How to use input events to monitor mobile input_html5 tutorial tips
I encountered a new requirement today. The manager requested that the comment function need to limit the number of characters, just like Weibo, which limits the maximum input of 150 characters. Here, users need to be reminded in real time how many more characters they can enter.
At the beginning, the idea was to listen to the keyup event and then count the number of words entered by the user, but some keys (such as the delete key) will not trigger the event.
Later I checked that HTML5 has added a new input event. This event is similar to the change event, but the change event is triggered when the element loses focus, and the input event is triggered when the element value changes. Trigger
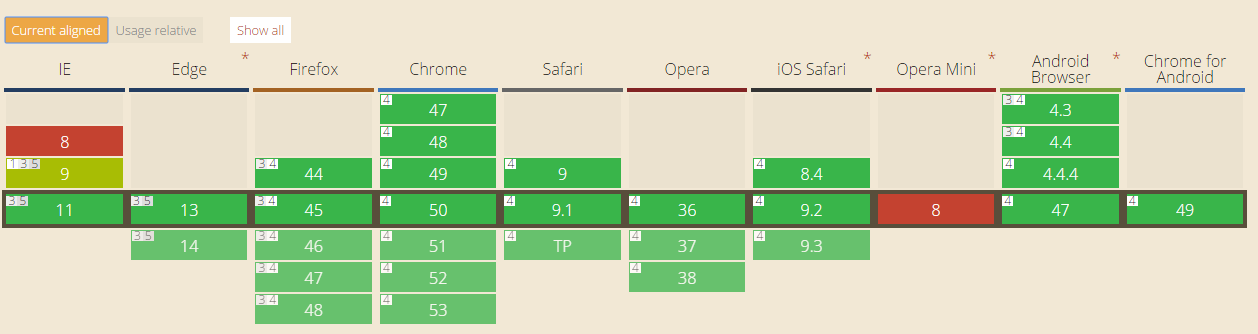
At present, except for IE89, other browsers support it well, and you can use it on the mobile terminal with confidence

The above article on how to use input events to monitor mobile terminal input is all the content shared by the editor. I hope it can give you a reference, and I hope you will support Script Home.
Original address: http://www.cnblogs.com/wodertian/p/5391113.html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Recently, many Win11 users have encountered the problem that the input experience dialog box always flickers and cannot be turned off. This is actually caused by the default system services and components of Win11. We need to disable the relevant services first, and then disable the input experience service. Solved, let’s try it out together. How to turn off the input experience in win11: First step, right-click the start menu and open "Task Manager". Second step, find the three processes "CTF Loader", "MicrosoftIME" and "Service Host: Textinput Management Service" in order, right-click "End Task" "The third step, open the start menu, search and open "Services" at the top. The fourth step, find "Textinp" in it
![Windows input encounters hang or high memory usage [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
The Windows input experience is a key system service responsible for processing user input from various human interface devices. It starts automatically at system startup and runs in the background. However, sometimes this service may automatically hang or occupy too much memory, resulting in reduced system performance. Therefore, it is crucial to monitor and manage this process in a timely manner to ensure system efficiency and stability. In this article, we will share how to fix issues where the Windows input experience hangs or causes high memory usage. The Windows Input Experience Service does not have a user interface, but it is closely related to handling basic system tasks and functions related to input devices. Its role is to help the Windows system understand every input entered by the user.
 How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects With the popularity of mobile devices, more and more applications need to provide a more friendly interactive experience on the mobile terminal. Gesture operation is one of the common interaction methods on mobile devices, which allows users to complete various operations by touching the screen, such as sliding, zooming, etc. In the Vue project, we can implement mobile gesture operations through third-party libraries. The following will introduce how to use gesture operations in the Vue project and provide specific code examples. First, we need to introduce a special
 Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
In mobile development, we often encounter the problem of multi-finger touch. When users use multiple fingers to swipe or zoom the screen on a mobile device, how to accurately recognize and respond to these gestures is an important development challenge. In Vue development, we can take some measures to solve the problem of multi-finger touch on the mobile terminal. 1. Use the vue-touch plug-in vue-touch is a gesture plug-in for Vue, which can easily handle multi-finger touch events on the mobile side. We can install vue-to via npm
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 How to solve the double-click amplification problem on mobile terminals in Vue development
Jun 29, 2023 am 11:06 AM
How to solve the double-click amplification problem on mobile terminals in Vue development
Jun 29, 2023 am 11:06 AM
With the popularity of mobile devices, using Vue for mobile development has become a common choice. However, we often face a problem during mobile development, which is double-clicking to zoom in. This article will focus on this problem and discuss how to solve the specific method of double-click amplification on the mobile terminal in Vue development. The double-click enlargement problem on mobile devices occurs mainly because the mobile device automatically enlarges the zoom ratio of the web page when double-clicking on the touch screen. For general web development, this kind of double-click to enlarge is usually beneficial because it can
 Solve win11 search bar input problem
Dec 26, 2023 pm 12:07 PM
Solve win11 search bar input problem
Dec 26, 2023 pm 12:07 PM
The search bar is a very useful function in the win11 system, which can help us find the settings, functions and services we want. However, some friends have encountered the situation where the win11 search bar cannot be entered. We can modify the relevant data in the registry to solve the problem. Let's follow the editor to solve it. What to do if you can’t type in the win11 search bar 1. First, we can press “win+r” on the keyboard to bring up run. 2. Then enter "regedit" and press Enter to open the Registry Editor. 3. Then enter "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl" in the path above
 Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Vue.js is a lightweight JavaScript framework that is easy to use, efficient and flexible. It is one of the most popular front-end frameworks currently. In Vue.js, input box binding events are a very common requirement. This article will introduce the input box binding events in the Vue document in detail. 1. Basic concepts In Vue.js, the input box binding event refers to binding the value of the input box to the data object of the Vue instance, thereby achieving two-way binding of input and response. In Vue.j




