Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Take you to understand the globalCompositeOperation attribute in canvas
Take you to understand the globalCompositeOperation attribute in canvas
Take you to understand the globalCompositeOperation attribute in canvas
This article will take you to learn more about the globalCompositeOperation attribute in canvas, and see the magical effect of this attribute through code examples. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Explanation
The first to know the globalCompositeOperation property of canvas is when needed When implementing a scratch card effect, I just found the scratch card effect online and quickly completed the task. This time I studied it again, hoping to deepen my understanding.
Let’s first look at the globalCompositeOperation attribute of canvas and what it does specifically.
Definition
globalCompositeOperation property sets or returns how to draw a source (new) image to the target (existing) on the image.
Source image = the drawing you intend to place on the canvas.
target image = the drawing you have placed on the canvas.
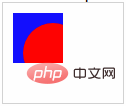
This property is used to set the type of composition operation to be applied when drawing a new shape. For example, if you draw a red circle on a blue rectangle, will red appear on top or blue? The color is displayed on the top, whether the overlapping parts are displayed or not, how to display the non-overlapping parts, and other situations. When facing these situations, it is time for the globalCompositeOperation attribute to take effect.
Under the default value, they are all displayed, and the newly drawn graphics will overwrite the original graphics.
Usage
Default value: source-over
Syntax: context.globalCompositeOperation=" source-in";
The blue rectangle in the table is the target image, and the red circle is the source image.
| Attribute value | Description | Effect |
|---|---|---|
| default. Display the source image over the destination image. |  |
|
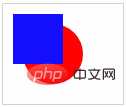
| Displays the source image on top of the destination image. The parts of the source image that lie outside the target image are invisible. |  |
|
| Displays the source image within the target image. Only the portion of the source image within the destination image is displayed; the destination image is transparent. |  |
|
| Display the source image in addition to the target image. Only the portion of the source image other than the target image will be displayed, and the target image will be transparent. |  |
|
| Displays the destination image above the source image. |  |
|
| Displays the destination image on top of the source image. Portions of the target image outside the source image will not be displayed. |  |
|
| Displays the destination image within the source image. Only the portion of the target image within the source image will be displayed; the source image is transparent. |  |
|
| Displays the destination image outside the source image. Only the portion of the target image outside the source image is displayed; the source image is transparent. |  |
|
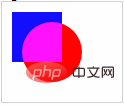
| Display source image target image. |  |
|
| Display source image. Ignore the target image. |  |
|
| Combines the source and destination images using an XOR operation. |  |
The above is the detailed content of Take you to understand the globalCompositeOperation attribute in canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use
 The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
With the rapid development of science and technology and the widespread application of information technology in the field of education, Canvas, as a world-leading online learning management system, is gradually emerging in the Chinese education industry. The emergence of Canvas provides new possibilities for the reform of education and teaching methods in China. This article will explore the development trends and prospects of Canvas in China’s education sector. First of all, one of the development trends of Canvas in China’s education sector is in-depth integration. With the rapid development of cloud computing, big data and artificial intelligence, Canvas will increasingly