What does javascript include?
Javascript includes three parts, namely: 1. ECMAScript, which describes the syntax and basic objects of the language; 2. Document Object Model (DOM), which describes the methods and interfaces for processing web content; 3. Browsing The browser object model (BOM) describes the methods and interfaces for interacting with the browser.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Javascript includes three main parts: ECMAScript (core), DOM (Document Object Model), and BOM (Browser Object Model).

- ECMAScript
ECMA-262 does not refer to web browsers, but specifies the components of the language, including syntax and types , language, keywords, reserved words, operators, objects.
ECMAScript is a description of the language that specifies all aspects of the standard.
ECMAScript Compatibility:
1 Supports all "types, values, objects, properties, functions, and program syntax and semantics" described by ECMA-262.
2 Support Unicode character standard.
3 Add more "types, values, objects, properties, functions" that are not described in ECMA-262. The new features in West Zhejiang that ECMA-262 talks about mainly refer to new features that are not specified in the standard. Objects and new properties of objects.
4 Supports "Program and Regular Expression Syntax" not defined in ECMA-262. This means that the built-in regular expression syntax can be modified and extended.
- DOM (Document Object Model)
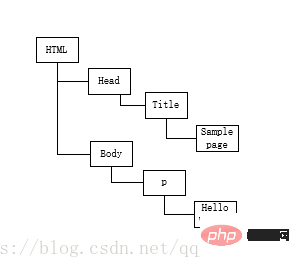
The Document Object Model DOM is an application programming interface (API) for XML but extended for HTML. DOM maps the entire page into a multi-level node structure. Each component in an HTML or XML page is a node of some type, and these nodes contain different types of data.
In DOM, pages can generally be represented by a hierarchical node graph. 
DOM level:
DOM level 1 became a W3C recommended standard in October 1998. BOM1 consists of two modules: DOM core and DOM HTML.
DOM core: Specifies how to map XML-based document structures to simplify access and manipulation of any part of the document.
DOM HTML: Extended on the basis of DOM core, adding objects and methods for HTML.
DOM2 level has expanded the mouse and user interface events, range, traversal and other subdivision modules based on the original DOM, and added support for css through the object interface. Includes the following modules:
1 DOM Views: Defines an interface for tracking different document views.
2 DOM Events (DOM events): defines the interface for events and event processing.
3 DOM Traversal and Range (DOM traversal and range): Defines the interface for traversing and operating documents.
DOM3 level further expands the DOM and introduces the loading and saving module to load and save documents in a unified way; the new DOM verification module is mainly a method of verifying documents.
- BOM Browser Object Model
BOM handles browser windows and frames. It is customary to count all JavaScript extensions for browsers as BOM a part of. Includes the following:
1 Function to pop up a new browser window.
2 The ability to move, zoom and close the browser window.
3 Navigator object that provides detailed information about the page loaded by the browser.
4 Location object that provides detailed information about the page loaded by the browser.
5 Screen object that provides user resolution details.
6 Support for cookies.
7 Custom objects like XMLHttpRequest and IE's ActionXobject.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What does javascript include?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




