
In HTML, transfrom means "conversion", allowing elements to apply 2D or 3D transformation, the syntax is "transform:none|transform-functions". The transfrom attribute allows element rotation, skew, scale and other transformations.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Attribute definition and usage instructions
The Transform property is applied to the 2D or 3D transformation of the element. This property allows you to rotate, scale, move, tilt, etc. the element.
Grammar
transform: none|transform-functions;

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="pulpitrock.jpg" alt="" width="284" style="max-width:90%">
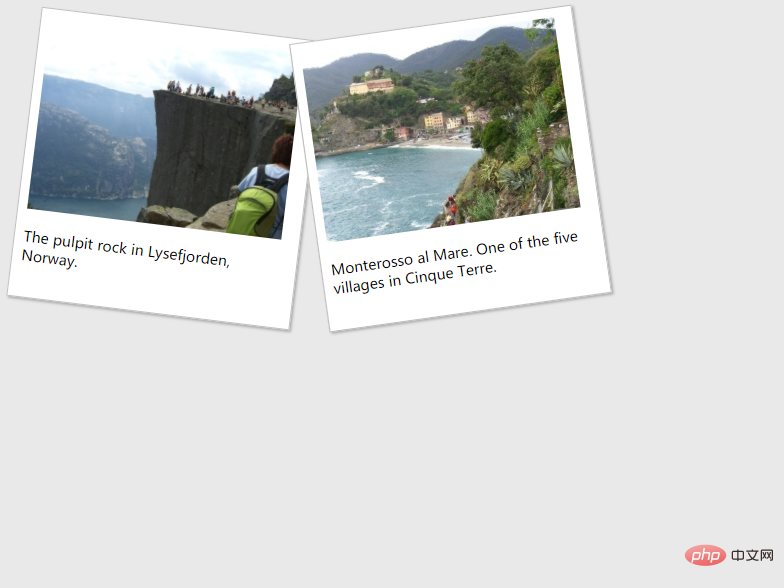
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="cinqueterre.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>Effect:

Recommended learning: html video tutorial
The above is the detailed content of What does transform mean in html?. For more information, please follow other related articles on the PHP Chinese website!