
The solution to the problem that css cannot be centered: first open the corresponding css code file; then find the code content that cannot take effect; then add the width, height and background color to li; finally, use "margin:0 auto" to center it. Can.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Question:
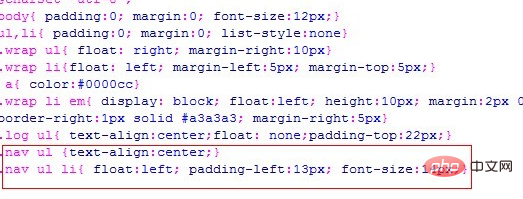
nav li cannot be centered?

Solution:
When using a list, when adding float to li, you will find text-align :center is invalid. This is because the li here is a block element. Using text-align is invalid. Add the width, height and background color to lI to see the effect. At this time, if you want to center ul, you can only use margin:0 auto will work.
If you really don’t want to use the margin centering method, you can remove the float of li and use display:inline to turn li into an inline element. In this case, you can use text-align:center.
【Recommended learning: css video tutorial】
The above is the detailed content of What to do if css cannot be centered. For more information, please follow other related articles on the PHP Chinese website!