 is optional, which means that you can not use statement 1.
·If you omit statement 2, then a break must be provided within the loop. Otherwise the cycle cannot be stopped. This may crash the browser.
·Statement 3 is also optional.
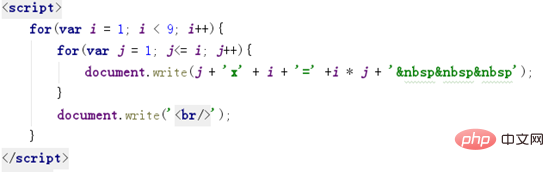
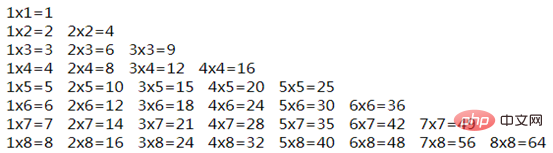
Nesting of for statements: 

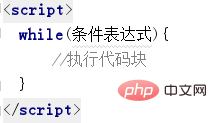
4. While loop The while loop tests a condition before execution. If Enter the loop when the condition is met.
The syntax of while loop: 
The while loop tests a condition before execution, while the do-while loop first Execute the loop, and then test whether the condition is true Syntax of do-while loop:
 ##6. Break and continue jump statements
##6. Break and continue jump statements
break will jump out directly and end the current loop structure. continue is used to skip an iteration in the loop. The continue statement can only be used in a loop; break can only be used in a loop or switch.
The above is the detailed content of What are the basic statements of javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig






